सीएसएस के साथ अपनी जीथब प्रोफ़ाइल को अलग बनाएं
पहले आप अपनी Github प्रोफ़ाइल को कस्टमाइज़ करने का एकमात्र तरीका चित्र को अपडेट करना या अपना नाम बदलना था। इसका मतलब था कि प्रत्येक Github प्रोफ़ाइल एक जैसी दिखती थी, इसे अनुकूलित करने या अलग दिखने के विकल्प न्यूनतम थे।
तब से, आपके पास मार्कडाउन का उपयोग करके एक कस्टम अनुभाग बनाने का विकल्प है। आप अपनी प्रोफ़ाइल को प्रतिबिंबित करने के लिए अपना सीवी, अपनी रुचियां और शौक शामिल कर सकते हैं कि आप कौन हैं। यह मुख्य अनुभागों में से एक है जिसे कोई भी तब देख सकता है जब वह आपकी प्रोफ़ाइल पर आता है।
इस लेख में मैं आपको दिखाऊंगा कि कैसे मैंने एक बदलाव के साथ अपना जीथब रीडमी बनाया। मैं मार्कडाउन का उपयोग करूंगा और इसकी मुख्य समस्या का समाधान करूंगा। समस्या यह है कि यह अत्यधिक प्रतिबंधात्मक हो सकता है, क्योंकि आप रंग नहीं बदल सकते, स्थिति और अंतर को समायोजित करना मुश्किल हो सकता है। इसे हल करने के लिए आप अपने Github रीडमी में CSS जोड़ सकते हैं और बेहतर UX प्रस्तुत करने के लिए ट्रांज़िशन भी जोड़ सकते हैं।
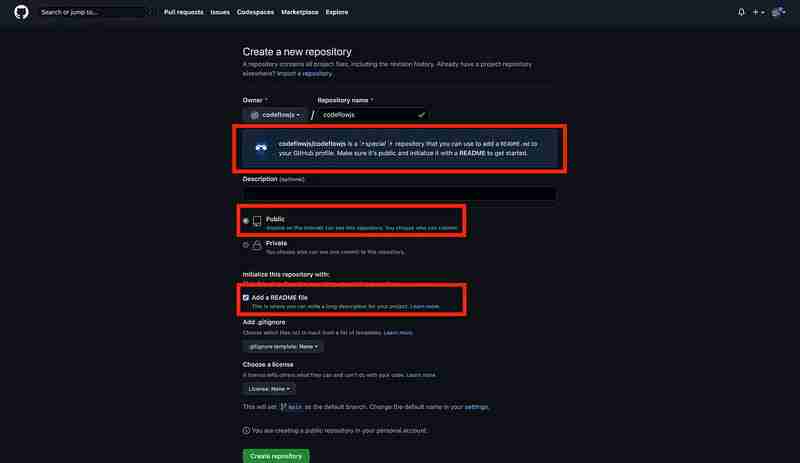
लेकिन आइए पहले रीडमी बनाना शुरू करें। इसके लिए, आपको एक नया सार्वजनिक भंडार बनाना होगा जो बिल्कुल आपके Github उपयोगकर्ता नाम जैसा है। आपको एक छोटा सा पाठ दिखाई देगा जो दर्शाता है कि यह एक अद्वितीय भंडार होगा।

अब आप अपनी [README.md](
समाधान
अपनी README.md फ़ाइल में आप छवियां शामिल कर सकते हैं। इसमें एसवीजी फ़ाइलें शामिल हैं। वह खामी जो हमें सीएसएस जोड़ने में सक्षम बनाती है वह एसवीजी फ़ाइल में विदेशीऑब्जेक्ट तत्व का उपयोग करके कस्टम HTML और सीएसएस को एम्बेड करना है। फ़ॉरेनऑब्जेक्ट तत्व आपको एसवीजी ग्राफ़िक के अंदर अन्य मार्कअप भाषाओं के तत्वों को शामिल करने की अनुमति देता है।
आइए अपने रिपॉजिटरी में एक नई फ़ाइल बनाएं, जिसे हेडर.एसवीजी कहा जाता है। मेरे मामले में, मैं चाहूंगा कि मेरी प्रोफ़ाइल पर एक टेक्स्ट प्रदर्शित किया जाए जिसमें कोडफ्लो लिखा हो, एक अच्छे ग्रेडिएंट और एक टाइपराइटर प्रभाव के साथ। इसे प्राप्त करने के लिए, मैंने अपनी एसवीजी फ़ाइल में एक विदेशीऑब्जेक्ट में नेस्टेड कुछ सीएसएस और कुछ HTML लिखा:
अब इस SVG को एक छवि के रूप में उपयोग करने और इसे अपनी प्रोफ़ाइल में प्रदर्शित करने के लिए README.md फ़ाइल को अपडेट करें:

और बस इतना ही। यह वास्तव में एसवीजी के अंदर लिपटे कुछ सीएसएस और एचटीएमएल हैं। नीचे अंतिम परिणाम देखें या यदि आप कार्रवाई में देखना चाहते हैं, तो मेरी जीथब प्रोफ़ाइल यहां है।
-
 क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता है] इस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, foo...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता है] इस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, foo...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 जावा में पर्यवेक्षक पैटर्न का उपयोग करके कस्टम घटनाओं को कैसे लागू करें?] इस लेख का उद्देश्य निम्नलिखित को संबोधित करना है: समस्या विवरण हम विशिष्ट घटनाओं के आधार पर वस्तुओं के बीच बातचीत की सुविधा के लिए जावा में ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
जावा में पर्यवेक्षक पैटर्न का उपयोग करके कस्टम घटनाओं को कैसे लागू करें?] इस लेख का उद्देश्य निम्नलिखित को संबोधित करना है: समस्या विवरण हम विशिष्ट घटनाओं के आधार पर वस्तुओं के बीच बातचीत की सुविधा के लिए जावा में ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-05-07 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























