React: 古いクロージャ
この投稿では、useState フック React アプリでクロージャーを作成する方法を示します。
クロージャとは何かについては説明しません。このトピックに関するリソースは数多くあり、繰り返しになることは避けたいからです。 @imranabdulmalik によるこの記事を読むことをお勧めします。
要するに、クロージャは (Mozilla から):
です。...一緒にバンドルされた (囲まれた) 関数とその周囲の状態 (語彙環境) への参照の組み合わせ。言い換えれば、クロージャを使用すると、内部関数から外部関数のスコープにアクセスできるようになります。 JavaScript では、関数が作成されるたびに、関数の作成時にクロージャが作成されます.
語彙環境という用語に慣れていない場合に備えて、@soumyadey によるこの記事、またはこの記事を読むことができます。
問題
React アプリケーションでは、useState フックで作成されたコンポーネントの状態に属する変数のクロージャーを誤って作成してしまう可能性があります。これが発生すると、古いクロージャの問題に直面することになります。つまり、状態の古い値を参照すると、その間に値が変更され、関連性が低くなります。
]POC
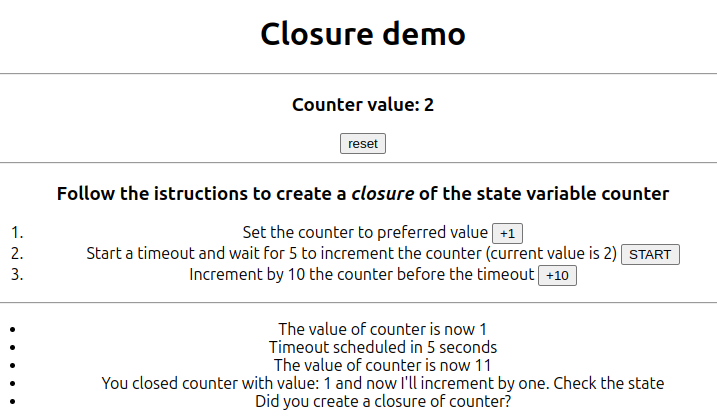
Demo React アプリケーションを作成しました。その主な目的は、setTimeout メソッドのコールバック内のクロージャで閉じることができる (状態に属する) カウンターをインクリメントすることです。
つまり、このアプリは次のことができます:
- カウンタの値を表示
- カウンタを 1 増やす
- 5 秒後にカウンターを 1 つ増やすタイマーを開始します。
- カウンターを 10 増やす
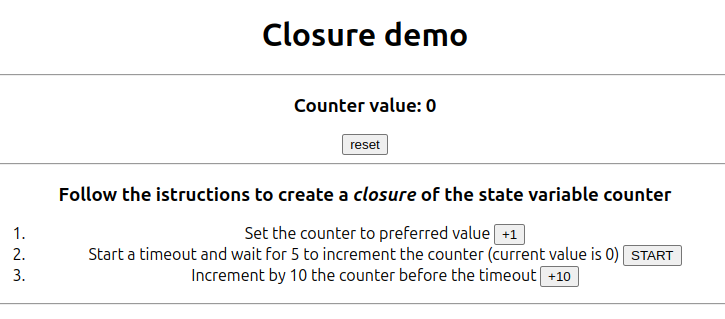
次の図では、カウンターが 0 の、アプリの初期 UI 状態が示されています。

カウンターの閉鎖を 3 つのステップでシミュレートします:
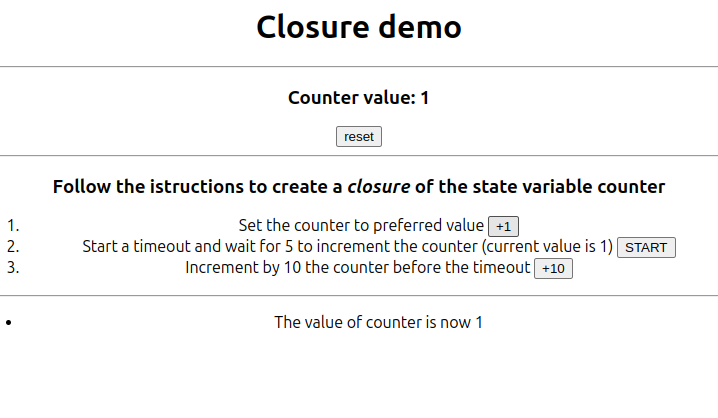
- カウンタを 1 増やす

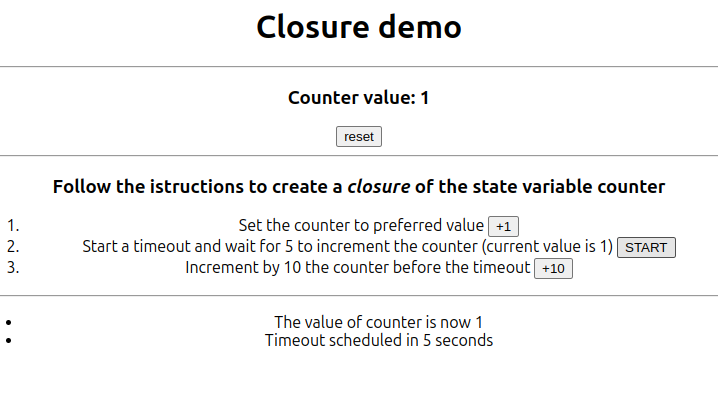
- 5 秒後に 1 ずつ増加するタイマーを開始します

- タイムアウトがトリガーされる前に 10 ずつ増加します

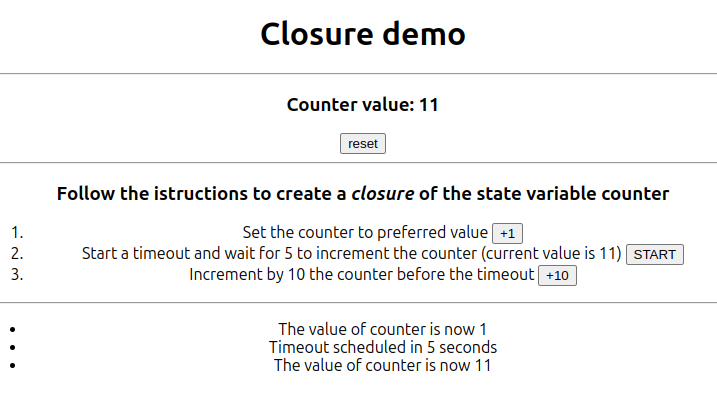
5 秒後、カウンターの値は 2 になります。

カウンターの期待値は 12 であるはずですが、2 が得られます。
これが発生する理由は、setTimeout に渡されるコールバック内で カウンタのクロージャ を作成し、タイムアウトがトリガーされたときにそのカウンタから開始してカウンタを設定したためです。古い値 (1 でした)。
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
アプリ コンポーネントの完全なコードに従います。
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
解決
この解決策は、レンダリングに必要のない値を参照できる useRef フックの使用に基づいています。
そこで、App コンポーネントに追加します:
const currentCounter = useRef(counter)
次に、setTimeout のコールバックを以下のように変更します。
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
現在の値をインクリメントする前にログに記録するため、コールバックはカウンター値を読み取る必要があります。
値を読み取る必要がない場合は、関数表記を使用してカウンターを更新するだけでカウンターのクローズを回避できます。
seCounter(c => c 1)
リソース
- Dmitri Pavlutin React フックを使用するときは古いクロージャに注意する
- Imran Abdulmalik JavaScript でクロージャをマスターする: 包括的なガイド
- JavaScript の Keyur Paralkar 語彙スコープ – 初心者ガイド
- React での Souvik Paul の古いクロージャー
- Soumya Dey JavaScript における語彙のスコープとクロージャの理解
- スバシュ・マハパトラ スタックオーバーフロー
-
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-20に投稿
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-20に投稿 -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-20に投稿
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-20に投稿 -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-20に投稿
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-20に投稿 -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-20に投稿
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-20に投稿 -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-20に投稿
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-20に投稿 -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?php のXMLファイルから属性値を取得するすべての開発者は、XMLファイルを解析して特定の値を抽出する必要性に遭遇します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xm...プログラミング 2025-07-20に投稿
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?php のXMLファイルから属性値を取得するすべての開発者は、XMLファイルを解析して特定の値を抽出する必要性に遭遇します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xm...プログラミング 2025-07-20に投稿 -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-20に投稿
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-20に投稿 -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-20に投稿
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-20に投稿 -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-20に投稿
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-20に投稿 -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-20に投稿
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-20に投稿 -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-20に投稿
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-20に投稿 -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-20に投稿
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-20に投稿 -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-20に投稿
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-20に投稿 -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-20に投稿
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-20に投稿 -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-07-20に投稿
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-07-20に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























