

O estilo H1 personalizado mostrado acima reside em wwwroot\\\\css\\\\headers.css
fieldset e estilos de legenda residem em wwwroot\\\\css\\\\site.css
A dica para fornecer informações sobre a finalidade de um input sem associar um input a um rótulo pode parecer trivial e/ou um inconveniente, mas para um visitante com deficiência visual não é nada trivial e pode levar à perda de visitantes ou de receita .
Quando a acessibilidade é considerada ao desenvolver uma página desde o início, é menos dispendioso do que ter que voltar e adicionar código para acessibilidade.
? E se o aplicativo da web for para uma entidade estadual ou governamental, ele deverá ser certificado WCAG AA até abril de 2026.
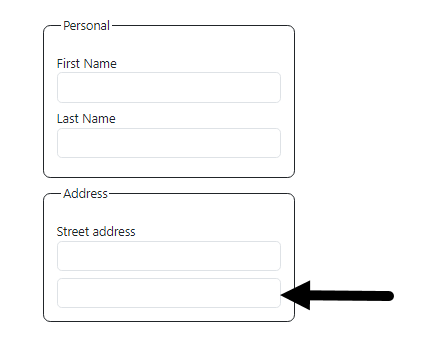
","image":"http://www.luping.net/uploads/20241101/17304688866724dc1667df9.png","datePublished":"2024-11-03T06:05:35+08:00","dateModified":"2024-11-03T06:05:35+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Ao desenvolver uma página da web para coletar informações de usuários, muitas vezes, um líder de equipe ou um desenvolvedor não leva em conta os visitantes com deficiência visual de um site, conforme mostrado abaixo.

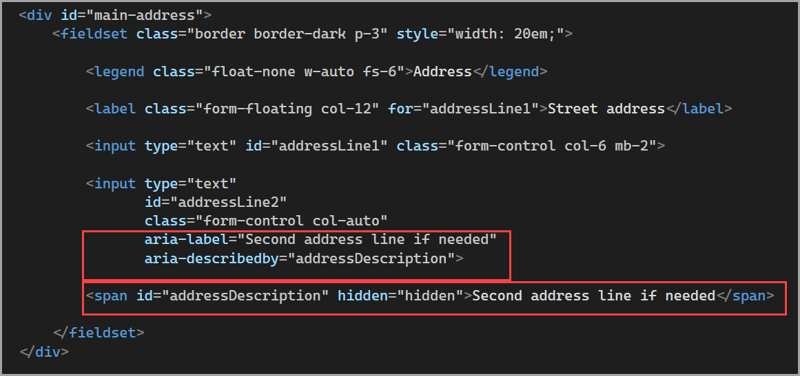
Observe que isso não é apenas para uma entrada secundária de rua, mas para outros tipos de entradas que podem exigir informações adicionais.
Por que isso é importante? Porque quando um visitante, um novo cliente em potencial tenta inserir informações sem um rótulo, ele não tem ideia de para que serve a entrada. Eles podem ficar frustrados e sair sem preencher o formulário.
Uma recomendação sólida ao criar qualquer página da web é usar continuamente uma ferramenta de acessibilidade para verificar se a página é compatível com WCAG AA. Confira a ferramenta de acessibilidade Wave para Chrome, Firefox e Microsoft Edge.
Combine isso com testes de leitor de tela, onde o NVDA é uma ferramenta gratuita para imitar a experiência de um usuário com deficiência visual.
Uma solução simples é adicionar aria-label e aria-describeby para a entrada conforme mostrado abaixo.

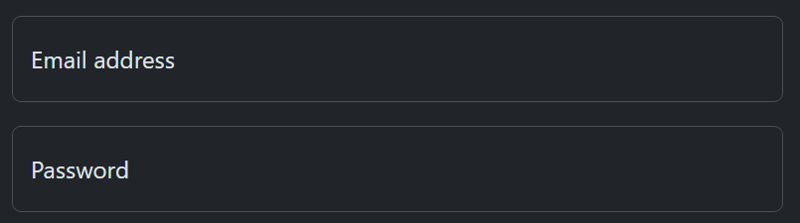
Dependendo do uso de uma biblioteca de terceiros, como Bootstrap ou Tailwind, outra opção seriam rótulos flutuantes, conforme mostrado abaixo.

Código fonte
No projeto que demonstra a dica acima, existem vários extras.
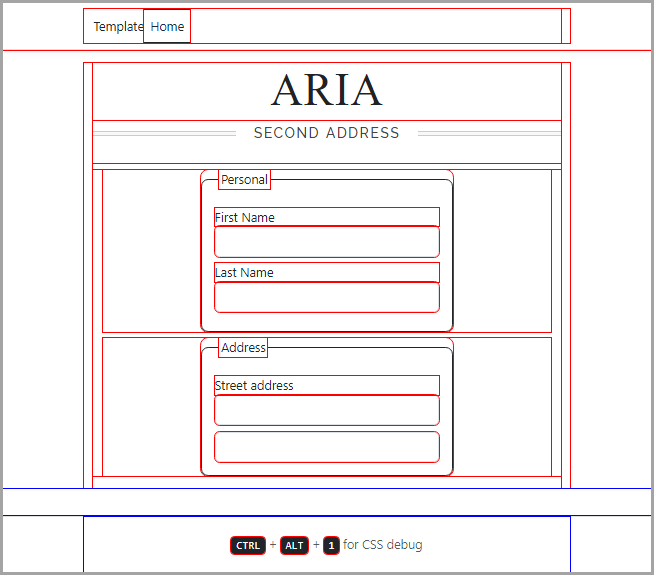
JavaScript para auxiliar na depuração de CSS. O código mostrado abaixo adiciona ou remove uma folha de estilo simples da página.
Para produção é mostrado abaixo, para outros ambientes passe true para alternar para ativar a depuração.

O estilo H1 personalizado mostrado acima reside em wwwroot\css\headers.css
fieldset e estilos de legenda residem em wwwroot\css\site.css
A dica para fornecer informações sobre a finalidade de um input sem associar um input a um rótulo pode parecer trivial e/ou um inconveniente, mas para um visitante com deficiência visual não é nada trivial e pode levar à perda de visitantes ou de receita .
Quando a acessibilidade é considerada ao desenvolver uma página desde o início, é menos dispendioso do que ter que voltar e adicionar código para acessibilidade.
? E se o aplicativo da web for para uma entidade estadual ou governamental, ele deverá ser certificado WCAG AA até abril de 2026.

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3