बेहतर उपयोगकर्ता अनुभव के लिए सहज स्क्रॉलिंग लागू करना।
स्मूथ स्क्रॉलिंग एक आधुनिक माइक्रो-एनीमेशन सुविधा है जो पृष्ठ के अनुभागों के बीच आसान नेविगेशन की अनुमति देकर उपयोगकर्ता अनुभव को बढ़ाती है। तुरंत अनुभागों पर जाने के बजाय, सहज स्क्रॉलिंग एक तरल, आकर्षक संक्रमण बनाती है। यह उपयोगकर्ताओं को अचानक उछाल दिए बिना उन्हें व्यस्त रखने का एक शानदार तरीका है।
इस लेख में, हम सहज स्क्रॉलिंग को लागू करने के दो तरीके तलाशेंगे:
- सीएसएस का उपयोग करना
- जावास्क्रिप्ट का उपयोग करना
आइए सबसे पहले सहज स्क्रॉलिंग के लिए सीएसएस का उपयोग करें।
स्मूथ स्क्रॉलिंग के लिए सीएसएस क्यों?
सीएसएस सहज स्क्रॉलिंग प्राप्त करने का सबसे सरल और सबसे पसंदीदा तरीका है। यह पृष्ठ प्रदर्शन के लिए कुशल है क्योंकि कोई अतिरिक्त जावास्क्रिप्ट लोड नहीं किया गया है, जिससे यह तेज़ और हल्का हो गया है। आइए आगे बढ़ें और इसे अपने प्रोजेक्ट में लागू करें।
चरण 1: नेविगेशन बार बनाना
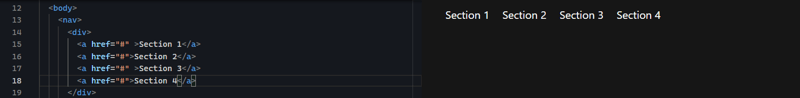
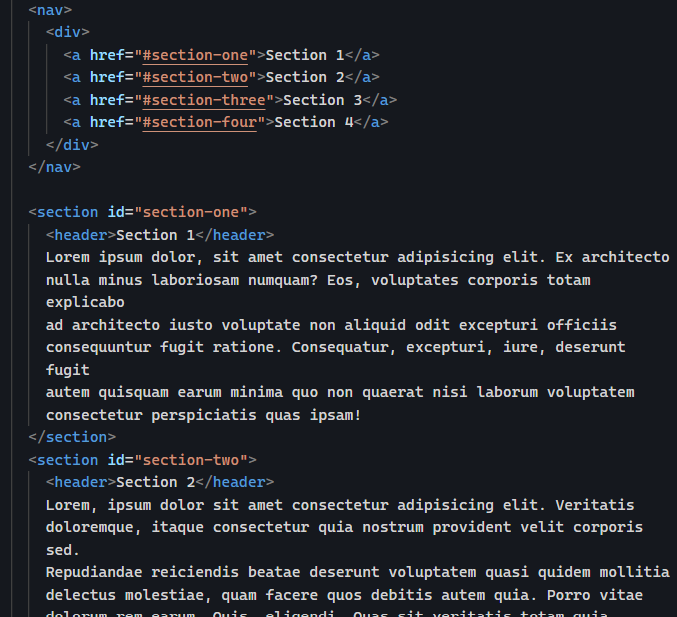
सबसे पहले, आइए एक सरल नेविगेशन बार बनाएं जिसमें हमारे नेविगेशन लिंक हों। ये लिंक उपयोगकर्ताओं को पृष्ठ के विशिष्ट अनुभागों पर ले जाएंगे।

सुनिश्चित करें कि नेविगेशन लिंक एंकर टैग हैं, क्योंकि वे हमें पृष्ठ के विशिष्ट अनुभागों पर आसानी से जाने की अनुमति देते हैं।
चरण 2: अनुभाग बनाना
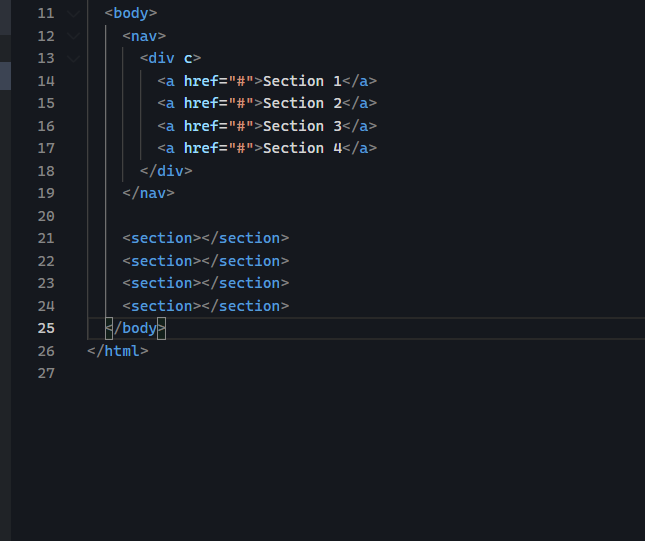
अब जबकि हमारे पास हमारे नेविगेशन लिंक हैं, आइए संबंधित अनुभाग बनाएं।

हमने प्रत्येक नेविगेशन लिंक के लिए अनुभाग बनाए हैं।
चरण 3: स्क्रॉल करने योग्य सामग्री जोड़ना
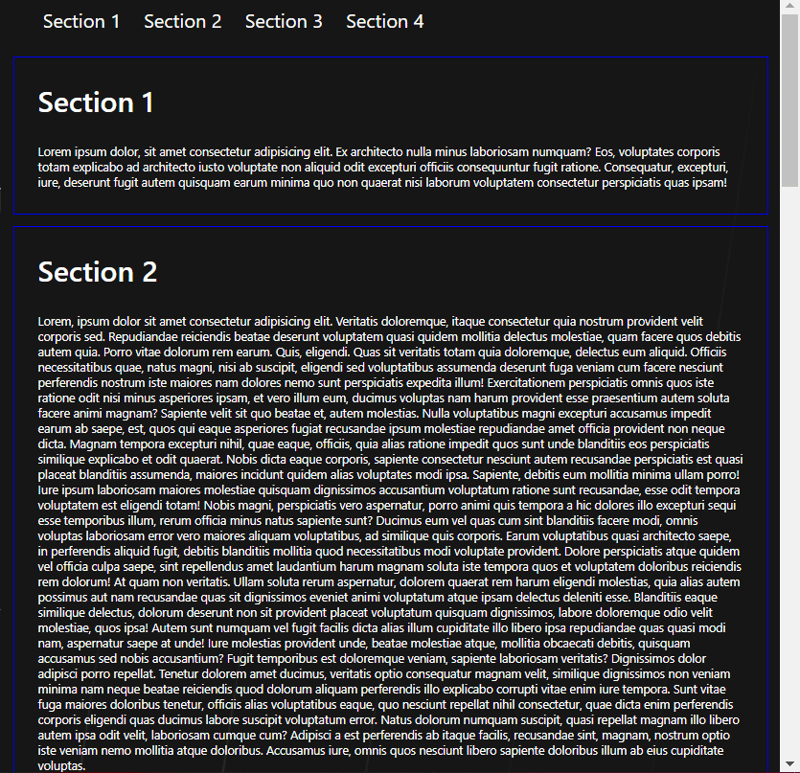
काम को सुचारू रूप से स्क्रॉल करने के लिए, आपके पृष्ठ को स्क्रॉल करने के लिए पर्याप्त सामग्री की आवश्यकता होती है। आइए पृष्ठ को स्क्रॉल करने योग्य बनाने के लिए कुछ डमी टेक्स्ट जोड़ें।

आखिरकार हमारे पास अपने पेज को स्क्रॉल करने योग्य बनाने के लिए पर्याप्त सामग्री है।
चरण 4: नेविगेशन को अनुभागों से जोड़ना
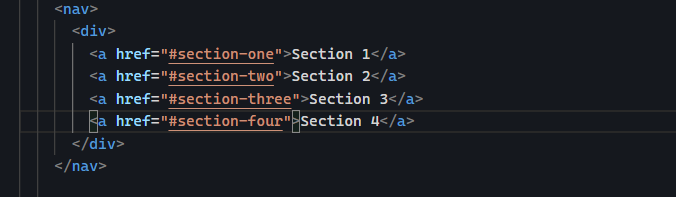
जिन अनुभागों को हम स्क्रॉल करना चाहते हैं, उन्हें संदर्भित करने के लिए हम एंकर टैग की href विशेषता का उपयोग करेंगे। बस # के बाद संबंधित अनुभाग आईडी जोड़ें।

तो ऊपर की छवि से हम मूल रूप से जो कर रहे हैं वह उस अनुभाग को संदर्भित करने के लिए href विशेषता का उपयोग कर रहा है जहां हम चाहते हैं कि हमारे नेविगेशन लिंक जाएं।
चरण 5: उपयुक्त अनुभाग को उचित पहचानकर्ता (आईडी) निर्दिष्ट करें

तो अब हमने जो किया है वह बस प्रत्येक लिंक को उसके उचित अनुभाग में href विशेषता और आईडी के साथ निर्दिष्ट करना है। इसलिए #सेक्शन-वन के href के साथ एनएवी लिंक का आईडी सेक्शन-वन के एक सेक्शन से मिलान किया जाएगा
अब जब हम नेविगेशन लिंक पर क्लिक करते हैं तो हमें अनुभाग पर ले जाया जाता है।
लेकिन एक चीज़ है जिस पर हमने गौर किया, वह सहज नहीं है, पेज तुरंत उस अनुभाग पर पहुंच जाता है जो कोई अच्छा अनुभव नहीं है।
चरण 6: सीएसएस के साथ स्मूथ स्क्रॉल जोड़ना
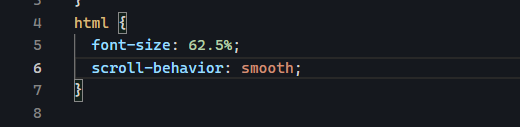
सहज स्क्रॉलिंग सक्षम करने के लिए, HTML तत्व में एक एकल CSS प्रॉपर्टी जोड़ें।

जब हम अपने html में स्क्रॉल-व्यवहार गुण जोड़ते हैं, तो हम अपने नेविगेशन लिंक पर क्लिक करने पर सहज स्क्रॉलिंग प्रभाव देख सकते हैं।
यह काम किस प्रकार करता है
हुड के तहत, एंकर टैग में href विशेषता पारंपरिक रूप से बाहरी पृष्ठों या यूआरएल पर नेविगेशन के लिए उपयोग की जाती है। हालाँकि, जब एक सेक्शन आईडी के बाद # के साथ जोड़ा जाता है, तो एंकर टैग वर्तमान पृष्ठ के भीतर "दिखता है" और संबंधित अनुभाग पर स्क्रॉल करता है। स्क्रॉल-व्यवहार जोड़कर: सहज; सीएसएस संपत्ति, हम समग्र उपयोगकर्ता अनुभव को बढ़ाते हुए, अनुभागों के बीच एक तरल संक्रमण बनाते हैं।
जिस अन्य तरीके से हम सहज स्क्रॉलिंग प्राप्त कर सकते हैं, वह है इसे संभालने के लिए जावास्क्रिप्ट का उपयोग करना।
हम इसे कुछ ही चरणों में भी हासिल कर सकते हैं:
ध्यान दें: प्रत्येक अनुभाग में अभी भी पहले की तरह निर्दिष्ट आईडी होगी।
चरण 1: एक स्क्रॉलइनटूव्यू फ़ंक्शन बनाएं
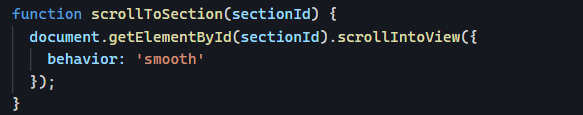
हम जावास्क्रिप्ट में एक फ़ंक्शन बना सकते हैं जो समान परिणाम प्राप्त करने के लिए स्क्रॉलइन्टोव्यू विधि का उपयोग करेगा। जैसे इतना:

चरण 2: लिंक पर क्लिक करने पर एंबेड फ़ंक्शन
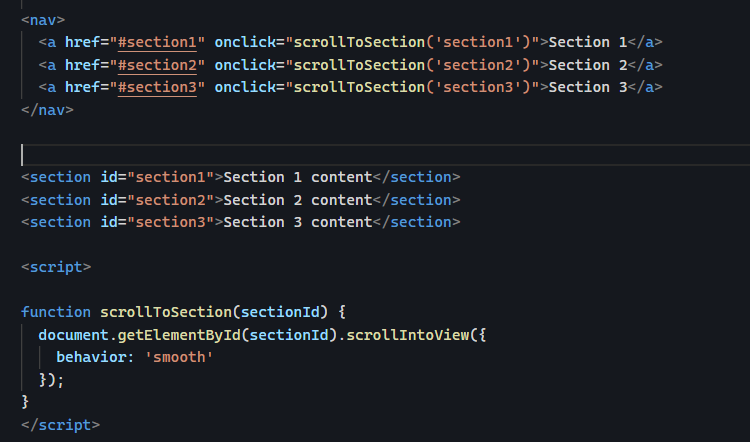
हम प्रत्येक नेविगेशन लिंक से जुड़े इवेंट श्रोता के भीतर स्क्रॉलइन्टोव्यू फ़ंक्शन को एम्बेड करेंगे। इस तरह, जब किसी लिंक पर क्लिक किया जाता है, तो पृष्ठ आसानी से संदर्भित अनुभाग तक स्क्रॉल हो जाता है।

आपके द्वारा विकास के लिए उपयोग किए जा रहे ढांचे के आधार पर इसे दोबारा भी तैयार किया जा सकता है।
यह दो सरल तरीके हैं जिनसे हम सहज ज्ञान युक्त वेबपेज बनाते समय सहज स्क्रॉलिंग प्राप्त कर सकते हैं।
यदि आपका कोई प्रश्न या प्रतिक्रिया है तो एक टिप्पणी छोड़ें।
-
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 गो भाषा में 10 की शक्ति स्थिरांक को कैसे परिभाषित करें] अध्याय 3 में पेश किया गया IOTA तंत्र, स्थिरांक के लिए बढ़ते मूल्यों को उत्पन्न करने के लिए एक सुविधाजनक तरीका प्रदान करता है। हालाँकि, इसकी सीमाएं ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
गो भाषा में 10 की शक्ति स्थिरांक को कैसे परिभाषित करें] अध्याय 3 में पेश किया गया IOTA तंत्र, स्थिरांक के लिए बढ़ते मूल्यों को उत्पन्न करने के लिए एक सुविधाजनक तरीका प्रदान करता है। हालाँकि, इसकी सीमाएं ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 Oracle SQL में अंडरस्कोर्स से पहले सबस्ट्रिंग कैसे निकालें?स्वयं। Your_table से; स्ट्रिंग। आउटपुट। कीमत 1 | Abc_blahblahblah 2 | Defgh_moreblahblahblah 3 | IJKLMNOP_MOREMOREMOREMORE क्वेरी: Org से; ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
Oracle SQL में अंडरस्कोर्स से पहले सबस्ट्रिंग कैसे निकालें?स्वयं। Your_table से; स्ट्रिंग। आउटपुट। कीमत 1 | Abc_blahblahblah 2 | Defgh_moreblahblahblah 3 | IJKLMNOP_MOREMOREMOREMORE क्वेरी: Org से; ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: प्रकार jsontype संरचना { सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 ","...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: प्रकार jsontype संरचना { सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 ","...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
सीएसएस ने दृढ़ता से भाषा विश्लेषण टाइप किया] यहाँ, "टाइप्ड" का अर्थ है कि अगर चर संकलन समय पर जाना जाता है। इसका एक उदाहरण एक परिदृश्य होगा जहां एक पूर्णांक (1) एक स्ट्रिंग में जोड़ा ...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-05-08 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























