ड्रॉपडाउन/टूलटिप्स आदि के लिए छिपे अतिप्रवाह को ठीक करना
क्या आपने कभी अपने बटन के लिए ड्रॉपडाउन बनाने का प्रयास किया है, चयन करें लेकिन फिर ओवरफ्लो छुपे होने से अवरुद्ध हो रहे हैं?
फिर आप क्या करते हैं, ठीक है तो आप तत्व को डीओएम की जड़ में फेंकने के लिए जावास्क्रिप्ट तक पहुंचते हैं और फिर ट्रिगर तत्वों के आधार पर तत्व को सही स्थिति में रखते हैं, हर बार लेआउट परिवर्तन के बाद पुनर्गणना करते हैं, स्क्रॉल करते हैं और विंडो का आकार बदलते हैं, ऐसा नहीं होता है असरदार।
मैं यह कहकर शुरुआत करना चाहता हूं कि इसे अभी तक पूर्ण समर्थन नहीं मिला है, लेकिन अभी इसे हल करने के लिए एक पॉलीफ़िल है।
जिन दो मुख्य विशेषताओं पर हम भरोसा करेंगे वे हैं
एंकर-पोजिशनिंग

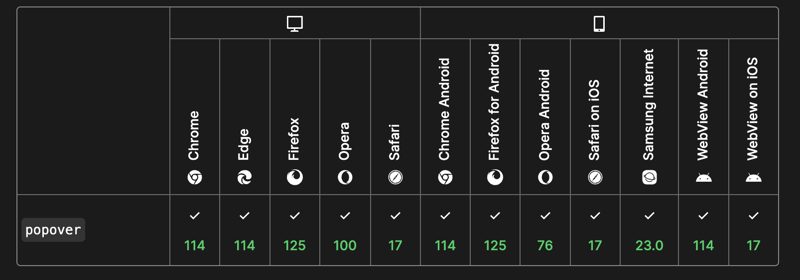
पॉपओवर

इसलिए मेरा प्रारंभिक विचार तब आया जब मैंने देखा कि संवाद रूट पर भेजे गए हैं लेकिन DOM परत के साथ। मैं पॉपओवर एपीआई पर अटक गया जहां आपको मूल रूप से एक ही तर्क मिलता है लेकिन बस थोड़ा अलग काम करता है।
मुझे रेंज स्लाइडर पर एक तत्व को अंगूठे से जोड़ने के बारे में एक पोस्ट देखना भी याद है।
तब मैंने सोचा कि मूल रूप से आप किसी भी ड्रॉपडाउन/टूलटिप आदि के लिए क्या करना चाहते हैं, जिसमें ओवरफ्लो को तोड़ने की जरूरत है, यदि आप दोनों को मिलाते हैं तो आपको अत्यधिक जावास्क्रिप्ट की आवश्यकता नहीं होगी।
तो यहां उन ब्राउज़रों में एक कार्यशील डेमो है जो इसका समर्थन करते हैं
- क्रोम, एज v125
- ओपेरा v111
- Andriod के लिए Chrome, Andriod ब्राउज़र v129
ठीक है, यदि आप इसे आज ही उपयोग करना चाहते हैं तो क्या हुआ। वैसे इसके लिए एक पॉलीफ़िल है जिसका हम उपयोग कर सकते हैं।
ऑडबर्ड/सीएसएस-एंकर-पोजीशनिंग पॉलीफ़िल
जिसमें बढ़िया ब्राउज़र सपोर्ट है
- फ़ायरफ़ॉक्स 54
- क्रोम 51
- एज 79
- सफारी 10
ऐसे ब्राउज़र पर जाने का प्रयास करें जिसका उल्लेख गैर पॉलीफ़िल उदाहरण में नहीं किया गया है और नीचे दिया गया यह उदाहरण काम करता है, मैंने व्यक्तिगत रूप से सफारी और फ़ायरफ़ॉक्स के नवीनतम संस्करणों का परीक्षण किया है
इसका मतलब यह है कि हां अधिकांश ब्राउज़रों में हमारे पास अतिरिक्त गणना ओवरहेड होगी लेकिन पर्याप्त अनुकूलता होने पर इसका उपयोग करना और टॉगल करना आसान है।
इस दृष्टिकोण में एक चेतावनी है और वह यह है कि पॉलीफिल का आकार ~92 केबी है, जिससे लोड पर प्रभाव पड़ेगा, लेकिन एप्लिकेशन/वेबसाइट पर कुछ भी महत्वपूर्ण काम करने के बाद आप इसे लोड करने में आलस कर सकते हैं
-
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी के लिए भी आवश्यक है जो वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लि...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] टेम्पोरल डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में स्ट्रिंग्स के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाटाइम प्रारूप में ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] टेम्पोरल डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में स्ट्रिंग्स के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाटाइम प्रारूप में ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, यह है कि क्या एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, यह है कि क्या एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया -
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-07-14 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























