#daysofMiva チャレンジの日。
100 日間チャレンジ 1 日目
日付: 2024/8/21
目的: JavaScript の変数、論理演算、およびデータ型を学習して理解するには、JavaScript を使用して数学的問題を解決し、イベント リスナーと条件ステートメントについて学習し始めます。
1. JavaScript 変数の概要
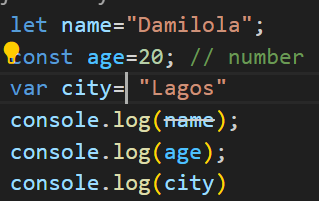
今日、私は変数について学ぶことから JavaScript への旅を始めました。 JavaScript の変数は、数値、テキスト、またはその他のタイプの値であるデータを保持するコンテナのようなものです。 let、const、var キーワードを使用して変数を宣言する方法を学びました。
- let を使用すると、後で変更できる変数を作成できます。
- const は再代入できない変数を作成します。
- var は変数を宣言する古い方法ですが、今でも使用されています。

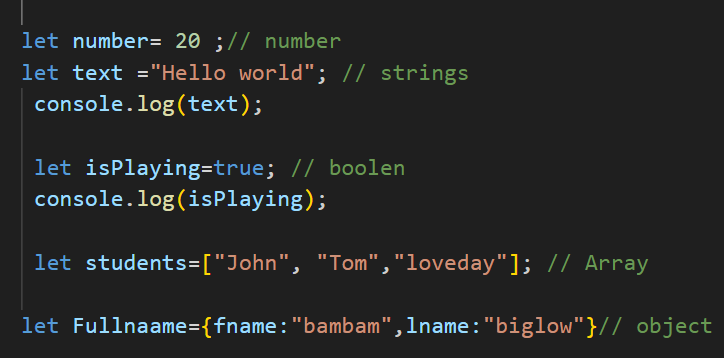
2. 論理演算とデータ型を理解する
次に、JavaScript で意思決定を行うために使用される論理演算について調べました。基本的な論理演算子:
について学びました。次のようなさまざまなデータ型についても学びました:

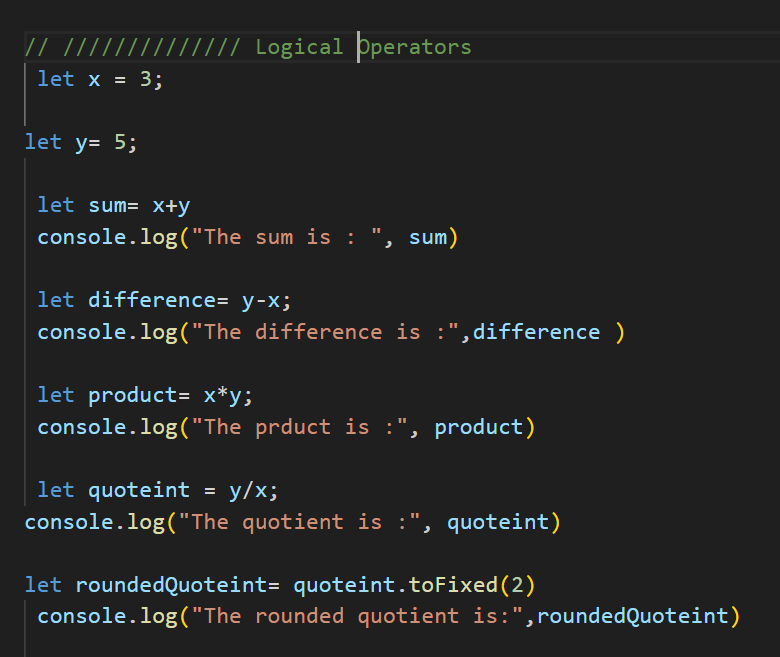
3. JavaScript を使用して数学問題を解く
変数とデータ型の知識を応用して、簡単な数学の問題を解決しました。問題は、幅と高さを指定して長方形の面積を計算することでした。

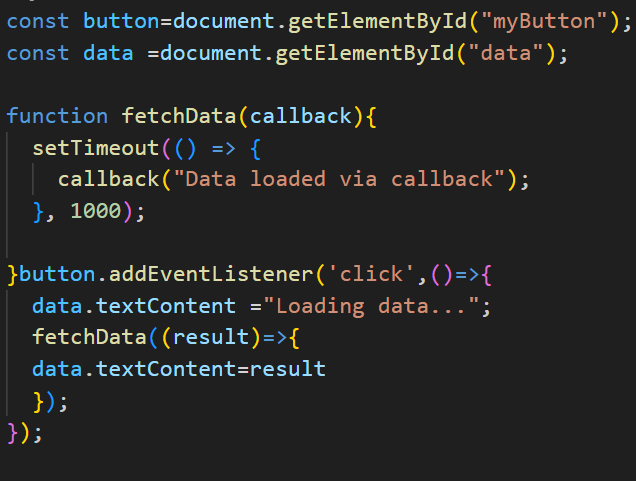
4. イベントリスナーの概要
次に、イベント リスナーについて学び始めました。イベント リスナーは、ユーザーがボタンをクリックするなど、特定のイベントが発生するのを待ってから、何らかのアクションをトリガーする関数です。
簡単に言うと:
イベント リスナーを使用すると、ボタンのクリック、テキスト ボックスへの入力、要素の上にマウスを置くなど、Web ページ上のユーザー アクションに JavaScript が応答できるようになります。

をクリックしない場合は
をクリックしてください
クリックすると、データのロードが表示されます。その後、「コールバック経由でロードされたデータ」が表示されます

これは JavaScript のイベント リスナーの仕事です
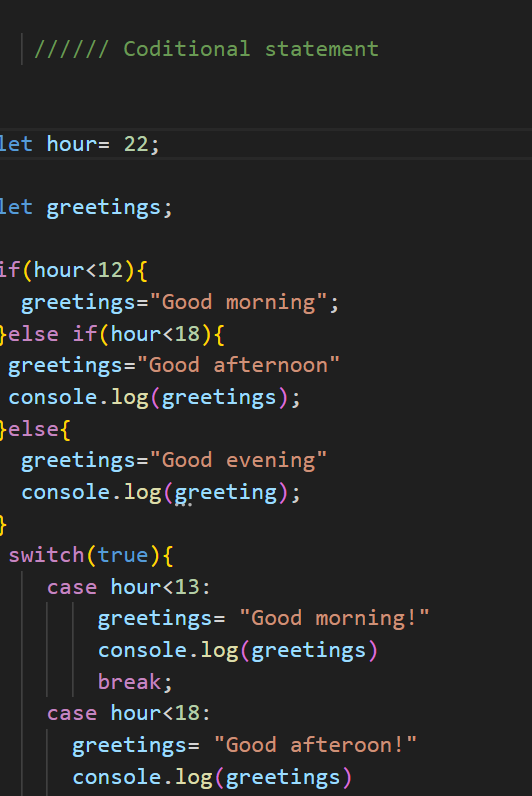
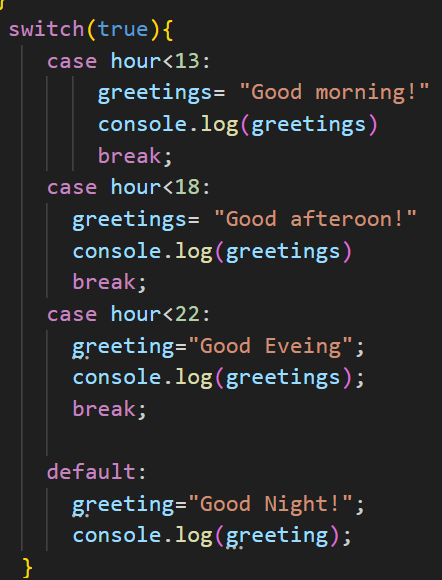
5. 条件文を理解する
コード内で意思決定を行うための条件ステートメントについても学びました。条件ステートメントは、条件が true か false かをチェックし、結果に基づいてコード ブロックを実行します。


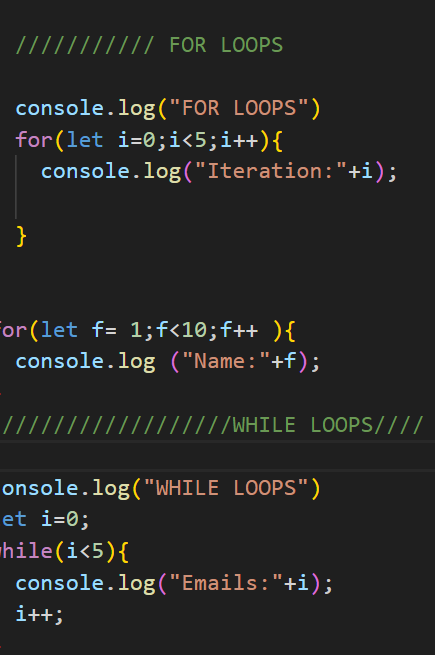
6 JavaScript の While ループと For ループについて
while ループ:
JavaScript の while ループは、指定された条件が true である限り、コードのブロックを実行し続けます。私は、誰かが正しい答えが得られるまで質問を繰り返すことを想像して、この概念を理解しようと努めました。
簡単な定義:
while ループは、特定の条件が true である限り実行され続けます。
例:
let number = 1; while (numberこの例では、ループは数値 = 1 で開始され、数値が 5 以下の場合に実行を続けます。数値の値を出力し、毎回 1 ずつ増加します。
For ループ:
for ループは while ループに似ていますが、通常、ループを実行する回数がわかっている場合は、より簡潔で記述が簡単になります。簡単な定義:
for ループは、コードのブロックを特定の回数繰り返します。例:
for (let i = 1; iこの for ループでは、i は 1 から始まり、5 に達するまでループごとに 1 ずつ増加します。ループは while ループと同様に 5 回実行されます。
while ループと for ループの違い:
- while ループ: ループを何回実行する必要があるかわからないが、確認する条件がある場合に最適です。
- For ループ: ループを実行する回数が正確にわかっている場合に最適です。
シナリオ:
コインを投げていると想像してください。表が出るまで裏返し続ける必要があります。何回フリップするかわからないので、while ループを使用して表が出るまでフリップし続けます。
さて、コインをちょうど 5 回投げたい場合は、結果に関係なく、ちょうど 5 回投げる必要があることがわかっているので、for ループを使用します。
要約すれば:
- while ループ: 表が出るまで反転し続けます。
- For ループ: コインを正確に 5 回投げます。
ループを理解するのには多少の努力が必要でしたが、この演習により、コード内でタスクを効率的に繰り返す際にループがどのように役立つかを理解することができました。

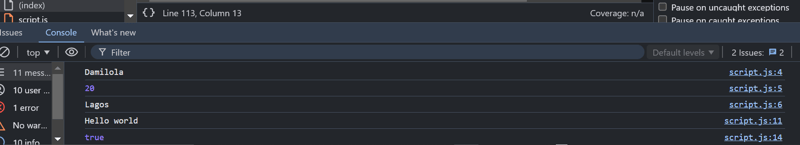
私の経験
とてもイライラしてストレスがたまりました。それは本当に私に迫ってきて、PCを壊してしまいそうになったほどでした。それは本当に圧倒的でした!どこで問題が起こったのかを理解するのを手伝ってもらえますか?....?♂️?♂️?♂️?♂️、非常に多くのバグに対処しなければならず、デバッグはストレスを増大させるだけでした。しかし、私は休憩して心をリセットし、最終的に問題を理解することにしました。私は、何があっても自分の最高のバージョンになれると自分に言い聞かせ続けました。
でも JavaScript は...????


結論
1 日目は、変数、論理演算、データ型、条件文について学び、JavaScript の強固な基礎を築くことができ、生産的でした。また、JavaScript がイベント リスナーを通じてユーザー アクションとどのように対話するのかについても調査し始めました。今後もこの旅を続けて JavaScript についての理解を深めていきたいと思っています。

いいね、共有、購読、フォローアップして、さらにこの JavaScript ハンバーガーにどの飲み物を飲むべきかコメントしてください...笑???
-
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-05-08に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-05-08に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-05-08に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-05-08に投稿されました -
 2Dアレイから要素を抽出する方法は?別の配列のインデックスを使用しますを使用して、numpyアレイを別の配列の2番目の次元のインデックスとして使用して 2番目のアレイによって提供されるインデックスに基づいて2Dアレイから特定の要素を抽出します。例: a = np.array([[0,1]、[2,3]、[4,5]]) B = np.Array([[1]、[...プログラミング 2025-05-08に投稿されました
2Dアレイから要素を抽出する方法は?別の配列のインデックスを使用しますを使用して、numpyアレイを別の配列の2番目の次元のインデックスとして使用して 2番目のアレイによって提供されるインデックスに基づいて2Dアレイから特定の要素を抽出します。例: a = np.array([[0,1]、[2,3]、[4,5]]) B = np.Array([[1]、[...プログラミング 2025-05-08に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-05-08に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-05-08に投稿されました -
 CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-05-08に投稿されました
CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-05-08に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-08に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-05-08に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-05-08に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-05-08に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-05-08に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-05-08に投稿されました -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-05-08に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-05-08に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-05-08に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-05-08に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-05-08に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-05-08に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-05-08に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-05-08に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-05-08に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-05-08に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-05-08に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-05-08に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-05-07に投稿しました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-05-07に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























