कोडस्टैश में फॉर्मब्रिक्स के साथ एआई संतुष्टि का सर्वेक्षण करना
परिचय
इसलिए, मैं कोडस्टैश पर काम कर रहा हूं, यह कोड स्निपेट्स को साझा करने और चर्चा करने के लिए मंच है, जो रेडिट और स्टैक ओवरफ़्लो के बीच एक मिश्रण है। बढ़िया हिस्सा? इसमें एक अंतर्निहित AI है जो Google जेमिनी द्वारा संचालित कोड स्निपेट की व्याख्या करता है। चाहे वह कुछ ख़राब जावास्क्रिप्ट या पायथन कोड हो, कोडस्टैश उपयोगकर्ताओं को मांग पर एआई स्पष्टीकरण का अनुरोध करने देता है। लेकिन... एआई स्पष्टीकरण थोड़ा सफल या असफल हो सकता है। कुछ उपयोगकर्ताओं को प्रतिक्रिया अत्यधिक उपयोगी लग सकती है, जबकि अन्य को? इतना नहीं। यहीं पर फॉर्मब्रिक्स आती है।
इस पोस्ट में, मैं आपको दिखाऊंगा कि कैसे मैंने उपयोगकर्ताओं को एआई उत्तर मिलने के बाद सर्वेक्षण करने के लिए फॉर्मब्रिक्स जोड़ा, यह जांचते हुए कि क्या उन्हें यह उपयोगी लगा। यदि आप इन-ऐप फीडबैक के बारे में उत्सुक हैं या बस यह देखना चाहते हैं कि फॉर्मब्रिक्स आपके प्रोजेक्ट में कैसे फिट हो सकता है, तो बने रहें!
सर्वेक्षणों से परेशान क्यों?
एआई प्रभावशाली है, लेकिन आइए इसका सामना करें-कभी-कभी यह लक्ष्य से चूक जाता है। उपयोगकर्ताओं से सीधे पूछने पर कि क्या स्पष्टीकरण से मदद मिली, मुझे ईमानदार, पल-पल की प्रतिक्रिया मिलती है जिसका उपयोग मैं कोडस्टैश को ठीक करने के लिए कर सकता हूं। और फॉर्मब्रिक्स इन त्वरित, बिना झंझट वाले सर्वेक्षणों को सीधे ऐप में जोड़ना बेहद आसान बना देता है। जीत-जीत।
कोडस्टैश में फॉर्मब्रिक्स जोड़ना (w/ Next.js)
फॉर्मब्रिक्स जोड़ना सीधा था, और सेटअप में 10 मिनट से भी कम समय लगा। इसलिए यदि आप सोच रहे हैं, "मेरे पास सर्वेक्षण की ये सारी चीज़ें जोड़ने का समय नहीं है," मुझ पर विश्वास करें, यह आपके विचार से कहीं अधिक तेज़ है। यहाँ एक विश्लेषण है:
चरण 1: फॉर्मब्रिक्स खाता बनाएं
फॉर्मब्रिक्स के साथ शुरुआत करने के लिए इस क्विकस्टार्ट गाइड में दिए गए चरणों का पालन करें।
चरण 2: फॉर्मब्रिक्स स्थापित करें
आपको सबसे पहले फॉर्मब्रिक्स पैकेज की आवश्यकता होगी। इसे इंस्टॉल करने के लिए यह कमांड चलाएँ, फिर यहां दिए गए चरणों का पालन करें:
npm install @formbricks/js zod
अब, एक ऐप/formbricks.tsx फ़ाइल बनाएं
"use client";
import { usePathname, useSearchParams } from "next/navigation";
import { useEffect } from "react";
import formbricks from "@formbricks/js";
export default function FormbricksProvider() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
formbricks.init({
environmentId: "",
apiHost: "",
userId: "", //optional
});
}, []);
useEffect(() => {
formbricks?.registerRouteChange();
}, [pathname, searchParams]);
return null;
}
अब, अपनी ऐप/लेआउट.tsx फ़ाइल को अपडेट करें।
// other imports
import FormbricksProvider from "./formbricks";
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
चरण 3: सर्वेक्षण एम्बेड करें
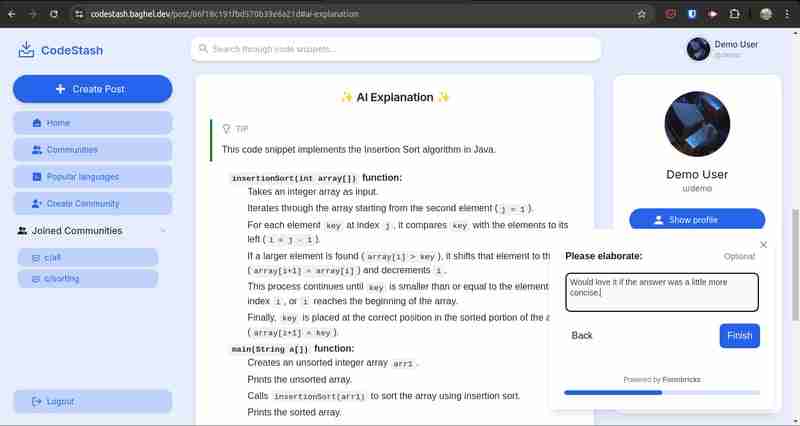
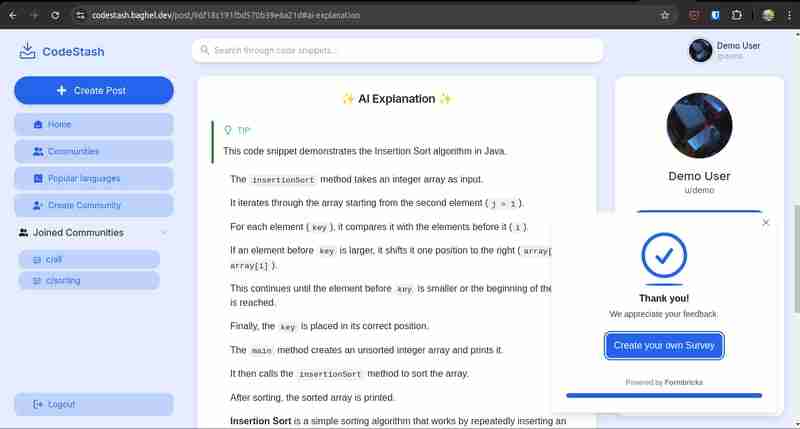
एआई स्पष्टीकरण दिए जाने के बाद, एक सर्वेक्षण सामने आता है जो उपयोगकर्ताओं से पूछता है कि उन्हें यह कैसा लगा। यहां बताया गया है कि सर्वेक्षण घटक को सीधे प्रतिक्रिया में कैसे एम्बेड किया जाए।
अपने फॉर्मब्रिक्स खाते में, एक नया सर्वेक्षण बनाएं और सेटिंग्स के तहत सर्वेक्षण ट्रिगर में "ai_answer" कुंजी के साथ एक कोड ट्रिगर जोड़ें।
अब हम सर्वेक्षण को प्रोग्रामेटिक रूप से ट्रिगर करने के लिए अपने कोड में कहीं भी formbricks.track("ai_answer") पद्धति का उपयोग कर सकते हैं।
उदाहरण के लिए...
import formbricks from "@formbricks/js";
import axios from "axios";
await axios
.get("/ai/explain")
.then((res) => {
formbricks.track("ai_answer");
});
चरण 4: सर्वेक्षण प्रश्नों को अनुकूलित करें
फ़ॉर्मब्रिक्स डैशबोर्ड में, आप जो खोज रहे हैं उसके अनुरूप सर्वेक्षण में बदलाव करें। मैं ऐसे प्रश्नों के साथ गया:
"क्या यह स्पष्टीकरण सहायक था?" (हां नहीं)
"हम एआई स्पष्टीकरणों को कैसे सुधार सकते हैं?" (वैकल्पिक)
मैंने सर्वेक्षण को छोटा और सरल रखा ताकि उपयोगकर्ता सर्वेक्षण से अधिक विचलित न हों।
श्रेष्ठ भाग? आप सर्वेक्षण को समय-समय पर प्रदर्शित होने के लिए सेट कर सकते हैं, ताकि जब भी उपयोगकर्ता स्पष्टीकरण मांगें तो आप उन्हें स्पैम न करें।
स्क्रीनशॉट



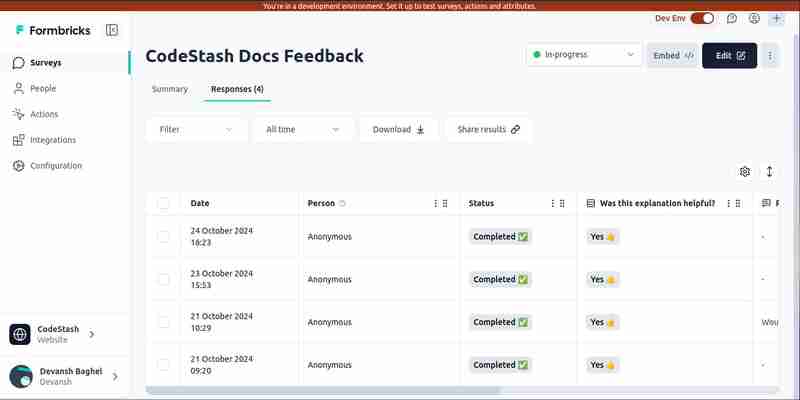
प्रतिक्रिया को क्रियान्वित होते देखना
एक बार जब प्रतिक्रियाएं आना शुरू हो जाती हैं, तो फॉर्मब्रिक्स आपको अच्छा और साफ-सुथरा डेटा देता है। अब मैं देख सकता हूं कि क्या काम कर रहा है, क्या भ्रमित करने वाला है और किसमें एक या दो बदलाव की जरूरत है।

इसे लपेट रहा है
कोडस्टैश में फॉर्मब्रिक्स जोड़ने से उपयोगकर्ता अनुभव को बाधित किए बिना ईमानदार प्रतिक्रिया प्राप्त करना आसान हो गया है। इसलिए यदि आप उपयोगकर्ता के फीडबैक को ध्यान में रखकर निर्माण कर रहे हैं, तो फॉर्मब्रिक्स को आज़माएं!
पढ़ने के लिए धन्यवाद, और यदि आप भी मेरी तरह इन उपकरणों में रुचि रखते हैं, तो फॉर्मब्रिक्स के गिटहब रेपो को तारांकित करना न भूलें ⭐—और यदि आपको कोडस्टैश पसंद है, तो उसे भी एक तारा दें!
संदर्भ
- फॉर्मब्रिक्स दस्तावेज़
- Next.js डॉक्स
-
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
अजगर में गतिशील चर कैसे बनाएं?] पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति द...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?विजुअल स्टूडियो 2012 में डेटासोरस डायलॉग में MySQL डेटाबेस को जोड़ना यह लेख इस समस्या को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करन...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?विजुअल स्टूडियो 2012 में डेटासोरस डायलॉग में MySQL डेटाबेस को जोड़ना यह लेख इस समस्या को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करन...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "खबरदार", जैसा कि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "खबरदार", जैसा कि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-22 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























