Configure o React com Vite passo a passo
Vite é uma Build Tools moderna projetada para fornecer uma experiência de desenvolvimento rápida e eficiente, especialmente para aplicativos baseados em JavaScript, como React, Vue e outros.
O próprio Vite se concentra mais na velocidade de desenvolvimento com configuração mínima e tempos de carregamento mais rápidos durante o processo de desenvolvimento. Os tempos de construção da produção também costumam ser mais rápidos devido às otimizações do rollup
Neste tutorial, você aprenderá como instalar Reactjs com Vite passo a passo
Etapa 1
Abra o aplicativo de terminal que você possui, aqui estou usando cmder, e vá até a pasta onde deseja instalar o aplicativo

Etapa 2
Para realizar o processo de instalação você pode usar "yarn" ou "npm",
digite o seguinte comando em seu terminal,
##NPM npm create vite@latest ##YARN yarn create vite
Eu uso fio.
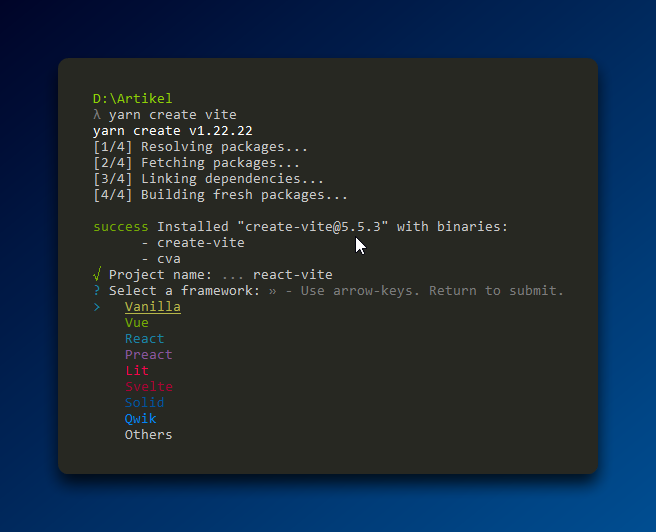
Após executar o comando acima, você será solicitado a inserir o nome do aplicativo que deseja criar, conforme mostrado na imagem a seguir

Etapa 3
Você verá uma lista; use as teclas de seta para mover para cima e para baixo na lista e clique em Enter para selecionar sua opção preferida.
Nesta etapa, escolheremos React

Etapa 3
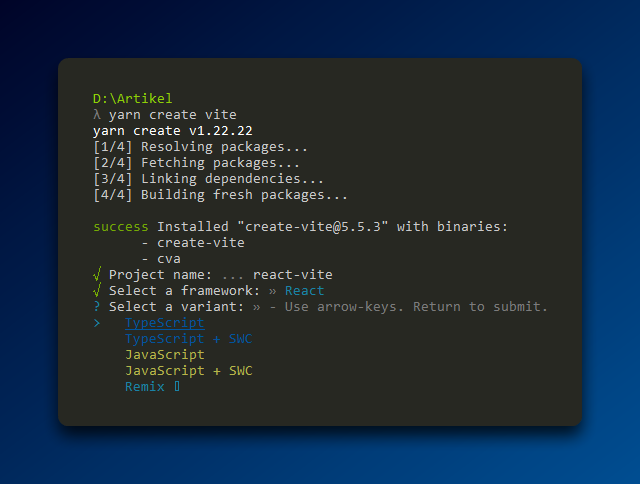
Você verá cinco opções para escolher. Navegue até e selecione
aqui escolherei Typescript SWC

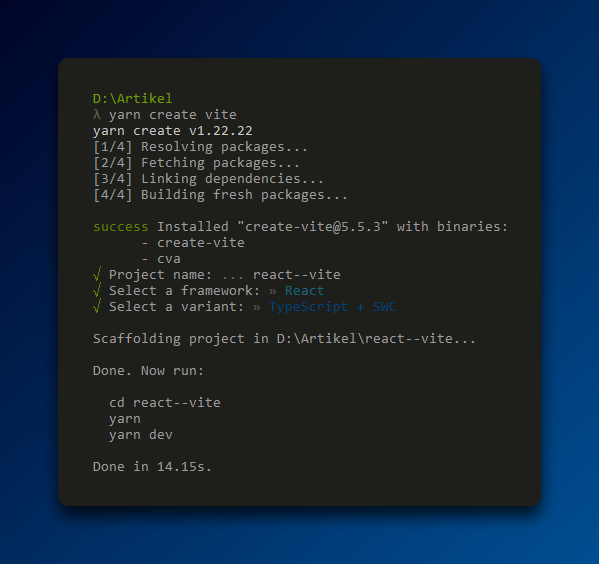
E isso é tudo; Agora você tem seu projeto Vite

Etapa 4
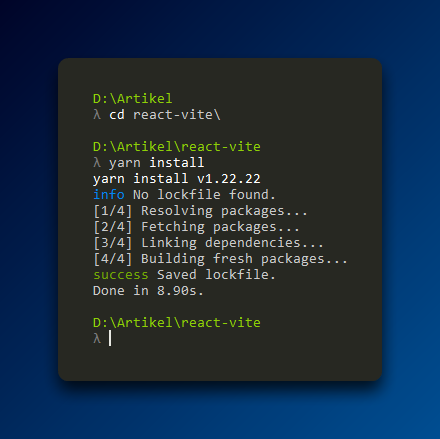
Conforme instruído nos resultados finais da etapa 3, você será solicitado a inserir a pasta do aplicativo que criou e, em seguida, executar o comando que foi solicitado a fazer
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

Etapa 5
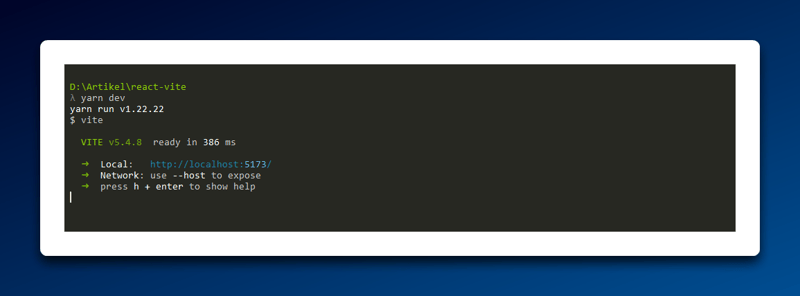
Depois que todos os processos da etapa 4 forem bem-sucedidos, para executar o aplicativo você precisa executar o seguinte comando
### npm npm run dev ### yarn yarn dev

Depois que o aplicativo for executado com sucesso, você poderá acessá-lo de acordo com o link exibido no terminal

Conclusão:
Veja, não é nada difícil e todo o processo não demora muito para ser concluído.
Agora você aprendeu com sucesso a instalar aplicativos ReactJS usando Vitejs
Obrigado
-
 Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-05-07
Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-05-07 -
 Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-05-07
Quando usar "tente" em vez de "se" para detectar valores variáveis no python?usando "Try" vs. "se" para testar o valor da variável no python no python, há situações em que você pode precisar verificar ...Programação Postado em 2025-05-07 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-05-07
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-05-07 -
 Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-05-07
Como posso iterar de maneira síncrona e imprimir valores de duas matrizes de tamanho igual no PHP?iterando e imprimindo valores de duas matrizes do mesmo tamanho ao criar uma caixa selecionada usando duas matrizes de tamanho igual, um contend...Programação Postado em 2025-05-07 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-05-07
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-05-07 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-05-07
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-05-07 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-05-07
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-05-07 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-05-07
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-05-07 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-05-07
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-05-07 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-05-07
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-05-07 -
 Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-05-07
Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-05-07 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-05-07
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-05-07 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-05-07
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-05-07 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-05-07
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-05-07 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-05-07
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-05-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























