

위에 표시된 사용자 정의 H1 스타일은 wwwroot\\\\css\\\\headers.css에 있습니다.
필드셋 및 범례 스타일은 wwwroot\\\\css\\\\site.css
에 있습니다.입력을 레이블과 연결하지 않고 입력의 용도에 대한 정보를 제공하는 팁은 사소하거나 불편해 보일 수 있지만 시각 장애가 있는 방문자에게는 전혀 사소하지 않으며 방문자 또는 수입의 손실로 이어질 수 있습니다. .
처음부터 페이지를 개발할 때 접근성을 고려하면 다시 돌아가서 접근성을 위한 코드를 추가하는 것보다 비용이 적게 듭니다.
? 그리고 웹 애플리케이션이 주 또는 정부 기관용인 경우 2026년 4월까지 WCAG AA 인증을 받아야 합니다.
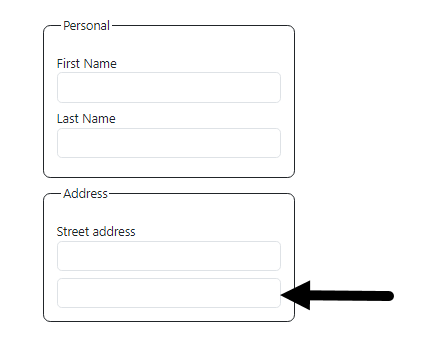
","image":"http://www.luping.net/uploads/20241101/17304688866724dc1667df9.png","datePublished":"2024-11-03T06:05:35+08:00","dateModified":"2024-11-03T06:05:35+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}사용자로부터 정보를 수집하기 위해 웹페이지를 개발할 때 팀 리더나 개발자는 아래와 같이 사이트의 시각 장애 방문자를 고려하지 않는 경우가 많습니다.

이는 거리 보조 입력뿐만 아니라 추가 정보가 필요할 수 있는 다른 유형의 입력에도 적용됩니다.
이것이 왜 중요합니까? 방문자가 새로운 잠재 고객이 레이블 없이 정보를 입력하려고 시도할 때 입력 내용에 대한 단서가 없기 때문입니다. 그들은 좌절감을 느끼고 양식을 작성하지 않고 떠날 수도 있습니다.
웹 페이지를 만들 때 확실한 권장 사항은 접근성 도구를 지속적으로 사용하여 페이지가 WCAG AA를 준수하는지 확인하는 것입니다. Chrome, Firefox 및 Microsoft Edge용 Wave 접근성 도구를 확인해 보세요.
이를 스크린 리더 테스트와 결합하여 NVDA가 시각 장애가 있는 사용자 경험을 모방할 수 있는 무료 도구입니다.
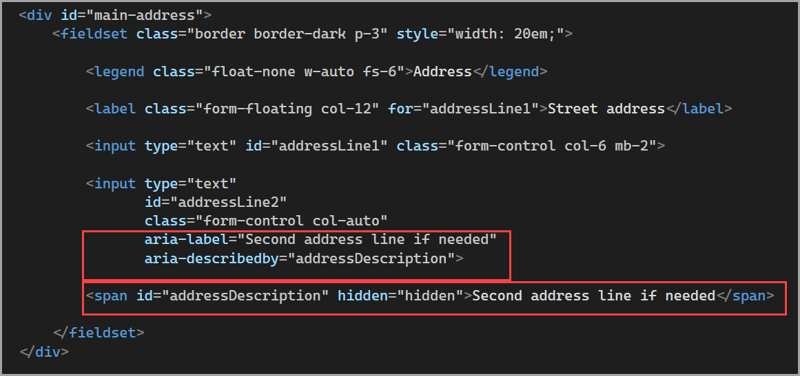
간단한 해결책은 아래와 같이 입력에 대해 aria-label 및 aria-describeby를 추가하는 것입니다.

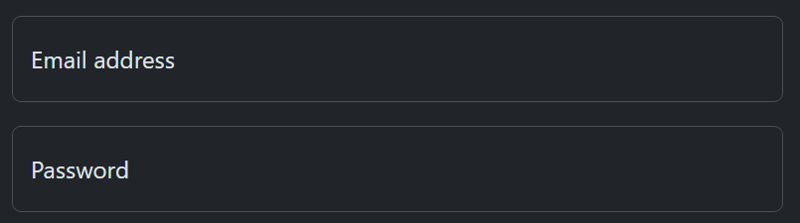
Bootstrap 또는 Tailwind와 같이 사용되는 타사 라이브러리에 따라 또 다른 옵션은 아래와 같이 플로팅 라벨이 될 수 있습니다.

소스 코드
위 팁을 보여주는 프로젝트에는 몇 가지 추가 기능이 있습니다.
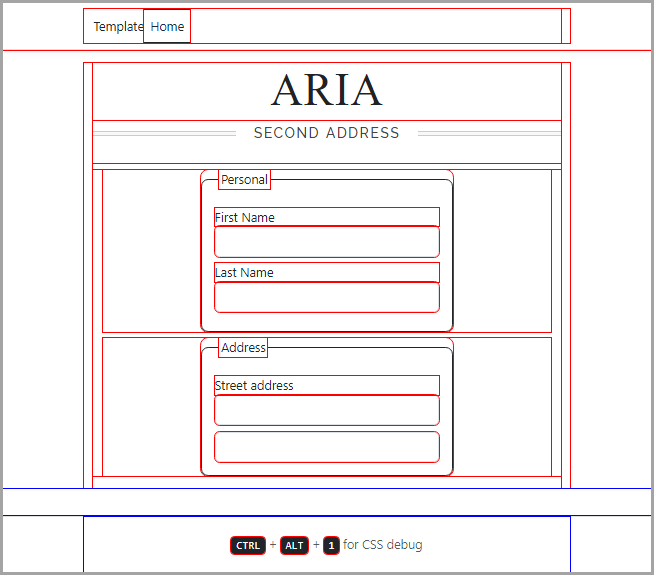
CSS 디버깅을 지원하는 JavaScript입니다. 아래 표시된 코드는 페이지에 간단한 스타일 시트를 추가하거나 제거합니다.
프로덕션의 경우 아래에 표시되어 있으며, 다른 환경의 경우 true를 전달하여 디버깅을 활성화하도록 전환합니다.

위에 표시된 사용자 정의 H1 스타일은 wwwroot\css\headers.css에 있습니다.
필드셋 및 범례 스타일은 wwwroot\css\site.css
에 있습니다.입력을 레이블과 연결하지 않고 입력의 용도에 대한 정보를 제공하는 팁은 사소하거나 불편해 보일 수 있지만 시각 장애가 있는 방문자에게는 전혀 사소하지 않으며 방문자 또는 수입의 손실로 이어질 수 있습니다. .
처음부터 페이지를 개발할 때 접근성을 고려하면 다시 돌아가서 접근성을 위한 코드를 추가하는 것보다 비용이 적게 듭니다.
? 그리고 웹 애플리케이션이 주 또는 정부 기관용인 경우 2026년 4월까지 WCAG AA 인증을 받아야 합니다.















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3