GitHub Actions を介して Web サイトのコンテンツをスケジュールどおりに更新する
従来の意味でのコンテンツ データベースを必要としない、自立可能なコンテンツ管理システムを構築する私のこれまでの道のりを共有したいと思います。
問題
この Web サイトのコンテンツ (ブログ投稿とブックマーク) は Notion データベースに保存されています:

私が解決しようとしていた問題は、ブックマークを追加するたびに Web サイトを手動で展開する必要がないようにすることでした。それに加えて、ホスティング料金はできるだけ安く抑えてください。私にとって、Notion データベースに追加したブックマークがどれだけ早くオンラインになるかはあまり重要ではないからです。
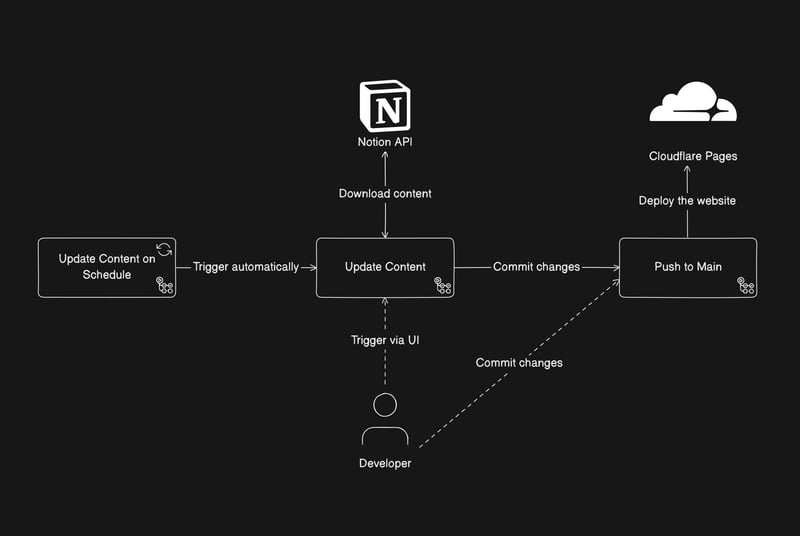
そこで、いくつかの調査を行った結果、次の設定を思いつきました:

システムはいくつかのコンポーネントで構成されています:
- 変更をデプロイする「メインにプッシュ」アクション
- Notion API からコンテンツをダウンロードし、変更をコミットする「コンテンツの更新」アクション
- 「スケジュールに従ってコンテンツを更新」アクションが時々実行され、「コンテンツを更新」アクションがトリガーされます
それぞれを内側から外側まで詳しく見てみましょう。
「メインにプッシュ」ワークフロー
ここで言うことはあまりありません。非常に標準的なセットアップです – メインブランチへのプッシュがある場合、このワークフローはアプリを構築し、Wrangler CLI を使用して Cloudflare Pages にデプロイします。
name: Push to Main
on:
push:
branches: [main]
workflow_dispatch: {}
jobs:
deploy-cloudflare-pages:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Build the App
run: |
pnpm build
- name: Publish Cloudflare Pages
env:
CLOUDFLARE_ACCOUNT_ID: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
CLOUDFLARE_API_TOKEN: ${{ secrets.CLOUDFLARE_API_TOKEN }}
run: |
pnpm wrangler pages deploy ./out --project-name ${{ secrets.CLOUDFLARE_PROJECT_NAME }}
「コンテンツの更新」ワークフロー
このワークフローは「手動」でのみトリガーできますが、GitHub Personal Access Token (別名 PAT) を使用してトリガーできるため、自動でもトリガーできます。最初にこれを書いたのは、携帯電話から変更をデプロイしたかったからです。 Notion API を使用して投稿とブックマークをダウンロードし、コードベースに変更があった場合はコミットを作成してプッシュします。適切に機能するには、このワークフローにリポジトリの「コードへの読み取りおよび書き込みアクセス」を持つ PAT が提供されている必要があります:
name: Update Content
on:
workflow_dispatch: {}
jobs:
download-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
with:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to code
token: ${{ secrets.GITHUB_PAT_CONTENT }}
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Download articles content from Notion
env:
NOTION_KEY: "${{ secrets.NOTION_KEY }}"
NOTION_ARTICLES_DATABASE_ID: "${{ secrets.NOTION_ARTICLES_DATABASE_ID }}"
run: |
pnpm download-articles
- name: Download bookmarks content from Notion
env:
NOTION_KEY: ${{ secrets.NOTION_KEY }}
NOTION_BOOKMARKS_DATABASE_ID: ${{ secrets.NOTION_BOOKMARKS_DATABASE_ID }}
run: |
pnpm download-bookmarks
- name: Configure Git
run: |
git config --global user.email "${{ secrets.GIT_USER_EMAIL }}"
git config --global user.name "${{ secrets.GIT_USER_NAME }}"
- name: Check if anything changed
id: check-changes
run: |
if [ -n "$(git status --porcelain)" ]; then
echo "There are changes"
echo "HAS_CHANGED=true" >> $GITHUB_OUTPUT
else
echo "There are no changes"
echo "HAS_CHANGED=false" >> $GITHUB_OUTPUT
fi
- name: Commit changes
if: steps.check-changes.outputs.HAS_CHANGED == 'true'
run: |
git add ./src/content
git add ./public
git commit -m "Automatic content update commit"
git push
「スケジュールに従ってコンテンツを更新」ワークフロー
これは非常に単純です。時々実行され、上記のワークフローをトリガーするだけです。適切に機能するには、このワークフローにリポジトリの「アクションへの読み取りおよび書き込みアクセス」を持つ GitHub PAT が提供されている必要があります。私の場合は別の PAT です:
name: Update Content on Schedule
on:
schedule:
- cron: "13 0,12 * * *"
workflow_dispatch: {}
jobs:
trigger-update-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Dispatch the Update Content workflow
env:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to actions
GH_TOKEN: ${{ secrets.GITHUB_PAT_ACTIONS }}
run: |
gh workflow run "Update Content" --ref main
結論
私にとって、このセットアップは非常に優れており、柔軟性があることがわかりました。モジュール構造のため、「コンテンツの更新」アクションは手動でトリガーできます。旅行中に携帯電話から。私にとって、これもワークフローを段階的に強化する貴重な経験でした。
これが役に立ちましたか?
-
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-05-11に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-05-11に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-05-11に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-05-11に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-05-11に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-05-11に投稿されました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-11に投稿されました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-11に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-05-11に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-05-11に投稿されました -
 Oracle SQLで強調する前にサブストリングを抽出する方法は?substringをOracle sqlの特定の文字に抽出する 問題: column dowers from selecting column from selecting whion decress corde( "_")の場合は、範囲を排除する前の文字( &quo...プログラミング 2025-05-11に投稿されました
Oracle SQLで強調する前にサブストリングを抽出する方法は?substringをOracle sqlの特定の文字に抽出する 問題: column dowers from selecting column from selecting whion decress corde( "_")の場合は、範囲を排除する前の文字( &quo...プログラミング 2025-05-11に投稿されました -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-05-11に投稿されました
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-05-11に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-05-11に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-05-11に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-05-11に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-05-11に投稿されました -
 年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四分の一」の列を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、...プログラミング 2025-05-11に投稿されました
年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四分の一」の列を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、...プログラミング 2025-05-11に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-05-11に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-05-11に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-05-11に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-05-11に投稿されました -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-05-11に投稿されました
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-05-11に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-05-11に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-05-11に投稿されました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-05-11に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-05-11に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























