AI 検索および RAG 用の JS/TS SDK のリリース
JavaScript アプリケーションで Trieve を使用したことがある場合は、Trieve への呼び出しのほとんどを fetch を使用して行う必要があることをご存知でしょう。このアプローチは良いことですが、理想的ではありません。私たちは、ユーザーに API をより簡単に使用する方法を提供したいと考えています。
私たちは舞台裏で、Trieve を JavaScript アプリケーションでこれまでよりも使いやすくすることに取り組んできました。これには、Trieve をあらゆるアプリケーションに簡単に統合できる新しい JavaScript SDK の作成も含まれます。
まず最初に、お気に入りのパッケージ マネージャーを使用して新しい trieve-ts-sdk をインストールできます:
yarn add trieve-ts-sdk # or npm install trieve-ts-sdk # or pnpm install trieve-ts-sdk
それでは、それがどのように機能するかを見てみましょう。例として検索呼び出しを取り上げてみましょう。
次のようなことを行う必要があります:
fetch('https://api.trieve.ai/api/chunk/search', {
method: 'POST',
headers: {
'TR-Dataset': 'dc6f3b0d-cf21-412b-9d16-fb7ade090365',
Authorization: 'tr-********************************',
},
body: JSON.stringify({
query: 'Sonic the Hedgehog',
}),
});
この方法はうまく機能しますが、最もクリーンなアプローチではありません。関数呼び出しを支援する型がないため、コード エディターの横でドキュメントを開いている必要があります。新しい SDK を使用すると、次のように関数を呼び出すことができます。
import { TrieveSDK } from 'trieve-ts-sdk';
export const trieve = new TrieveSDK({
apiKey: '',
datasetId: '',
});
const results = await trieve.search({
query: 'Sonic the Hedgehog',
});
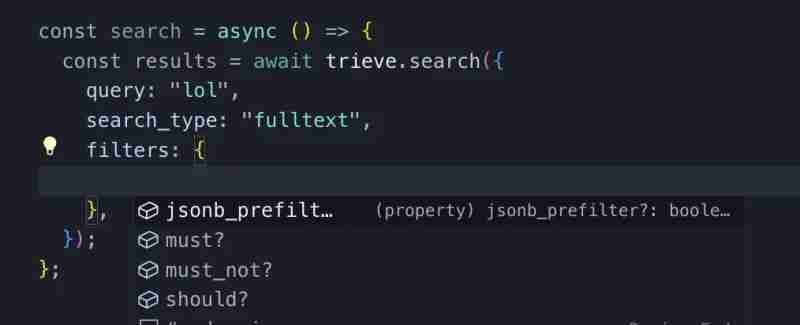
エクスポートされたタイプを使用すると、フィルターなどを含むより複雑な検索を作成することもはるかに簡単になります:
import { TrieveSDK } from 'trieve-ts-sdk';
const results = await trieve.search({
query: 'Sonic the Hedgehog',
search_type: 'hybrid',
filters: {
must: [
{
field: 'meta.rating',
range: {
gt: 80,
},
},
],
must_not: [
{
field: 'metadata.console',
match: ['gba', 'wii'],
},
],
},
});

チャンクのメソッドだけではなく、ほとんどの API で使用できる関数があります。RAG 完了をストリーミングしたいですか?わかりました:
const reader = await trieve.createMessageReader({
topic_id: id || currentTopic,
new_message_content: currentQuestion,
llm_options: {
completion_first: true,
},
});
handleReader(reader);
また、TypeScript を使用しているかどうかに関係なく、これらすべての関数を簡単に見つけられるように、包括的なドキュメントも作成しました。
さて、最後のステップはそれをインストールして、アプリケーション内で検索と RAG を構築することです!
-
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-15に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-15に投稿されました -
 Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-07-15に投稿されました
Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-07-15に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-15に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-15に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-15に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-15に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-15に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-15に投稿されました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-07-15に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-07-15に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-15に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-15に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-15に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-15に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-07-15に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-07-15に投稿されました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-15に投稿されました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-15に投稿されました -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-15に投稿されました
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-15に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-15に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-15に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-15に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-15に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-15に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-15に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-15に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-15に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























