

上記のカスタム H1 スタイルは wwwroot\\\\css\\\\headers.css にあります
フィールドセットと凡例のスタイルは wwwroot\\\\css\\\\site.css にあります
入力をラベルに関連付けずに入力の内容に関する情報を提供するためのヒントは、些細なことや不便に思えるかもしれませんが、視覚障害のある訪問者にとってはまったく簡単ではなく、訪問者や収入の損失につながる可能性があります。 .
最初からページを開発するときにアクセシビリティを考慮すると、アクセシビリティのためにコードを遡って追加するよりもコストがかかりません。
?また、Web アプリケーションが州または政府機関向けの場合は、2026 年 4 月までに WCAG AA 認定を受ける必要があります。
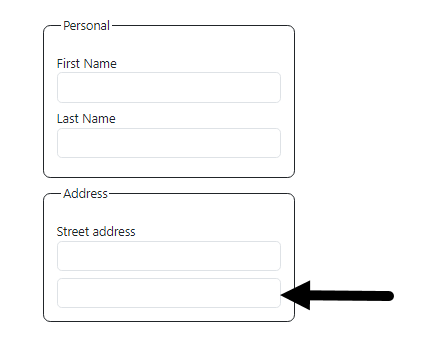
","image":"http://www.luping.net/uploads/20241101/17304688866724dc1667df9.png","datePublished":"2024-11-03T06:05:35+08:00","dateModified":"2024-11-03T06:05:35+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}ユーザーから情報を収集する Web ページを開発する場合、以下に示すように、チーム リーダーまたは開発者が視覚障害のあるサイト訪問者を考慮していないことが何度もあります。

これは、道路の二次入力だけでなく、追加情報が必要な他のタイプの入力にも適用されることに注意してください。
これがなぜ重要なのでしょうか?なぜなら、訪問者が新規の潜在顧客である場合、その入力が何のためのものであるかわからないラベルなしで情報を入力しようとするからです。彼らはイライラしてフォームに記入せずに去ってしまう可能性があります。
Web ページを作成する際の確実な推奨事項は、アクセシビリティ ツールを継続的に使用して、ページが WCAG AA に準拠しているかどうかを確認することです。 Chrome、Firefox、Microsoft Edge 用の Wave アクセシビリティ ツールをチェックしてください。
これをスクリーン リーダー テストと組み合わせます。NVDA は視覚障害のあるユーザー エクスペリエンスを模倣するための無料ツールです。
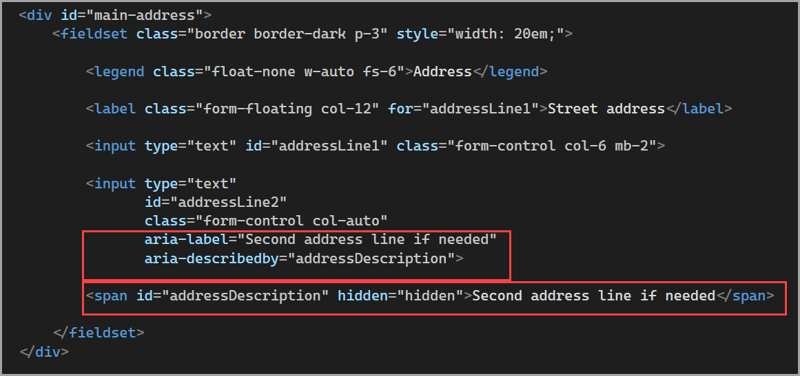
簡単な解決策は、以下に示すように入力に aria-label と aria-describeby を追加することです。

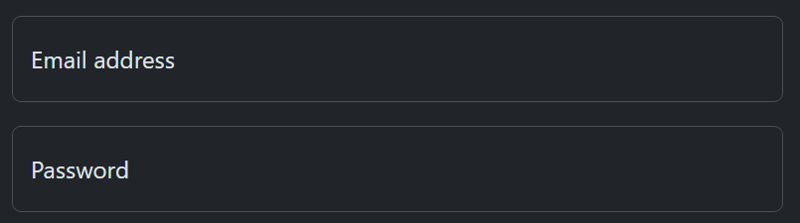
Bootstrap や Tailwind など、使用されているサードパーティ ライブラリに応じて、別のオプションとして、以下に示すようにフローティング ラベルが使用されます。

ソースコード
上記のヒントを実証するプロジェクトには、いくつかの追加機能があります。
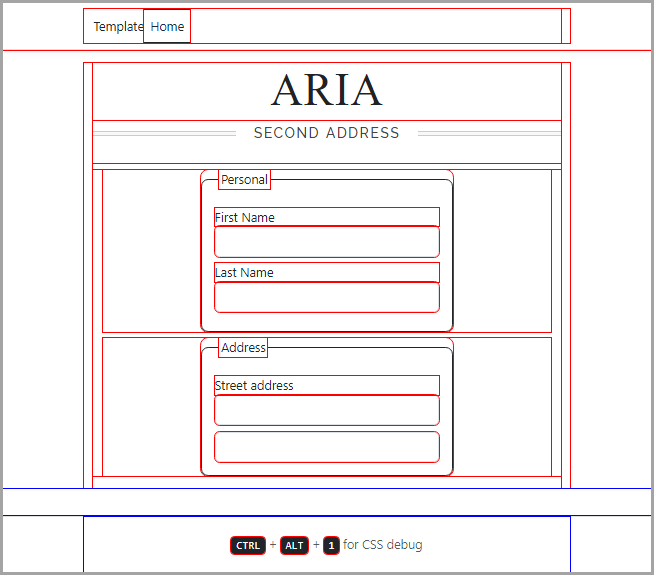
CSS のデバッグを支援する JavaScript。以下に示すコードは、ページに単純なスタイル シートを追加または削除します。
運用環境の場合は以下に示されていますが、他の環境の場合は true を渡してデバッグを有効にします。

上記のカスタム H1 スタイルは wwwroot\css\headers.css にあります
フィールドセットと凡例のスタイルは wwwroot\css\site.css にあります
入力をラベルに関連付けずに入力の内容に関する情報を提供するためのヒントは、些細なことや不便に思えるかもしれませんが、視覚障害のある訪問者にとってはまったく簡単ではなく、訪問者や収入の損失につながる可能性があります。 .
最初からページを開発するときにアクセシビリティを考慮すると、アクセシビリティのためにコードを遡って追加するよりもコストがかかりません。
?また、Web アプリケーションが州または政府機関向けの場合は、2026 年 4 月までに WCAG AA 認定を受ける必要があります。















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3