Angular インターセプターを理解する : HTTP を超えて
Angular インターセプターは、開発者がアプリケーションで HTTP リクエストと応答を処理する方法を管理するために使用できる非常に強力なツールです。これらは、ロギング、認証、エラー処理などの機能を実装する際に重要な役割を果たし、コードがより明確で保守しやすくなります。
Angular インターセプターは、Angular アプリケーションとサーバーの間のミドルウェアのように機能します。これらは、リクエストがサーバーに送信される前にインターセプトし、レスポンスがアプリケーション コンポーネントに到達する前にインターセプトします。これにより、開発者はヘッダーの追加、リクエスト/レスポンス本文の変更、ステータス コードの変更によってリクエストを変更できるようになります。
Angular プロジェクトのセットアップ
まず、Angular CLI がインストールされていることを確認してください。そうでない場合は、npm:
を使用してインストールできます。
npm install -g @angular/cli
次に、新しい Angular プロジェクトを作成します:
ng new Project_Name cd Project_Name
次に、Angular CLI を使用して新しい HTTP インターセプターを生成します:
ng generate interceptor interceptors/interceptorName
これにより、src/app/interceptors ディレクトリに interceptorName.interceptor.ts と interceptorName.interceptor.spec.ts という 2 つのファイルが作成されます。
次に、interceptorName.interceptor.ts を開いて、インターセプターのロジックを追加します。メッセージをログに記録する例を次に示します。
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
次に、インターセプターを使用するには、app.config.ts を開いてプロバイダー配列に追加します。
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Angular インターセプターの高度な使用例
リクエストとレスポンスのカスタム変換
インターセプターは、アプリケーションによって処理される前にリクエスト本文、ヘッダー、または応答データ形式を変更するなど、リクエストと応答のデータ変換を調整できます。
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
テストシナリオ用のモック
開発者は、テスト中にインターセプターを使用して HTTP 応答を模擬することで、ライブ バックエンド サービスに依存せずに、さまざまなサーバー状況をシミュレートできます。この方法により、さまざまなシナリオを適切に評価することが可能になります。
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

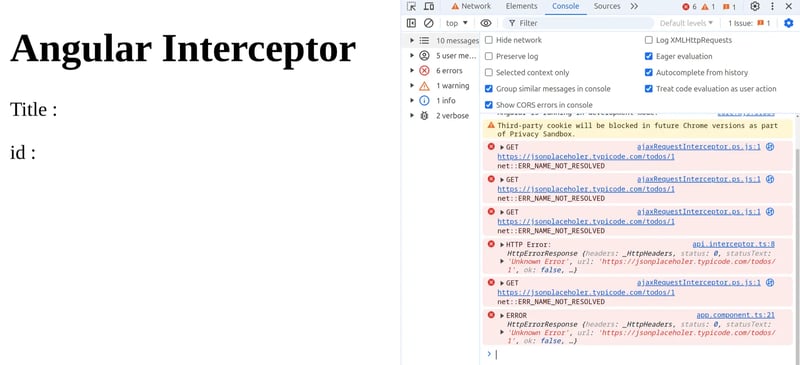
エラー処理と再試行のメカニズム
Angular Interceptor は、失敗したリクエストを自動的に再試行したり、ユーザー エクスペリエンスを向上させるためにエラー応答を変換したりするなど、エラー処理戦略を実装することでアプリケーションを強化します。
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

ここでは、インターセプターはエラーを処理する前に、失敗したリクエストを最大 3 回再試行し、リクエストを正常に完了するために複数回試行することを保証します。
インターセプターの連鎖と実行順序の制御
Angular では、開発者は複数のインターセプターをリンクし、それぞれが認証、ロギング、エラー処理などのリクエスト処理のさまざまな側面を管理できます。これらは登録された順序で実行されるため、リクエストとレスポンスを正確に変更でき、アプリケーション機能を強化するためのワークフローの柔軟な管理が保証されます。
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
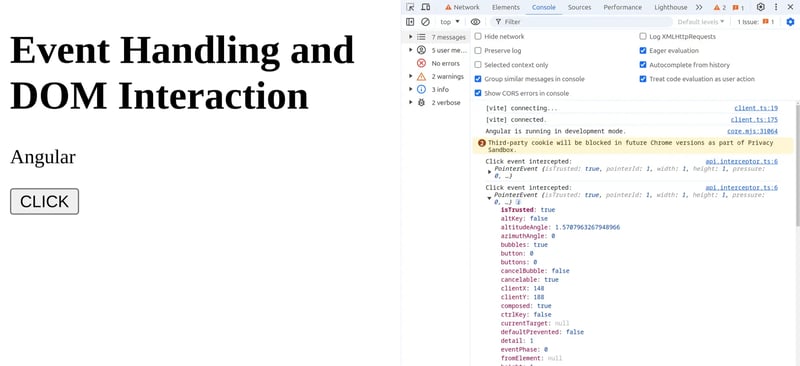
イベント処理と DOM インタラクション
Angular インターセプターには、Angular が処理する前に DOM イベントとインタラクションをインターセプトする機能があります。この機能により、ユーザー インタラクションのログ記録、アプリケーション全体のイベント処理ポリシーの適用、アプリケーション内でのイベント伝播前の追加の検証の実施などのタスクが可能になります。
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

外部ツールを使用したインターセプト
外部 HTTP インターセプト ツールは、さまざまなシナリオで非常に役立ちます。特に、組み込みインターセプターで利用できるものを超えて HTTP リクエストと応答をより詳細に制御する必要がある場合に便利です。これらは、API のテストとデバッグ、さまざまなサーバー条件のシミュレーション、およびアプリケーションがさまざまなエッジ ケースを効果的に処理できるようにする場合に特に役立ちます。
Requestly は、開発ワークフローを強化する強力なツールの 1 つです。たとえば、アプリケーションを開発していて、遅いネットワーク応答をどのように処理するかをテストする必要があるとします。
- インストールと構成: Requestly をブラウザ拡張機能として簡単にインストールし、HTTP リクエストと応答を傍受して変更するルールを設定します。
- ルール管理: URL、ヘッダー、またはクエリ パラメータに基づいてルールセットを定義および管理し、特定の基準に従ってリクエストをインターセプトします。
- リクエストの変更: 事前定義されたルールに基づいて、ヘッダーの追加、URL の書き換え、またはリクエストのリダイレクトによってリクエストを変更し、動的テストとデバッグ シナリオを容易にします。
- 高度な使用例: Requestly を利用して、さまざまなサーバー応答をシミュレートしたり、テスト目的でエンドポイントを模擬したり、開発中に特定のネットワーク条件を強制したりできます。
結論
Angular インターセプターは、HTTP 通信を管理し、Angular アプリケーションの堅牢性を強化するために不可欠なツールです。メソッドをマスターし、Requestly などの外部ソリューションを検討することで、開発者は API 統合を合理化し、セキュリティ慣行を改善し、パフォーマンスを効果的に最適化できます。インターセプターを利用して、Angular アプリケーションの信頼性とスケーラビリティを高め、多様なバックエンド インタラクションを確実かつ効率的に処理します。
-
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-05-25に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-05-25に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-05-25に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-05-25に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-05-25に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-05-25に投稿されました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-25に投稿されました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-25に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-25に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-25に投稿されました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-05-25に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-05-25に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-05-25に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-05-25に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-05-25に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-05-25に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-05-25に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-05-25に投稿されました -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-05-25に投稿されました
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-05-25に投稿されました -
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-05-25に投稿されました
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-05-25に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-05-25に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-05-25に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-05-25に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-05-25に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-05-25に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-05-25に投稿されました -
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-05-25に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-05-25に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























