create-next-app इस पैकेज का उपयोग करके आपके ऐप नाम को मान्य करता है
इस आलेख में, हम विश्लेषण करते हैं कि क्रिएट-नेक्स्ट-ऐप आपके प्रोजेक्ट नाम को कैसे मान्य करता है।
validate: (name) => {
const validation = validateNpmName(basename(resolve(name)))
if (validation.valid) {
return true
}
return 'Invalid project name: ' validation.problems[0]
},
क्या आपने create-next-app कमांड का उपयोग करते समय अपने प्रोजेक्ट को रिक्त स्थान के साथ नाम देने का प्रयास किया है? यदि आपने ऐसा किया है, तो यह आपके प्रोजेक्ट में रिक्त स्थान की अनुमति नहीं देगा क्योंकि जब आपके प्रोजेक्ट का नामकरण करने की बात आती है तो यह कुछ सिद्धांतों का पालन करता है।
तो ये नामकरण परंपरा नियम क्या हैं?
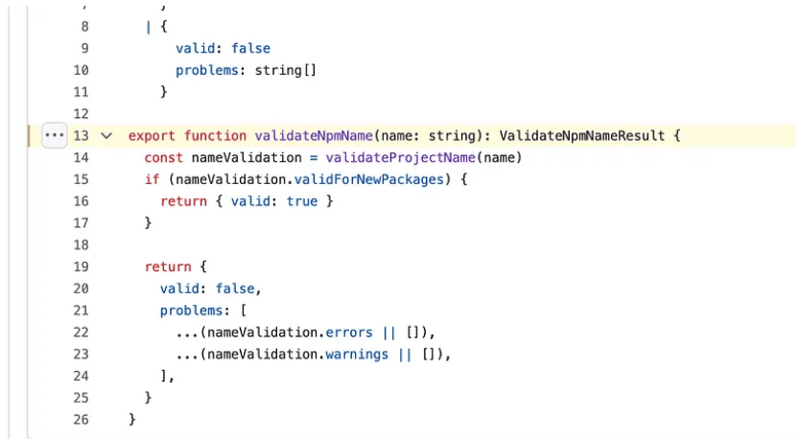
NpmName फ़ंक्शन को मान्य करें
यदि आप इस create-next-app/index.ts की जांच करते हैं, तो यह एक ValidateNpmName नामक फ़ंक्शन को कॉल करता है। इसे helpers/validate-pkg.ts
से आयात किया गया है
यह फ़ंक्शन सीधे आगे है, एक फ़ंक्शन को कॉल करता है जिसे वैलिडेटप्रोजेक्टनाम कहा जाता है जिसे वैलिडेट-एनपीएम-पैकेज-नाम से आयात किया जाता है।
दस्तावेज़ीकरण कहता है कि यदि कोई नाम वैध है, तो आपको नीचे दी गई वस्तु वापस मिल जाएगी:
{
validForNewPackages: true,
validForOldPackages: true
}
किसी नाम को क्या वैध बनाता है? आइए दस्तावेज़ की फिर से जाँच करें। दस्तावेज़ीकरण ये नामकरण नियम प्रदान करता है:
पैकेज नाम की लंबाई शून्य से अधिक होनी चाहिए
पैकेज नाम के सभी अक्षर लोअरकेस होने चाहिए यानी, किसी भी अपरकेस या मिश्रित केस नाम की अनुमति नहीं है
पैकेज नाम में हाइफ़न शामिल हो सकते हैं
पैकेज नाम में कोई भी गैर-यूआरएल-सुरक्षित वर्ण नहीं होना चाहिए (क्योंकि नाम अंततः यूआरएल का हिस्सा बन जाता है)
पैकेज का नाम से शुरू नहीं होना चाहिए। या _
पैकेज नाम में कोई रिक्त स्थान नहीं होना चाहिए
पैकेज नाम में निम्नलिखित में से कोई भी अक्षर नहीं होना चाहिए: ~)('!*
पैकेज का नाम नोड.जेएस/आईओ.जेएस कोर मॉड्यूल के समान नहीं हो सकता और न ही आरक्षित/ब्लैकलिस्टेड नाम के समान हो सकता है। उदाहरण के लिए, निम्नलिखित नाम अमान्य हैं:
- http
- धारा
- नोड_मॉड्यूल
- favicon.icoपैकेज नाम की लंबाई 214 से अधिक नहीं हो सकती
ये वे नियम हैं जिन्हें आपको अपने Next.js प्रोजेक्ट का नामकरण करते समय ध्यान में रखना चाहिए।
हमारे बारे में:
थिंक थ्रू में, हम ओपन-सोर्स परियोजनाओं में उपयोग की जाने वाली उन्नत कोडबेस वास्तुशिल्प अवधारणाओं को सिखाने के मिशन पर हैं।
नेक्स्ट.जेएस/रिएक्ट में उन्नत वास्तुशिल्प अवधारणाओं का अभ्यास करके अपने कोडिंग कौशल को 10 गुना करें, सर्वोत्तम प्रथाओं को सीखें और उत्पादन-ग्रेड परियोजनाओं का निर्माण करें।
हम खुले स्रोत हैं - https://github.com/thinkthroo/thinkthroo (हमें एक स्टार अवश्य दें!)
हम वेब विकास और तकनीकी लेखन सेवाएं भी प्रदान करते हैं। अधिक जानने के लिए [email protected] पर हमसे संपर्क करें!
संदर्भ:
1. https://github.com/vercel/next.js/blob/canary/packages/create-next-app/index.ts#L162
2. https://github.com/vercel/next.js/blob/canary/packages/create-next-app/helpers/validate-pkg.ts#L13
3. https://www.npmjs.com/package/validate-npm-package-name
4. https://github.com/npm/validate-npm-package-name/tree/main
-
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
मैं PHP में दो समान-आकार के सरणियों से पुनरावृति और प्रिंट मान कैसे कर सकता हूं?] arrays: foreach ($ कोड के रूप में $ कोड और $ नाम के रूप में $ नाम) { ... } यह दृष्टिकोण अमान्य है। इसके बजाय, = का उपयोग पुनरावृत्ति को सिंक...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-02 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























