Programação declarativa vs. programação imperativa em JavaScript
Quando se trata de metodologia de programação, muitas vezes surgem duas abordagens comuns: programação declarativa e imperativa. Cada um tem seus pontos fortes e casos de uso ideais, especialmente em JavaScript. Vamos explorar esses dois estilos com alguns exemplos.
Programação imperativa: dizendo ao computador como fazer
A programação imperativa é como fornecer um conjunto detalhado de instruções. Você diz ao computador como alcançar um resultado específico passo a passo. Pense nisso como guiar alguém através de uma receita – primeiro faça isso, depois faça aquilo.
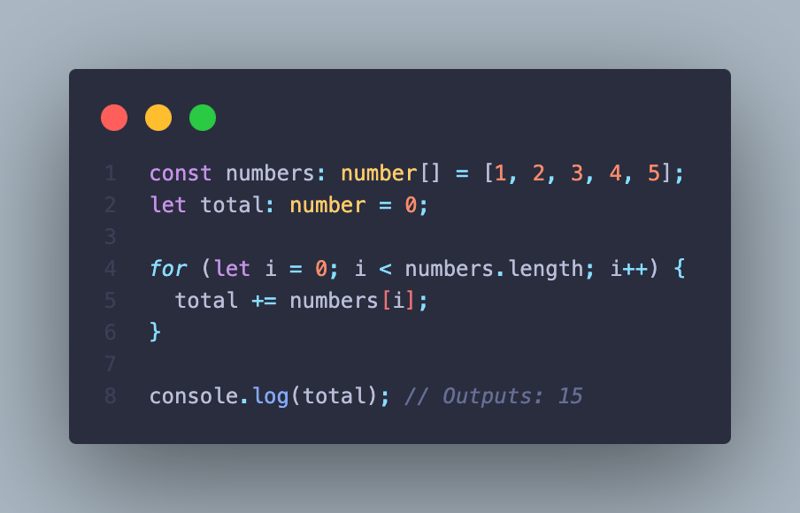
Aqui está um exemplo clássico de soma de uma matriz de números usando uma abordagem imperativa:

Neste exemplo, percorremos manualmente o array e acumulamos a soma. Cada etapa é definida explicitamente: comece com 0, itere cada número e continue adicionando ao total.
Programação declarativa: dizendo ao computador o que você deseja
A programação declarativa, por outro lado, concentra-se no que você deseja alcançar, e não em como fazê-lo. Você descreve o resultado desejado e o sistema subjacente descobre as etapas para chegar lá.
Vamos reescrever a mesma operação de soma usando uma abordagem declarativa:

Aqui, o método de redução abstrai os detalhes do loop e do acúmulo. Você simplesmente declara que deseja reduzir o array em um único valor (a soma) e o JavaScript cuida do resto.
Quando usar qual?
- Imperativo: quando você precisa de controle refinado sobre cada etapa de uma operação, a programação imperativa é a sua escolha. É ideal para algoritmos complexos ou quando você precisa otimizar o desempenho em cada etapa.
- Declarativa: Quando a clareza e a simplicidade são mais importantes que o controle, a programação declarativa brilha. É ótimo para tarefas como transformações de dados, renderização de UI e consultas de banco de dados (como SQL).
Um exemplo mais prático: Filtrando um array
Digamos que você queira filtrar números pares de um array.
Abordagem imperativa:

Você itera manualmente sobre a matriz, verifica cada número e coloca condicionalmente os números pares em uma nova matriz.
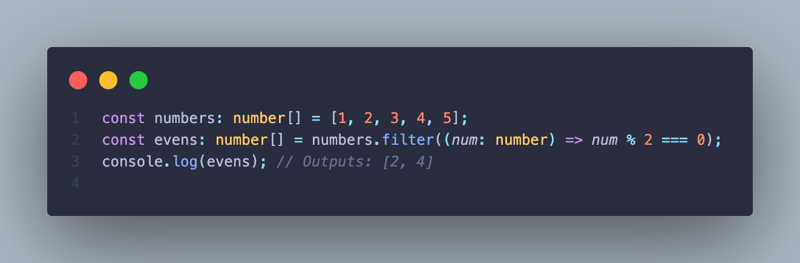
Abordagem declarativa:

Com o filtro, você simplesmente declara sua intenção: “Dê-me todos os números pares”. O método filter cuida da iteração e da verificação de condições para você.
Conclusão
Ambos os estilos declarativo e imperativo têm seu lugar no desenvolvimento TypeScript. O código imperativo pode ser mais detalhado e difícil de ler, mas oferece mais controle. Enquanto isso, o código declarativo tende a ser mais conciso e legível, tornando-o mais fácil de manter.
Na próxima vez que você estiver programando, considere qual abordagem melhor atende às suas necessidades. Você precisa de um controle preciso? Vá imperativo. Precisa de um código claro e sustentável? Declarativo pode ser sua melhor aposta. Boa codificação!
-
 Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-17
Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-17 -
 Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-17
Como descobrir dinamicamente os tipos de pacote de exportação no idioma Go?encontrando tipos de pacote exportados dinamicamente em contraste com os recursos de descoberta de tipo limitado no pacote refletir, este arti...Programação Postado em 2025-07-17 -
 Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-17
Como mesclar colunas de ano e quarto em uma coluna periódica em pandas?colunas concatenas para uma nova coluna de período Declaração de problemas: considera um panda dataframe com colunas denominadas "ano...Programação Postado em 2025-07-17 -
 O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-17
O CSS pode localizar elementos HTML com base em qualquer valor de atributo?direcionando elementos html com qualquer valor de atributo no css em css, é possível alvo elementos baseados em atributos específicos, conform...Programação Postado em 2025-07-17 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-17
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-17 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-17
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-07-17 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-17
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-17 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-17
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-17 -
 Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliNão é possível se conectar ao banco de dados MySQL: Mensagem de erro de solução de problemas Ao usar o sedimento do que o MySQL Driver para o ...Programação Postado em 2025-07-17
Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliNão é possível se conectar ao banco de dados MySQL: Mensagem de erro de solução de problemas Ao usar o sedimento do que o MySQL Driver para o ...Programação Postado em 2025-07-17 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-17
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-07-17 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-17
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-07-17 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-17
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-17 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-17
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-17 -
 Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um ambien...Programação Postado em 2025-07-17
Métodos de acesso e gerenciamento de variáveis de ambiente pythonAcessando variáveis de ambiente em python para acessar variáveis de ambiente em python, utilizar o os.envon objeto, que representa um ambien...Programação Postado em 2025-07-17 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-17
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-17
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























