すべての Node 開発者が習得する必要がある JavaScript の概念
Node.js は、バックエンドで JavaScript を利用できるため、すぐに Web アプリやシステム ソフトウェアを構築するための標準になりました。 Express などの人気のあるフレームワークや Webpack などのツールが、その普及に貢献しています。 Deno や Bun などの競合他社は存在しますが、Node は依然として主要なサーバーサイド JavaScript プラットフォームです。
JavaScript のマルチパラダイムの性質により、さまざまなプログラミング スタイルが可能になりますが、スコープやオブジェクトの変更などのリスクも伴います。末尾呼び出しの最適化が欠如しているため、大規模な再帰反復は危険であり、Node のシングルスレッド アーキテクチャでは効率を高めるために非同期コードが必要です。課題はありますが、JavaScript の主要な概念とベスト プラクティスに従うことは、Node.js 開発者がスケーラブルで効率的なコードを作成するのに役立ちます。
1. JavaScript クロージャー
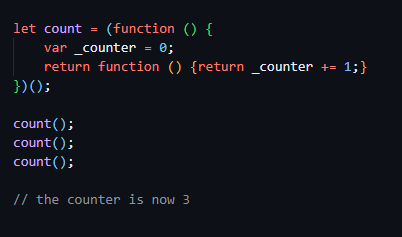
JavaScript のクロージャは、外部関数が制御を返した後でも、外部関数のスコープにアクセスできる内部関数です。クロージャは、内部関数の変数をプライベートにします。 関数型プログラミングの人気が爆発的に高まり、クロージャは Node 開発者キットの重要な部分となっています。以下は JavaScript でのクロージャーの簡単な例です:

- 変数 count には外部関数が割り当てられます。外側の関数は 1 回だけ実行され、カウンターがゼロに設定され、内側の関数が返されます。 _counter 変数には内部関数からのみアクセスできるため、プライベート変数のように動作します。
- ここでの例は高階関数 (またはメタ関数、別の関数を受け取るか返す関数) です。クロージャは他の多くのアプリケーションでも使用されています。クロージャは、別の関数内で関数を定義すると常に発生し、内部関数は独自のスコープと親スコープへのアクセスの両方を取得します。つまり、内部関数は外部変数を「見る」ことができますが、その逆はできません。
- これは、map(innerFunction) のような関数型メソッドでも便利です。innerFunction は、外側のスコープで定義された変数を利用できます。
2. JavaScript プロトタイプ
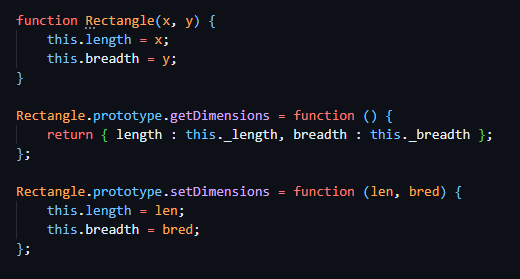
すべての JavaScript 関数には、プロパティとメソッドをアタッチするために使用されるプロトタイプ プロパティがあります。このプロパティは列挙可能ではありません。これにより、開発者はオブジェクトにメソッドやメンバー関数をアタッチできるようになります。 JavaScript は、プロトタイプ プロパティを介した継承のみをサポートします。継承されたオブジェクトの場合、プロトタイプ プロパティはオブジェクトの親を指します。関数にメソッドを付加する一般的なアプローチは、次に示すようにプロトタイプを使用することです:

最新の JavaScript は非常に洗練されたクラス サポートを備えていますが、内部では依然としてプロトタイプ システムを使用しています。これが言語の柔軟性の多くの源です。
3.ハッシュ名を使用したプライベート プロパティの定義
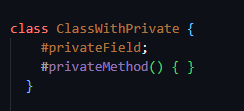
昔は、変数がプライベートであることを示すために、変数の前にアンダースコアを付けるという規則が使用されていました。ただし、これは単なる提案であり、プラットフォームによって強制される制限ではありません。最新の JavaScript は、クラスに ハッシュタグのプライベート メンバーとメソッド を提供します:

プライベート ハッシュ名は JavaScript の新しい、非常に歓迎される機能です。最近の Node バージョンとブラウザはこれをサポートしており、Chrome devtools を使用すると、プライベート変数に直接アクセスできるので便利です。
4.クロージャを使用したプライベート プロパティの定義
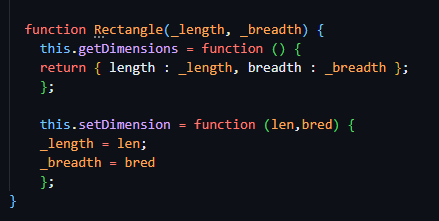
JavaScript のプロトタイプ システムにおけるプライベート プロパティの欠如を回避するために時々見かけるもう 1 つのアプローチは、クロージャーを使用することです。最新の JavaScript では、上の例に示すように、ハッシュタグ プレフィックスを使用してプライベート プロパティを定義できます。ただし、これは JavaScript プロトタイプ システムでは機能しません。また、これはコードでよく見られるトリックであり、その動作を理解することが重要です。
クロージャを使用してプライベート プロパティを定義すると、プライベート変数をシミュレートできます。プライベート プロパティにアクセスする必要があるメンバー関数は、オブジェクト自体で定義する必要があります。クロージャを使用してプライベート プロパティを作成するための構文は次のとおりです:

5. JavaScript モジュール
かつて、JavaScript にはモジュール システムがなかったため、開発者は機能するものを用意するための巧妙なトリック (モジュール パターンと呼ばれる) を考案しました。 JavaScript が進化するにつれて、CommonJS include 構文と ES6 require 構文という 1 つではなく 2 つのモジュール システムが生成されました。
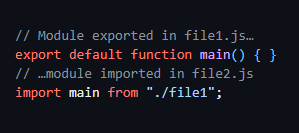
Node は従来 CommonJS を使用していましたが、ブラウザーは ES6 を使用していました。ただし、Node の最近のバージョン (ここ数年) は ES6 もサポートしています。現在のトレンドは ES6 モジュールを使用することであり、いつか JavaScript 全体で使用できるモジュール構文が 1 つだけになるでしょう。 ES6 は次のようになります (デフォルトのモジュールをエクスポートしてからインポートします):

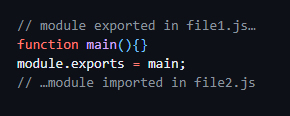
CommonJS は引き続き表示され、モジュールをインポートするためにそれを使用する必要がある場合があります。 CommonJS を使用してデフォルト モジュールをエクスポートしてインポートする様子は次のとおりです:

6.エラー処理
使用している言語や環境に関係なく、エラー処理は不可欠であり、避けられません。ノードも例外ではありません。エラーに対処する基本的な方法は 3 つあります。try/catch ブロック、新しいエラーのスロー、および on() ハンドラーです。
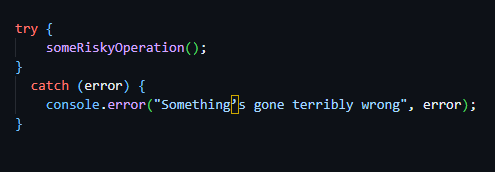
try/catch を含むブロックは、問題が発生したときにエラーをキャプチャするための実証済みの手段です:

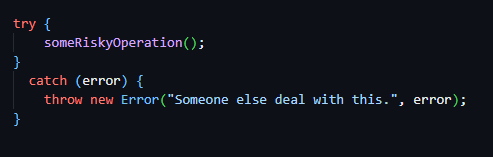
この場合、console.error を使用してエラーをコンソールに記録します。エラーをスローして次のハンドラーに渡すこともできます。これにより、コード フローの実行が中断されることに注意してください。つまり、現在の実行が停止し、スタック上の次のエラー ハンドラーが引き継ぎます:

Modern JavaScript では、スタック トレースを確認するための Error.stack など、Error オブジェクトに多数の便利なプロパティが提供されています。上の例では、コンストラクター引数を使用して Error.message プロパティと Error.cause を設定しています。
エラーが見つかるもう 1 つの場所は、.then() で通常の結果を処理する非同期コード ブロックです。この場合、Promise がエラーを返す方法に応じて、on(‘error’) ハンドラーまたは onerror イベントを使用できます。場合によっては、API は通常の値とともに 2 番目の戻り値としてエラー オブジェクトを返します。 (非同期呼び出しで await を使用する場合は、try/catch でラップしてエラーを処理できます。) 非同期エラーを処理する簡単な例を次に示します。

finally{} ブロックを指定すると、エラーが無視されることに注意してください。)
7. JavaScript カリー化
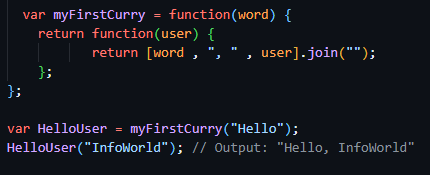
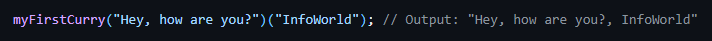
カリー化は、関数をより柔軟にする方法です。カリー化された関数を使用すると、関数が予期しているすべての引数を渡して結果を取得することも、引数のサブセットのみを渡し、残りの引数を待機する関数を受け取ることもできます。これはカレーの簡単な例です:



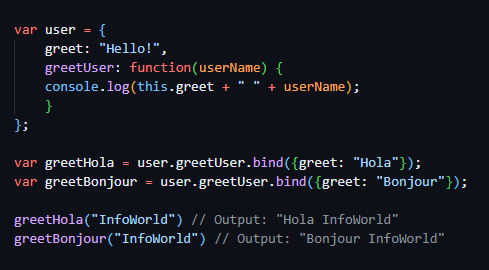
8. JavaScript の適用、呼び出し、バインド メソッド
これらを毎日使用するわけではありませんが、call、apply、bind メソッドが何であるかを理解しておくとよいでしょう。ここでは、言語の大幅な柔軟性を扱っています。基本的に、これらのメソッドを使用すると、this キーワードが何に解決されるかを指定できます。
3 つの関数すべてで、最初の引数は常に、関数に与えるthis 値またはコンテキストです。
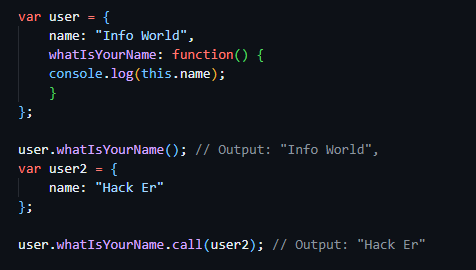
3 つのうち、call が最も簡単です。これは、コンテキストを指定して関数を呼び出すのと同じです。以下に例を示します:

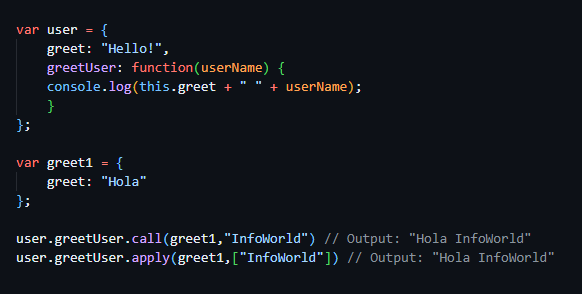
apply は call とほぼ同じであることに注意してください。唯一の違いは、引数を個別に渡すのではなく、配列として渡すことです。配列は JavaScript での操作が容易で、関数を操作する可能性がさらに広がります。 apply と call: を使用した例を次に示します。

bind メソッドを使用すると、関数を呼び出さずに関数に引数を渡すことができます。新しい関数は、それ以降の引数の前に、制限された引数を付けて返されます。以下に例を示します:

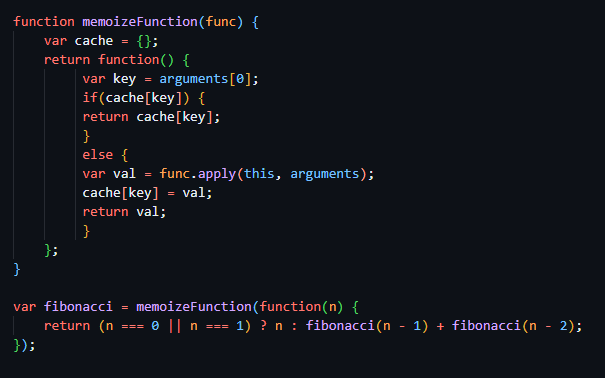
9. JavaScript のメモ化
メモ化は、高コストの操作の結果を保存し、同じ入力セットが再度発生したときにキャッシュされた結果を返すことによって関数の実行を高速化する最適化手法です。 JavaScript オブジェクトは連想配列のように動作するため、JavaScript でのメモ化の実装が簡単になります。再帰階乗関数をメモ化階乗関数に変換する方法は次のとおりです:

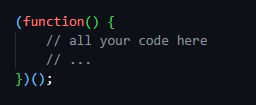
10. JavaScript IIFE
即時呼び出し関数式 (IIFE) は、作成されるとすぐに実行される関数です。イベントや非同期実行とは何の関係もありません。ここに示すように IIFE を定義できます:

function(){...} は、かっこ内のコードを式に変換します。2 番目のかっこのペアは、式の結果として得られる関数を呼び出します。 IIFE は、自己呼び出し型の匿名関数として記述することもできます。最も一般的な使用法は、var によって作成された変数のスコープを制限するか、名前の衝突を避けるためにコンテキストをカプセル化することです。
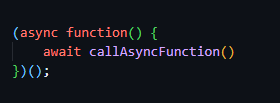
await を使用して関数を呼び出す必要があるが、非同期関数ブロック内にいない場合もあります。これは、ファイルを直接実行可能にし、モジュールとしてもインポートしたい場合に発生することがあります。このような関数呼び出しは、 のように IIFE ブロックでラップできます。

11.便利な引数機能
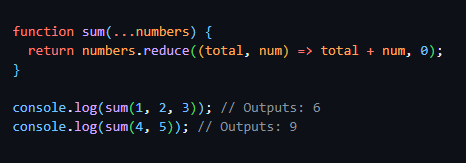
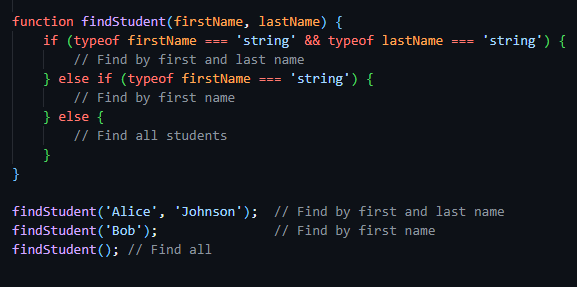
JavaScript はメソッドのオーバーロードをサポートしていませんが (関数で任意の引数数を処理できるため)、引数を処理するための強力な機能がいくつかあります。 1 つは、関数またはメソッドをデフォルト値で定義できることです:

rest 演算子を使用して、すべての引数を配列に収集します。


arguments 変数を自動的に提供します。
結論
Node に慣れるにつれて、ほぼすべての問題を解決する方法がたくさんあることに気づくでしょう。正しいアプローチが必ずしも明らかであるとは限りません。場合によっては、特定の状況に対して複数の有効なアプローチが存在することがあります。利用可能な多くのオプションについて知っておくと役立ちます。ここで説明する 10 の JavaScript の概念は、すべての Node 開発者が知っておくと有益となる基本です。しかし、それらは氷山の一角です。 JavaScript は強力で複雑な言語です。使えば使うほど、JavaScript が実際にどれほど広大で、それを使ってどれだけのことができるかが理解できるようになります。
-
 底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-05-11に投稿されました
底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-05-11に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-05-11に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-05-11に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-05-11に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-05-11に投稿されました -
 JavaのPNGファイルに軸とタグを追加する方法は?java 既存のPNG画像に軸とラベルを追加するaxesとラベルを注釈する方法は挑戦的です。エラーや矛盾につながる可能性のある変更を試みるのではなく、チャート作成プロセス中に注釈を統合することをお勧めします。次の例は、カスタマイズされた注釈を使用してカスタムチャートを作成する方法を示...プログラミング 2025-05-11に投稿されました
JavaのPNGファイルに軸とタグを追加する方法は?java 既存のPNG画像に軸とラベルを追加するaxesとラベルを注釈する方法は挑戦的です。エラーや矛盾につながる可能性のある変更を試みるのではなく、チャート作成プロセス中に注釈を統合することをお勧めします。次の例は、カスタマイズされた注釈を使用してカスタムチャートを作成する方法を示...プログラミング 2025-05-11に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-05-11に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-05-11に投稿されました -
 2Dアレイから要素を抽出する方法は?別の配列のインデックスを使用しますを使用して、numpyアレイを別の配列の2番目の次元のインデックスとして使用して 2番目のアレイによって提供されるインデックスに基づいて2Dアレイから特定の要素を抽出します。例: a = np.array([[0,1]、[2,3]、[4,5]]) B = np.Array([[1]、[...プログラミング 2025-05-11に投稿されました
2Dアレイから要素を抽出する方法は?別の配列のインデックスを使用しますを使用して、numpyアレイを別の配列の2番目の次元のインデックスとして使用して 2番目のアレイによって提供されるインデックスに基づいて2Dアレイから特定の要素を抽出します。例: a = np.array([[0,1]、[2,3]、[4,5]]) B = np.Array([[1]、[...プログラミング 2025-05-11に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-05-11に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-05-11に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-05-11に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-05-11に投稿されました -
 Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-05-11に投稿されました
Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-05-11に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-05-11に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-05-11に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-05-11に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-05-11に投稿されました -
 CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-05-11に投稿されました
CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-05-11に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-11に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-11に投稿されました -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-05-11に投稿されました
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-05-11に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-05-11に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-05-11に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























