4 में वेब डेवलपर्स के लिए शीर्ष क्रोम एक्सटेंशन
2024 में वेब डेवलपर्स के लिए शीर्ष 10 क्रोम एक्सटेंशन
जैसे-जैसे हम 2024 में आगे बढ़ रहे हैं, क्रोम एक्सटेंशन वेब डेवलपर के टूलकिट का एक अभिन्न अंग बन गए हैं, जो सीधे ब्राउज़र में शक्तिशाली सुविधाएं प्रदान करते हैं। इस पोस्ट में, हम शीर्ष 10 क्रोम एक्सटेंशन का पता लगाएंगे जो इस वर्ष वेब विकास समुदाय में धूम मचा रहे हैं। चलो शुरू करें??
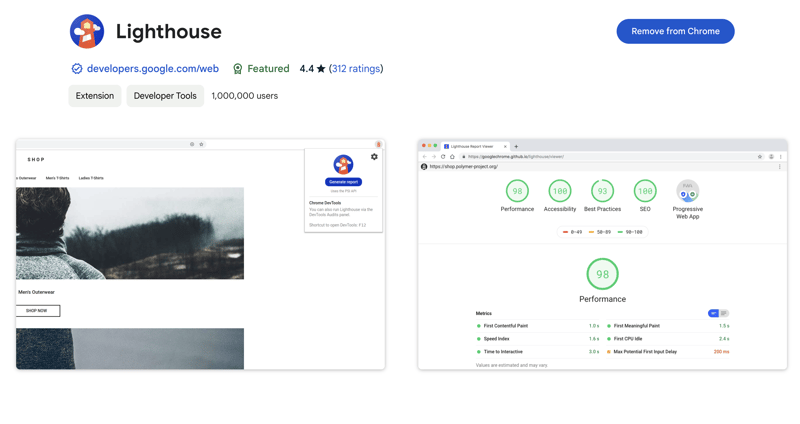
1. प्रकाशस्तंभ

लाइटहाउस उन डेवलपर्स के लिए एक उपयोगी उपकरण बना हुआ है जो अपनी वेबसाइटों को अनुकूलित करना चाहते हैं। यह एक्सटेंशन प्रदर्शन, पहुंच, एसईओ और बहुत कुछ के लिए वेब पेजों का ऑडिट करता है, जो आपकी साइट की समग्र गुणवत्ता में सुधार करने के लिए मूल्यवान अंतर्दृष्टि प्रदान करता है।
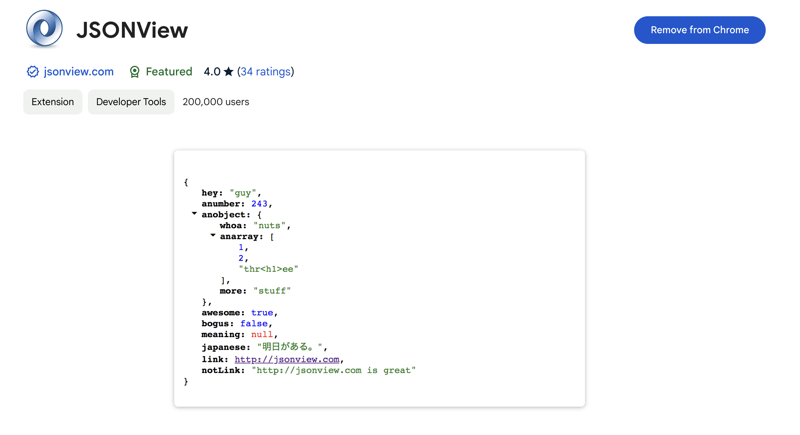
2. JSONव्यू

JSON डेटा के साथ काम करना कई डेवलपर्स के लिए एक सामान्य कार्य है। JSONView JSON दस्तावेज़ों को एक पठनीय ट्री संरचना में प्रारूपित करता है, जिससे जटिल डेटा संरचनाओं के माध्यम से नेविगेट करना और त्रुटियों को तुरंत पहचानना आसान हो जाता है।
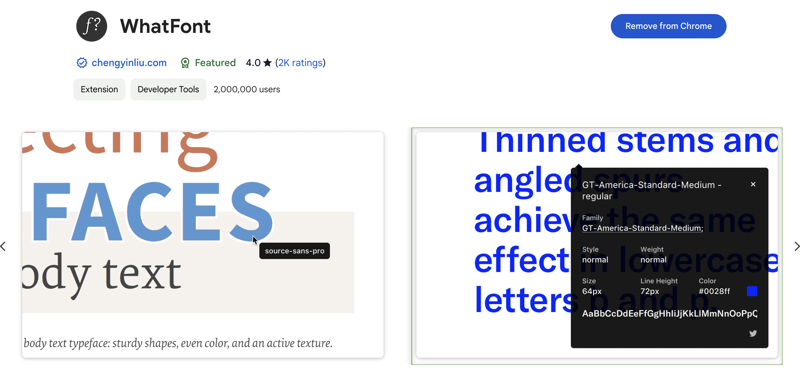
3. व्हाटफॉन्ट

वेब डिज़ाइन में टाइपोग्राफी एक महत्वपूर्ण भूमिका निभाती है। WhatFont किसी भी वेबपेज पर उपयोग किए गए फ़ॉन्ट की पहचान करने की प्रक्रिया को सरल बनाता है। बस पाठ पर होवर करें, और आप तुरंत फ़ॉन्ट विवरण देखेंगे - डिजाइनरों और डेवलपर्स के लिए एक वास्तविक समय बचाने वाला।
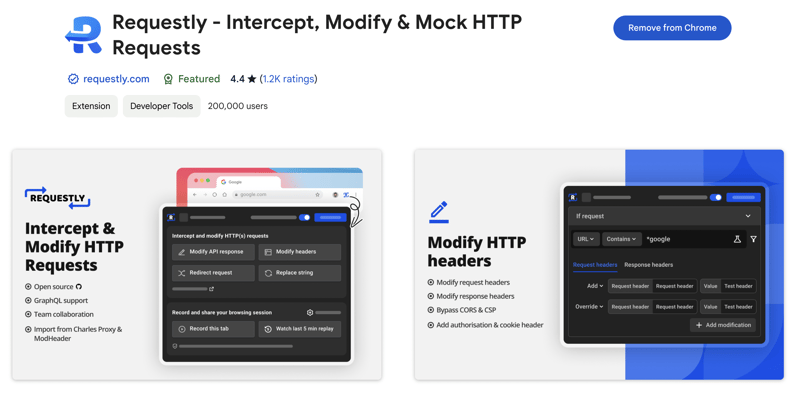
4. अनुरोधपूर्वक

रिक्वेस्टली वेब डेवलपर्स और परीक्षकों के लिए एक पावरहाउस है। यह आपको इसकी अनुमति देता है:
- वास्तविक समय में HTTP अनुरोधों/प्रतिक्रियाओं को अवरोधित और संशोधित करें
- मॉक एपीआई प्रतिक्रियाएं
- यूआरएल को पुनर्निर्देशित करें और हेडर को संशोधित करें
- अपनी टीम के सदस्यों को बेहतर संदर्भ प्रदान करने के लिए नेटवर्क लॉग और स्थानीय भंडारण को कैप्चर करने के लिए सत्र रिकॉर्ड करें
- टीम वर्कस्पेस सुविधा का उपयोग करके टीम के सदस्यों के साथ सहयोग करें
इसकी बहुमुखी प्रतिभा परीक्षण और डिबगिंग समय को काफी कम कर देती है, जिससे यह आधुनिक वेब विकास के लिए एक आवश्यक उपकरण बन जाता है।
5. ऑक्टोट्री

ऐसे डेवलपर्स के लिए जो अक्सर GitHub के साथ काम करते हैं, OctoTree एक गेम-चेंजर है। यह GitHub रिपॉजिटरी में एक कोड ट्री व्यू जोड़ता है, जिससे फ़ाइलों और निर्देशिकाओं के माध्यम से नेविगेट करना बहुत आसान हो जाता है। बड़ी परियोजनाओं पर काम करते समय यह आपके वर्कफ़्लो को काफी तेज़ कर सकता है।
6. कलरज़िला

ColorZilla सिर्फ एक रंग चयनकर्ता से कहीं अधिक है। यह उन्नत टूल आपको अपने ब्राउज़र में किसी भी बिंदु से रंग पढ़ने, तुरंत इस रंग को समायोजित करने और इसे किसी अन्य प्रोग्राम में पेस्ट करने की अनुमति देता है। यह फ्रंट-एंड डेवलपर्स और डिज़ाइनरों के लिए एक आवश्यक उपकरण है।
7. नकली फिलर

प्रपत्रों का परीक्षण करना एक सामान्य लेकिन अक्सर कठिन कार्य है। नकली फिलर यथार्थवादी नकली डेटा के साथ फॉर्म भरकर इस प्रक्रिया को स्वचालित करता है। इससे न केवल समय की बचत होती है बल्कि फॉर्म सत्यापन और सबमिशन में संभावित समस्याओं की पहचान करने में भी मदद मिलती है।
8. क्लिक करें और साफ़ करें

ऐसे युग में जहां गोपनीयता तेजी से महत्वपूर्ण होती जा रही है, Click&Clean आपके ब्राउज़िंग डेटा को साफ़ करने का एक त्वरित तरीका प्रदान करता है। एक क्लिक से, आप अपना ब्राउज़र इतिहास, कैशे और कुकीज़ हटा सकते हैं, जिससे आपकी गोपनीयता बनाए रखने में मदद मिलेगी और संभावित रूप से आपके ब्राउज़र की गति बढ़ जाएगी।
9. विसबग

विज़बग सीधे आपके ब्राउज़र में डिज़ाइन टूल की कार्यक्षमता लाता है। यह आपको वेब पेजों को दृश्य रूप से संपादित करने, लेआउट समायोजित करने और वास्तविक समय में टाइपोग्राफी के साथ प्रयोग करने की अनुमति देता है। यह त्वरित डिज़ाइन पुनरावृत्तियों या ग्राहकों को संभावित परिवर्तन प्रदर्शित करने के लिए अविश्वसनीय रूप से उपयोगी हो सकता है।
10. सीएसएसपीपर

अंतिम लेकिन महत्वपूर्ण बात, CSSPeeper एक CSS व्यूअर है जो किसी भी वेबपेज से CSS गुणों का निरीक्षण करना और निकालना आसान बनाता है। डेवलपर टूल में कोड खंगालने के बजाय, आप अपनी ज़रूरत की शैलियों को तुरंत देख और कॉपी कर सकते हैं।
निष्कर्ष
ये क्रोम एक्सटेंशन कार्यात्मकताओं की एक विस्तृत श्रृंखला को कवर करते हैं जो एक वेब डेवलपर के रूप में आपकी उत्पादकता को महत्वपूर्ण रूप से बढ़ा सकते हैं। रिक्वेस्टली जैसे शक्तिशाली डिबगिंग टूल से लेकर ColorZilla और VisBug जैसे डिज़ाइन एड्स तक, वेब विकास के हर पहलू के लिए यहां कुछ न कुछ है।
खुश विकास!
-
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-07-19 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























