Конфликт CSS в React
Пользовательский интерфейс — это первый шаг, прежде чем мы начнем вводить логику для завершения нашего интерфейса. Итак, мы пишем разметку, а затем основные стили, необходимые для получения желаемого пользовательского интерфейса. При написании разметки нам необходимо создать осмысленные имена классов для обращения к HTML-тегу и доступа к нему, а также добавить к нему стиль. Благодаря простому пользовательскому интерфейсу и отдельным тегам мы можем сделать это более или менее легко. При написании повторяющегося и сложного пользовательского интерфейса давать осмысленные и четкие имена становится катастрофой, поскольку существует всего несколько общих имен. Поэтому мы создаем компоненты и таблицы стилей для отдельных компонентов. Как показано ниже.

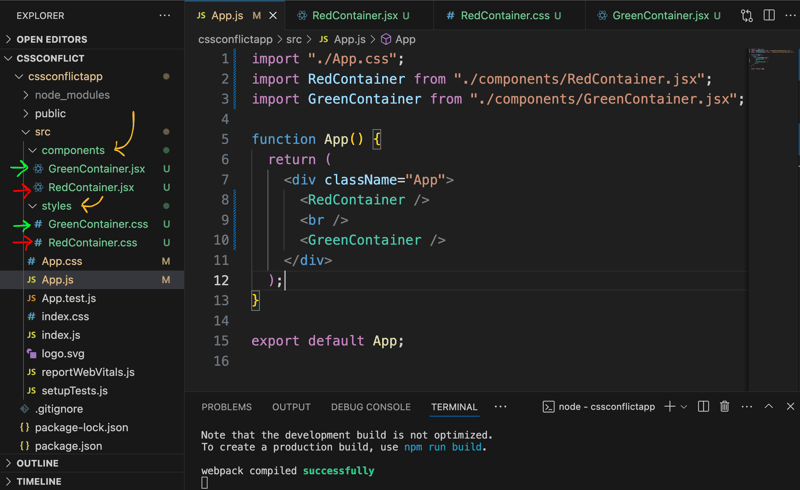
Мы видим, что два компонента: GreenContainer и RedContainer импортируются в App.js из папки компонентов внутри src. Соответствующие таблицы стилей — RedContainer.css и GreenContainer.css — импортируются из папки стилей. Давайте рассмотрим компонент и его таблицы стилей один за другим.
Первый компонент, RedContainer.jsx

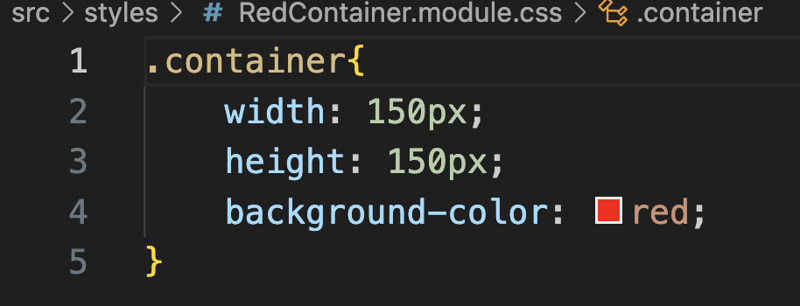
Соответствующая таблица стилей — RedContainer.css

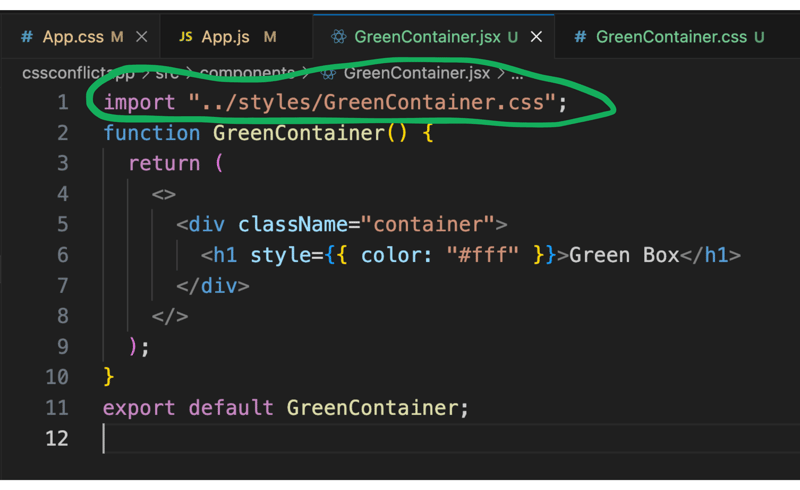
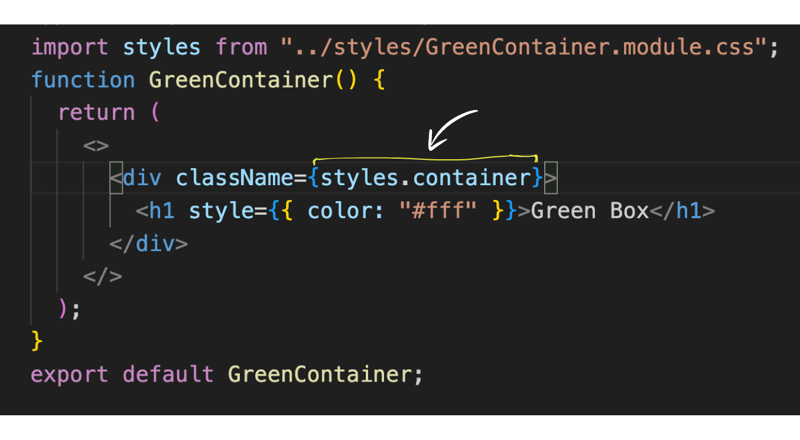
Теперь взгляните на второй компонент, GreenContainer.js -

CSS-файл для второго компонента GreenContainer.css

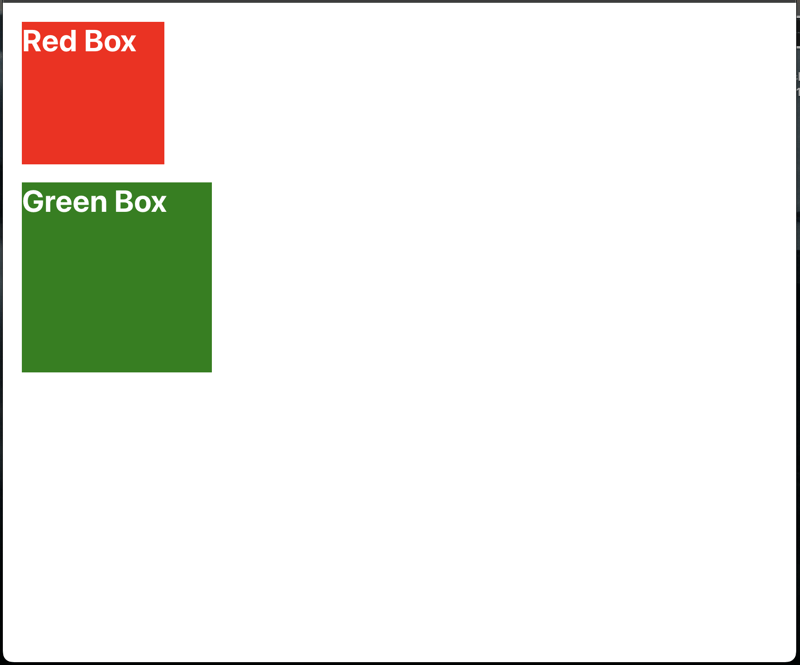
Обе таблицы стилей содержат отдельные свойства CSS для соответствующих компонентов. Таким образом, ожидаемым результатом пользовательского интерфейса может быть экран с двумя блоками: один — красный квадрат с плечами размером 150 пикселей, а другой — зеленый квадрат с плечами размером 200 пикселей. Давайте посмотрим на отрисованное приложение React.

Почему это происходит? Свойства CSS из последнего контейнера были применены к обоим контейнерам. Но как? Ответ заключается в том, что непосредственно перед рендерингом приложения React все таблицы стилей компилируются в один файл CSS, где есть два селектора классов с одинаковым именем — «.container», и именно поэтому свойства CSS из последнего «.container{ }» были применены ко всем контейнерам по всему миру. Эту проблему можно решить с помощью модулей CSS. Модули CSS — это файлы CSS, в которых все имена классов по умолчанию ограничены локально. Это помогает нам следующим образом
1) Локализация стилей для конкретных компонентов предотвращает этот конфликт глобальной области.
2) Разрешить использование одних и тех же имен классов в разных модулях и способствовать модульному стилю.
Чтобы использовать модульные стили, нам нужно заменить «.css» на «.module.css» и импортировать «стили» из этих файлов.

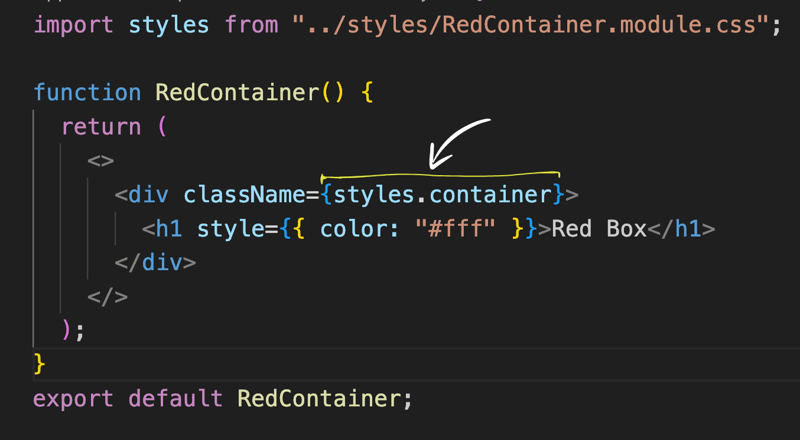
Импорт стилей в соответствующие компоненты. Для RedContainer -

Для GreenContainer

Обычно мы пишем имя класса в виде такой строки: если имя класса — «контейнер», мы пишем имя класса = «контейнер». Для модулей CSS мы будем писать имя класса следующим образом className = {styles.container} в файлах jsx. Теперь давайте посмотрим, как отображается приложение реагирования -

Теперь нет проблем с конфликтами CSS, и стили применяются к соответствующим компонентам соответствующим образом.
-
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-05-09
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-05-09 -
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-05-09
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-05-09 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-05-09
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-05-09 -
 Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-05-09
Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-05-09 -
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-05-09
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-05-09 -
 Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-09
Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-09 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-09
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-09 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-05-09
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-05-09 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-05-09
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-05-09 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-05-09
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-05-09 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-09
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-09 -
 Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-05-09
Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-05-09 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-05-09
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-05-09 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-05-09
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-05-09 -
 Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-05-09
Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-05-09
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























