Modelo de caixa CSS
O CSS Box Model é um conceito fundamental no desenvolvimento web que forma a base para layout e design na web. Ele determina como os elementos são dimensionados, como seu conteúdo é renderizado e como eles interagem entre si em uma página da web. Dominar o modelo de caixa é essencial para qualquer desenvolvedor que trabalha com HTML e CSS porque afeta a forma como os elementos são exibidos, espaçados e alinhados.
Neste artigo, exploraremos detalhadamente o CSS Box Model, detalhando seus componentes e explicando como ele influencia a estrutura das páginas da web.
O que é o modelo de caixa CSS?

Cada elemento HTML é essencialmente uma caixa retangular, e o CSS Box Model é uma estrutura que define como o tamanho desta caixa é calculado. Inclui o conteúdo, preenchimento, borda e margem de um elemento. Ao compreender como essas camadas interagem, você pode controlar o espaçamento e o layout dos elementos da sua página da web de forma mais eficaz.
Aqui está uma análise dos principais componentes do modelo de caixa:
1. Conteúdo
A área de conteúdo é onde o conteúdo real do elemento (como texto, imagens ou outros elementos) é exibido. A largura e a altura da área de conteúdo podem ser definidas usando as propriedades CSS de largura e altura. Ele forma a parte mais interna da caixa.
Exemplo:
div {
width: 200px;
height: 150px;
}
2. Preenchimento
Padding é o espaço entre o conteúdo e a borda do elemento. Adiciona espaço extra dentro do elemento, mas dentro da borda. Você pode definir o preenchimento uniformemente ou especificá-lo para cada lado individualmente usando propriedades como padding-top, padding-right, padding-bottom e padding-left.
Exemplo:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. Fronteira
A borda envolve o preenchimento e o conteúdo do elemento. Ele cria uma borda visível ao redor do elemento. Você pode ajustar a largura, o estilo e a cor da borda usando propriedades como largura da borda, estilo da borda e cor da borda.
Exemplo:
div {
border: 2px solid #000;
}
4. Margem
Margem é o espaço fora da borda do elemento. Determina a distância entre o elemento atual e os elementos circundantes. Assim como o preenchimento, a margem pode ser definida individualmente para cada lado (margem superior, margem direita, etc.) ou uniformemente.
Exemplo:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
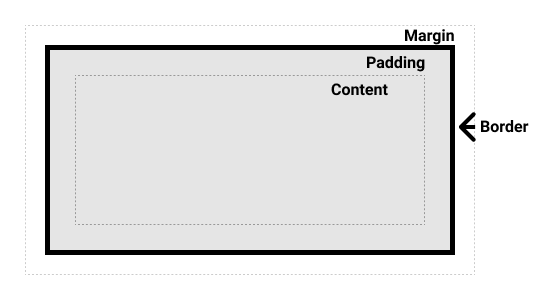
Visualização do modelo CSS Box
Aqui está uma representação visual de como o modelo de caixa funciona:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
Dimensionamento de caixa e propriedade de dimensionamento de caixa
Por padrão, quando você define a largura e a altura de um elemento, esses valores se aplicam apenas à área de conteúdo, não ao preenchimento, borda ou margem. Às vezes, isso pode levar a resultados inesperados em seu layout, especialmente quando bordas ou preenchimento são adicionados.
Para controlar como o modelo de caixa calcula a largura e a altura do elemento, você pode usar a propriedade box-sizing.
- box-sizing: content-box;: Este é o valor padrão, onde largura e altura se aplicam apenas à caixa de conteúdo.
- box-sizing: border-box;: Neste caso, a largura e a altura incluem o preenchimento e a borda, facilitando o dimensionamento dos elementos sem quebrar o layout.
Exemplo:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
Por que o modelo CSS Box é importante?
O modelo de caixa desempenha um papel crucial no design e layout da web. Aqui estão alguns motivos pelos quais entendê-lo é tão importante:
Consistência no layout: sem entender o modelo de caixa, você pode ter dificuldade para manter layouts consistentes, especialmente ao adicionar preenchimento, margens ou bordas. O modelo de caixa ajuda a controlar com precisão o espaçamento e o tamanho dos elementos.
Responsividade: em web design responsivo, onde os elementos devem se ajustar com base no tamanho da tela, saber como manipular o modelo de caixa permite gerenciar o espaçamento e o alinhamento de forma mais eficaz em diferentes dispositivos.
Depuração de problemas de layout: Muitos problemas de layout surgem de mal-entendidos do modelo de caixa, como espaçamento inesperado entre elementos ou elementos transbordando de seus contêineres. Depois de entender como o preenchimento, as bordas e as margens funcionam juntos, você poderá diagnosticar e corrigir rapidamente esses problemas.
Código mais limpo e eficiente: Ao usar a propriedade box-sizing, você pode criar layouts que são mais fáceis de gerenciar e manter. Ajuda a reduzir a complexidade do seu CSS e minimiza resultados inesperados ao adicionar estilos aos elementos.
Conclusão
O CSS Box Model é uma parte essencial para entender como os elementos da web são estruturados e exibidos. Ao dominá-lo, você obtém controle preciso sobre o layout e a aparência de suas páginas da web. À medida que você continua a desenvolver sites, descobrirá que o modelo de caixa é a base sobre a qual são construídos designs responsivos, bem estruturados e visualmente atraentes.
-
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-05-07
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-05-07 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-05-07
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-05-07 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-05-07
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-05-07 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-05-07
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-05-07 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-05-07
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-05-07 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-05-07
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-05-07 -
 Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-05-07
Como os desenvolvedores de Java protegem as credenciais do banco de dados da decompilação?protegendo as credenciais do banco de dados da decompilação em java em java, os arquivos de classe de decomposição são relativamente simples. ...Programação Postado em 2025-05-07 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-05-07
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-05-07 -
 Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-05-07
Maneira eficiente do Python de remover tags html do textoremovendo tags html em python para uma representação textual intocada manipular respostas html geralmente envolve a extração de texto relevant...Programação Postado em 2025-05-07 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-05-07
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-05-07 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-05-07
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-05-07 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-05-07
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-05-07 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-05-07
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-05-07 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-05-07
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-05-07 -
 Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-05-07
Os parâmetros de modelo podem na função C ++ 20 ConstEval depender dos parâmetros da função?funções constEval e parâmetros de modelos dependentes de argumentos da função em c 17, um parâmetro de modelo não pode depender de um argument...Programação Postado em 2025-05-07
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























