O Sistema Solar em CSS
O Sistema Solar foi feito em CSS muitas vezes - basta pesquisar no Codepen! Então, por que fazer isso de novo?
Porque as coisas ficam melhores e mais simples - e agora podemos fazer um sistema solar responsivo com apenas algumas linhas de CSS.
Vamos começar com algumas marcações bem básicas:
Usamos uma lista ordenada, porque os planetas estão em ordem.
Em seguida, desativamos os estilos
- padrão e estilizamos-os como uma grade:
- é o seguinte:
@keyframes rotate { to { offset-distance: 100%; } }E isso é tudo! Pedi ao ChatGPT para calcular os tempos com base em "Netuno", com velocidade de rotação de 20s - e obtemos:
Conclusão
Com apenas algumas regras, criamos uma versão 2D simples do Sistema Solar em CSS puro. Se quiser se aprofundar, você pode:
- use distâncias e tamanhos reais (com calc())
- adicione uma transformação: rotateX(angle) ao
- para torná-lo pseudo-3D:

... e talvez usar Matrix3d para "re-achatar" os planetas?
Boa codificação!
ol {
all: unset;
aspect-ratio: 1 / 1;
container-type: inline-size;
display: grid;
width: 100%;
}
Agora, para as trajetórias dos planetas, vamos usar uma "pilha de grade". Em vez de position: absoluto, e um monte de traduções, podemos simplesmente empilhar todos os itens da grade com:
li {
grid-area: 1 / -1;
place-self: center;
}
Ao definir uma variável --d (para diâmetro) por planeta, usando largura: var(--d);, obtemos:

Legal! Vamos adicionar os planetas usando um pseudo-elemento ::after:
li::after {
aspect-ratio: 1 / 1;
background: var(--b);
border-radius: 50%;
content: '';
display: block;
width: var(--w, 2cqi);
}
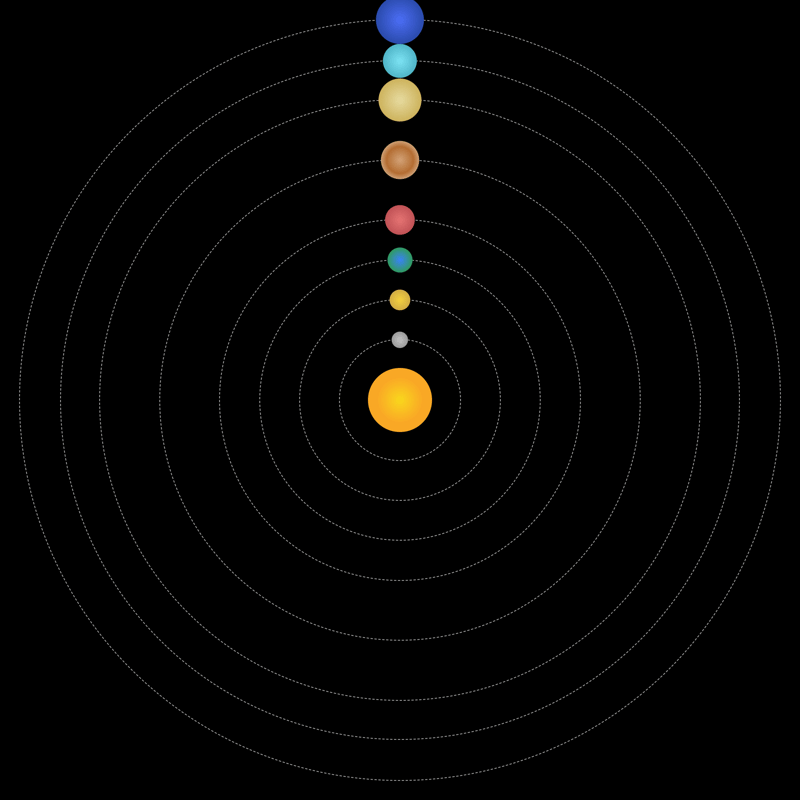
Vamos pedir ao ChatGPT para gerar alguns gradientes radiais legais para cada planeta - e já que estamos nisso, vamos dizer que estamos criando o Sistema Solar e pedir tamanhos planetários entre 1 e 6cqi - não completamente preciso, mas ainda mantendo uma diferença considerável e reconhecível:
.mercury {
--b: radial-gradient(circle, #c2c2c2 0%, #8a8a8a 100%);
--w: 2.0526cqi;
}
.venus {
--b: radial-gradient(circle, #f4d03f 0%, #c39c43 100%);
--w: 2.6053cqi;
}
.earth {
--b: radial-gradient(circle, #3a82f7 0%, #2f9e44 80%, #1a5e20 100%);
--w: 3.1579cqi;
}
.mars {
--b: radial-gradient(circle, #e57373 0%, #af4448 100%);
--w: 3.7105cqi;
}
.jupiter {
--b: radial-gradient(circle, #d4a373 0%, #b36d32 50%, #f4e7d3 100%);
--w: 4.8158cqi;
}
.saturn {
--b: radial-gradient(circle, #e6dba0 0%, #c2a13e 100%);
--w: 5.3684cqi;
}
.uranus {
--b: radial-gradient(circle, #7de3f4 0%, #3ba0b5 100%);
--w: 4.2632cqi;
}
.neptune {
--b: radial-gradient(circle, #4c6ef5 0%, #1b3b8c 100%);
--w: 6cqi;
}
E agora temos:

Para animar os planetas com diferentes velocidades de trajetória, adicionamos:
li::after {
/* previous styles */
animation: rotate var(--t, 3s) linear infinite;
offset-path: content-box;
}
Observe o caminho do deslocamento. Essa é a chave para simplificar as animações de trajetória, porque tudo o que precisamos fazer para mover o planeta ao longo da forma do
-
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-05-09
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-05-09 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-05-09
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-05-09 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-05-09
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-05-09 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-05-09
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-05-09 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-05-09
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-05-09 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-05-09
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-05-09 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-05-09
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-05-09 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-05-09
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-05-09 -
 Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-05-09
Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-05-09 -
 Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-05-09
Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um am...Programação Postado em 2025-05-09 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-05-09
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-05-09 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-05-09
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-05-09 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-05-09
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-05-09 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-05-09
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-05-09 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-05-09
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-05-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























