सीएसएस में सौर मंडल
सौर मंडल सीएसएस में किया गया है कई बार - बस कोडपेन खोजें! तो फिर ऐसा क्यों करें?
क्योंकि चीजें बेहतर और सरल हो जाती हैं - और अब हम सीएसएस की कुछ पंक्तियों के साथ एक उत्तरदायी सौर प्रणाली बना सकते हैं।
आइए कुछ बहुत ही बुनियादी मार्कअप से शुरुआत करें:
हम एक आदेशित सूची का उपयोग करते हैं, क्योंकि ग्रह क्रम में हैं।
इसके बाद, हम डिफ़ॉल्ट
- -शैलियों को अनसेट करते हैं, और इसे ग्रिड के रूप में स्टाइल करते हैं:
- के आकार में स्थानांतरित करने के लिए हमें बस इतना करना है:
@keyframes rotate { to { offset-distance: 100%; } }और यह सबकुछ है! मैंने ChatGPT से "नेप्च्यून" के आधार पर 20s की घूर्णन-गति के साथ समय की गणना करने के लिए कहा - और हमें मिला:
निष्कर्ष
केवल कुछ नियमों के साथ, हमने शुद्ध सीएसएस में सौर मंडल का एक सरल 2डी संस्करण बनाया। यदि आप अधिक गहराई में जाना चाहते हैं, तो आप यह कर सकते हैं:
- वास्तविक दूरियों और आकारों का उपयोग करें (कैल्क() के साथ)
- इसे छद्म-3डी बनाने के लिए
- में एक ट्रांसफॉर्म: रोटेटएक्स(एंगल) जोड़ें:

... और शायद ग्रहों को "फिर से समतल" करने के लिए मैट्रिक्स3डी का उपयोग करें?
हैप्पी कोडिंग!
ol {
all: unset;
aspect-ratio: 1 / 1;
container-type: inline-size;
display: grid;
width: 100%;
}
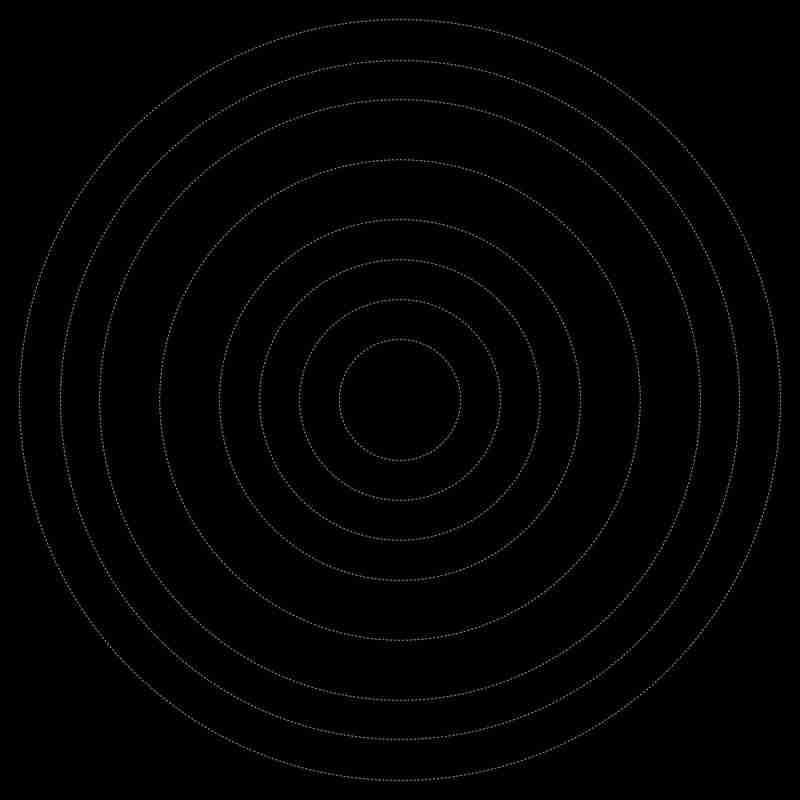
अब, ग्रह प्रक्षेप पथ के लिए, हम "ग्रिड स्टैक" का उपयोग करने जा रहे हैं। स्थिति: निरपेक्ष, और अनुवादों के एक समूह के बजाय, हम बस स्टैक सभी ग्रिड आइटम को इसके साथ कर सकते हैं:
li {
grid-area: 1 / -1;
place-self: center;
}
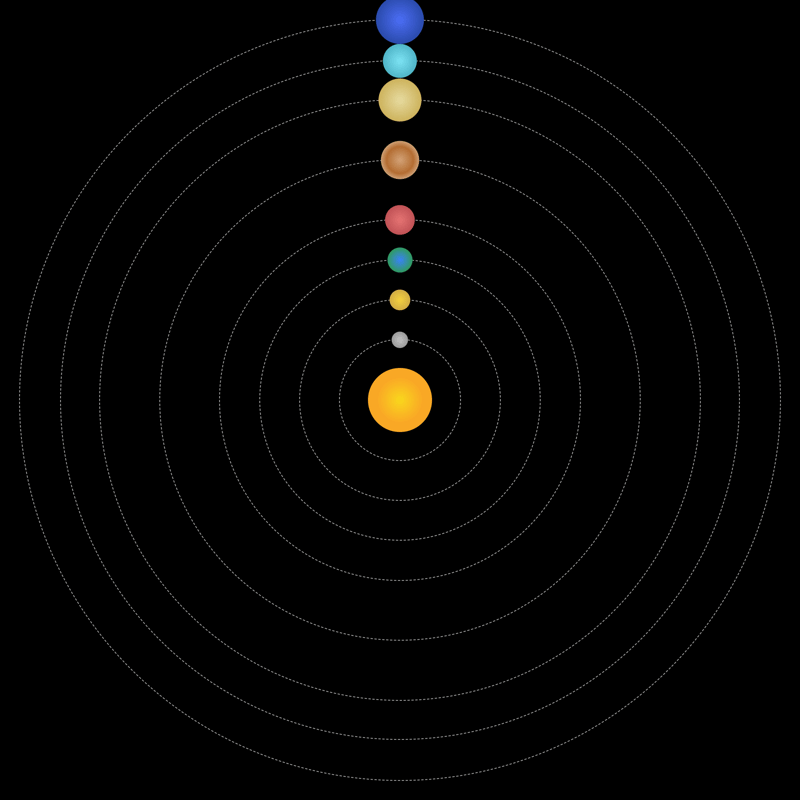
प्रति ग्रह एक --d-चर (व्यास के लिए) सेट करके, चौड़ाई: var(--d); का उपयोग करके, हमें मिलता है:

ठंडा! आइए ::after छद्म तत्व का उपयोग करके ग्रहों को जोड़ें:
li::after {
aspect-ratio: 1 / 1;
background: var(--b);
border-radius: 50%;
content: '';
display: block;
width: var(--w, 2cqi);
}
आइए चैटजीपीटी से प्रत्येक ग्रह के लिए कुछ अच्छे रेडियल-ग्रेडेंट्स उत्पन्न करने के लिए कहें - और जब हम इस पर हों, तो हम इसे बताएं कि हम सौर मंडल बना रहे हैं और 1 और 6cqi के बीच ग्रहों के आकार के बारे में पूछें - पूरी तरह से नहीं सटीक, लेकिन अभी भी एक बड़ा, पहचानने योग्य अंतर बरकरार है:
.mercury {
--b: radial-gradient(circle, #c2c2c2 0%, #8a8a8a 100%);
--w: 2.0526cqi;
}
.venus {
--b: radial-gradient(circle, #f4d03f 0%, #c39c43 100%);
--w: 2.6053cqi;
}
.earth {
--b: radial-gradient(circle, #3a82f7 0%, #2f9e44 80%, #1a5e20 100%);
--w: 3.1579cqi;
}
.mars {
--b: radial-gradient(circle, #e57373 0%, #af4448 100%);
--w: 3.7105cqi;
}
.jupiter {
--b: radial-gradient(circle, #d4a373 0%, #b36d32 50%, #f4e7d3 100%);
--w: 4.8158cqi;
}
.saturn {
--b: radial-gradient(circle, #e6dba0 0%, #c2a13e 100%);
--w: 5.3684cqi;
}
.uranus {
--b: radial-gradient(circle, #7de3f4 0%, #3ba0b5 100%);
--w: 4.2632cqi;
}
.neptune {
--b: radial-gradient(circle, #4c6ef5 0%, #1b3b8c 100%);
--w: 6cqi;
}
और अब हमारे पास है:

विभिन्न प्रक्षेपवक्र गति वाले ग्रहों को चेतन करने के लिए, हम जोड़ते हैं:
li::after {
/* previous styles */
animation: rotate var(--t, 3s) linear infinite;
offset-path: content-box;
}
ऑफ़सेट-पथ पर ध्यान दें। प्रक्षेप पथ-एनिमेशन को सरल बनाने के लिए यही कुंजी है, क्योंकि ग्रह को
-
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 पांडा में एक आवधिक स्तंभ में वर्ष और क्वार्टर कॉलम को कैसे मर्ज करें?क्वार्टर 2000 Q2 2001 Q3 2001q3 df ["क्वार्टर"] ध्यान दें कि पायथन 3 में, कॉनकैटेनेशन को करने से पहले "वर्ष" कॉलम...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
पांडा में एक आवधिक स्तंभ में वर्ष और क्वार्टर कॉलम को कैसे मर्ज करें?क्वार्टर 2000 Q2 2001 Q3 2001q3 df ["क्वार्टर"] ध्यान दें कि पायथन 3 में, कॉनकैटेनेशन को करने से पहले "वर्ष" कॉलम...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 गो भाषा में 10 की शक्ति स्थिरांक को कैसे परिभाषित करें] अध्याय 3 में पेश किया गया IOTA तंत्र, स्थिरांक के लिए बढ़ते मूल्यों को उत्पन्न करने के लिए एक सुविधाजनक तरीका प्रदान करता है। हालाँकि, इसकी सीमाएं ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
गो भाषा में 10 की शक्ति स्थिरांक को कैसे परिभाषित करें] अध्याय 3 में पेश किया गया IOTA तंत्र, स्थिरांक के लिए बढ़ते मूल्यों को उत्पन्न करने के लिए एक सुविधाजनक तरीका प्रदान करता है। हालाँकि, इसकी सीमाएं ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 Oracle SQL में अंडरस्कोर्स से पहले सबस्ट्रिंग कैसे निकालें?स्वयं। Your_table से; स्ट्रिंग। आउटपुट। कीमत 1 | Abc_blahblahblah 2 | Defgh_moreblahblahblah 3 | IJKLMNOP_MOREMOREMOREMORE क्वेरी: Org से; ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
Oracle SQL में अंडरस्कोर्स से पहले सबस्ट्रिंग कैसे निकालें?स्वयं। Your_table से; स्ट्रिंग। आउटपुट। कीमत 1 | Abc_blahblahblah 2 | Defgh_moreblahblahblah 3 | IJKLMNOP_MOREMOREMOREMORE क्वेरी: Org से; ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























