CSS グリッド: 寸法のキーワード
注: 以下のテキストを翻訳してここに投稿しました。参考文献はこの記事の最後にあります。
こんにちは。今日は、グリッド トラックのサイズを定義するのに役立つ、いくつかの特別な CSS グリッド キーワードについて話したいと思います。これらのキーワードを使用すると、必要なグリッド トラック サイズを正確に決定できます。じゃ、行こう。
この記事は CSS Grid シリーズの紹介の一部です。私の以前の投稿をチェックしたい場合は、ここで完全な目次を見つけることができます。
サイズ設定キーワードの紹介
CSS グリッドに関しては、トラックのサイズを決定するために使用できるキーワードは 3 つだけです。これらのキーワードは、auto、min-content、および max-content です。これらはすべて、CSS プロパティの Grid-template-colums および Grid-template-rows.
で使用できます。最小コンテンツと最大コンテンツ
グリッド トラックのサイズをそのコンテンツに応じて変更する場合は、min-content または max-content の 2 つのキーワードのいずれかを使用する必要があります。 最小コンテンツ グリッド トラックは、コンテンツをオーバーフローさせずに最小サイズを維持しようとします。ただし、最大コンテンツ グリッド トラックは、拡張できる空き領域が無限であることを前提とし、コンテンツに理想的な幅を想定します。
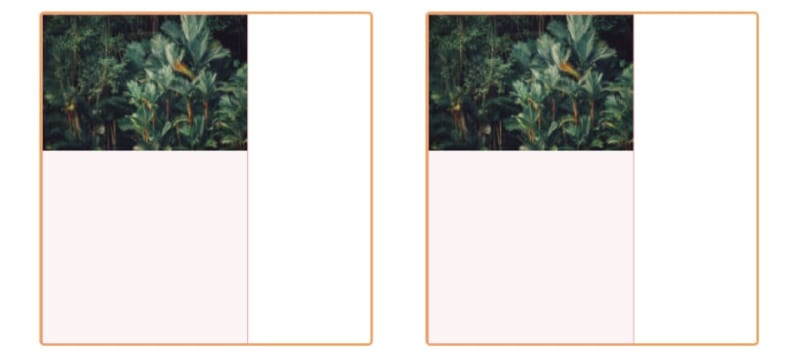
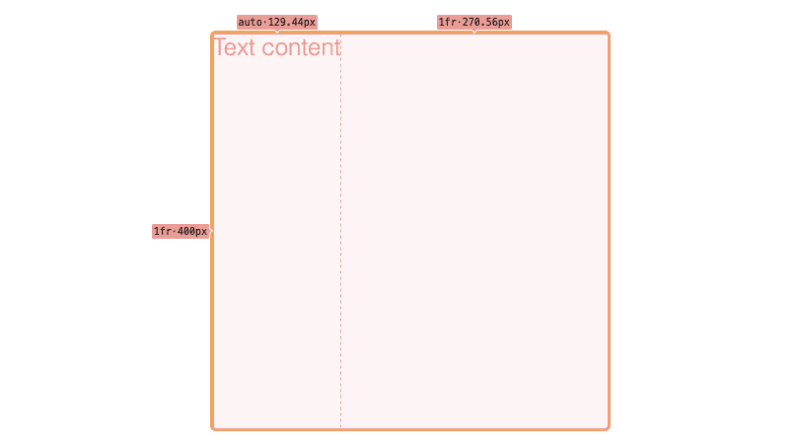
上記のキーワードの違いを示す例をいくつか紹介します。各画像には 2 つのコンテナが含まれていることに注意してください。左側の min-content グリッド列 を持つコンテナと、右側の max-content グリッド列 を持つコンテナです。 ]

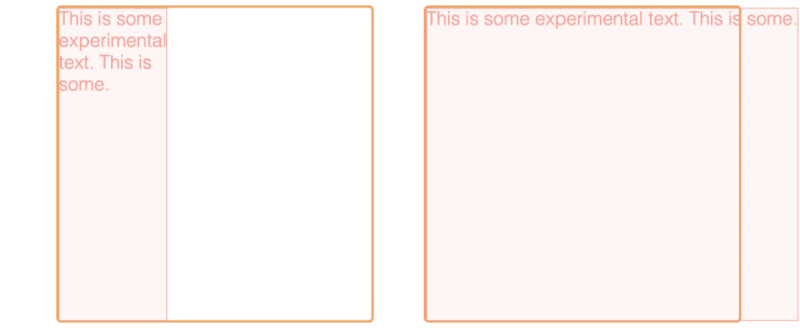
テキストの折り返し (テキストの折り返し) を使用して行われます。つまり、単一の単語は折り返されません。これを知った上で、上の例の画像をテキストに置き換えてみましょう。

min-content はテキスト コンテンツを強制的に「折り返す」のに対し、列 max-content はテキストの折り返しが必要ないほど拡張されます。列 min-content の幅は最長の単語と同じであり、列 max-content の幅はコンテナ自体よりも広くなっていることに注意してください。
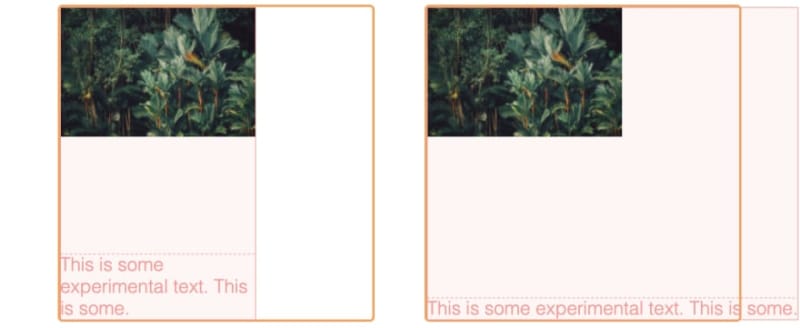
列に複数のコンテンツ タイプが含まれている場合はどうなりますか?以下は、画像とテキストを含む列の例です。

min-content の場合、この要素は画像または最長の単語です。列 max-width の場合、これは画像またはテキスト全体です。両方のコンテンツ タイプが列内で垂直方向にどのように分離されているかに注目してください。この動作については、今後の記事で説明したいと思います。
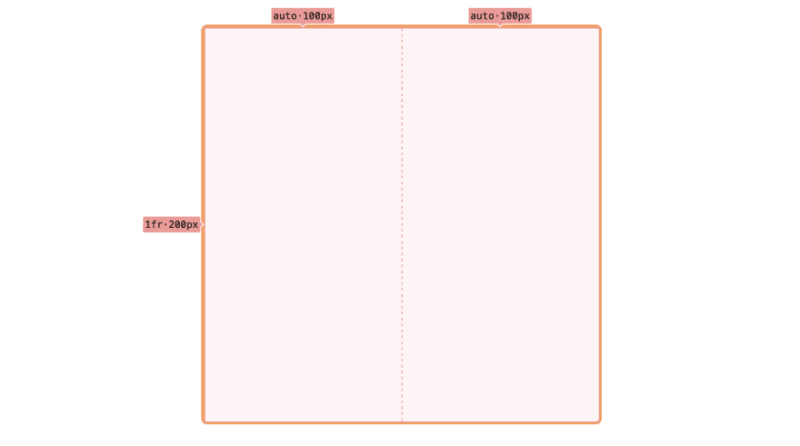
キーワード自動キーワード
auto は、前の 2 つの記事で説明したユニット fr に関連しています。同様に、グリッド トラックが指定された軸上のすべての利用可能なスペースを「埋める」必要があることを決定します。
.container {
/** ... **/
grid-template-columns: auto auto;
}

auto は単位ではないため、fr のように数値 (例: 2auto) と一緒に使用することはできません。第 2 に、キーワード auto は、ユニット fr を一緒に使用した場合、常にユニットに「負けます」。以下の例を参照してください。
.container {
/** ... **/
grid-template-columns: auto auto;
}

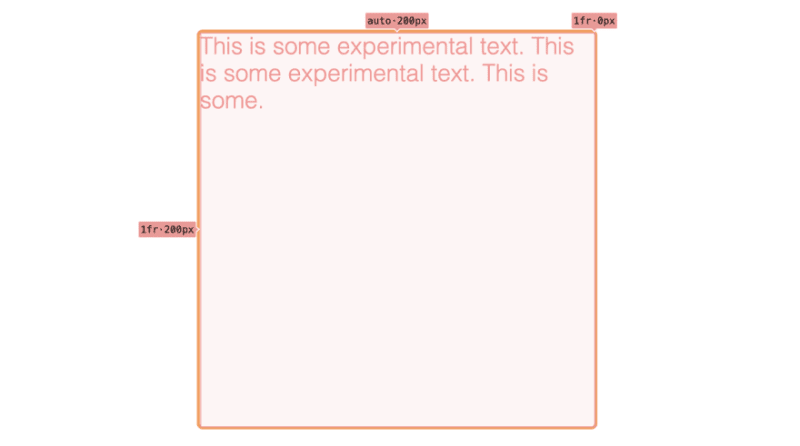
テキスト コンテンツの場合、
自動グリッド トラックは、最小コンテンツ/最大コンテンツ グリッド トラックとは動作が異なることに注意してください。 auto と fr を組み合わせた場合、auto-track は、自動トラックが利用可能なスペースをすべて「埋める」場合を除き、テキスト コンテンツを強制的に「折り返す」ことはありません。
.container {
/** ... **/
grid-template-columns: auto auto;
}

追伸。私の仕事をサポートしていただけるのであれば、コーヒー一杯でもよろしくお願いします。ありがとう。 ❤️

マテウシュ・キルムッチによって書かれた記事。
-
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-05-17に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-05-17に投稿されました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-17に投稿されました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-05-17に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-05-17に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-05-17に投稿されました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-05-17に投稿されました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-05-17に投稿されました -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-05-17に投稿されました
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-05-17に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-05-17に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-05-17に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-05-17に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-05-17に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-05-17に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-05-17に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-05-17に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-05-17に投稿されました -
 Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-05-17に投稿されました
Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-05-17に投稿されました -
 UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-05-17に投稿されました
UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-05-17に投稿されました -
 Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-05-17に投稿されました
Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-05-17に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-05-17に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-05-17に投稿されました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-05-17に投稿されました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-05-17に投稿されました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-05-17に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-05-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























