

ऊपर दिखाया गया कस्टम H1 स्टाइल wwwroot\\\\css\\\\headers.css
में रहता हैफ़ील्डसेट और लेजेंड शैलियाँ wwwroot\\\\css\\\\site.css
में रहती हैंकिसी इनपुट को किसी लेबल के साथ जोड़े बिना यह जानकारी प्रदान करने की युक्ति मामूली और/या असुविधाजनक लग सकती है, लेकिन दृष्टिबाधित आगंतुक के लिए यह बिल्कुल भी मामूली नहीं है और इससे आगंतुकों या आय की हानि हो सकती है। .
जब किसी पेज को शुरू से विकसित करते समय पहुंच पर विचार किया जाता है तो वापस जाकर पहुंच के लिए कोड जोड़ने की तुलना में यह कम खर्चीला होता है।
? और यदि वेब एप्लिकेशन किसी राज्य या सरकारी इकाई के लिए है, तो उन्हें अप्रैल 2026 तक WCAG AA प्रमाणित होना चाहिए।
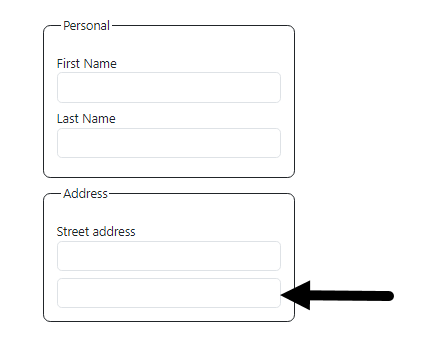
","image":"http://www.luping.net/uploads/20241101/17304688866724dc1667df9.png","datePublished":"2024-11-03T06:05:35+08:00","dateModified":"2024-11-03T06:05:35+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}उपयोगकर्ताओं से जानकारी एकत्र करने के लिए एक वेब पेज विकसित करते समय कई बार टीम लीडर या डेवलपर किसी साइट पर दृष्टिबाधित आगंतुकों का ध्यान नहीं रखता, जैसा कि नीचे दिखाया गया है।

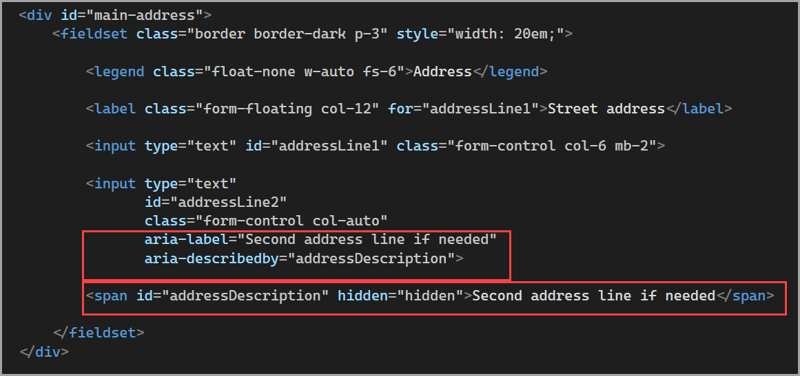
ध्यान दें, यह केवल स्ट्रीट सेकेंडरी इनपुट के लिए नहीं बल्कि अन्य प्रकार के इनपुट के लिए है जिसके लिए अतिरिक्त जानकारी की आवश्यकता हो सकती है।
यह महत्वपूर्ण क्यों है? क्योंकि जब कोई आगंतुक, नया संभावित ग्राहक बिना किसी लेबल के जानकारी इनपुट करने का प्रयास करता है तो उन्हें पता नहीं चलता कि इनपुट किस लिए है। वे निराश हो सकते हैं और फॉर्म पूरा किए बिना ही चले जा सकते हैं।
किसी भी वेब पेज को बनाते समय एक ठोस अनुशंसा यह है कि यह देखने के लिए लगातार एक्सेसिबिलिटी टूल का उपयोग करें कि पेज WCAG AA के अनुरूप है या नहीं। क्रोम, फ़ायरफ़ॉक्स और माइक्रोसॉफ्ट एज के लिए वेव एक्सेसिबिलिटी टूल देखें।
इसे स्क्रीन रीडर परीक्षण के साथ संयोजित करें जहां एनवीडीए एक दृष्टिबाधित उपयोगकर्ता अनुभव की नकल करने के लिए एक निःशुल्क उपकरण है।
जैसा कि नीचे दिखाया गया है, एक सरल समाधान इनपुट के लिए एरिया-लेबल और एरिया-डिस्क्रिप्टबी जोड़ना है।

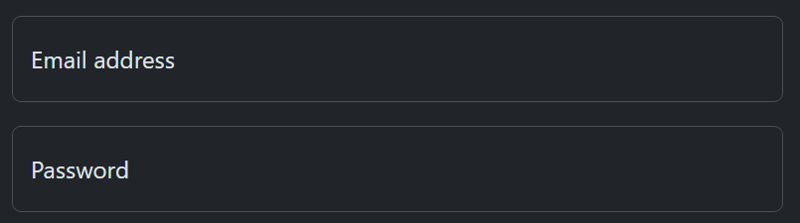
बूटस्ट्रैप या टेलविंड जैसे तीसरे पक्ष की लाइब्रेरी पर निर्भर करते हुए, एक अन्य विकल्प फ्लोटिंग लेबल होगा जैसा कि नीचे दिखाया गया है।

सोर्स कोड
उपरोक्त टिप को प्रदर्शित करने वाले प्रोजेक्ट में कई अतिरिक्त सुविधाएं हैं।
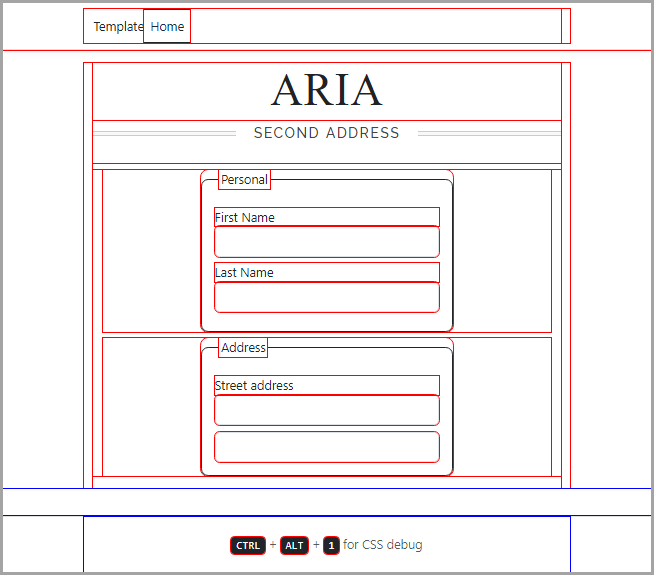
सीएसएस डिबगिंग में सहायता के लिए जावास्क्रिप्ट। नीचे दिखाया गया कोड पृष्ठ पर एक सरल स्टाइल शीट जोड़ता या हटाता है।
उत्पादन के लिए नीचे दिखाया गया है, अन्य वातावरणों के लिए डिबगिंग को सक्षम करने के लिए टॉगल सही है।

ऊपर दिखाया गया कस्टम H1 स्टाइल wwwroot\css\headers.css
में रहता हैफ़ील्डसेट और लेजेंड शैलियाँ wwwroot\css\site.css
में रहती हैंकिसी इनपुट को किसी लेबल के साथ जोड़े बिना यह जानकारी प्रदान करने की युक्ति मामूली और/या असुविधाजनक लग सकती है, लेकिन दृष्टिबाधित आगंतुक के लिए यह बिल्कुल भी मामूली नहीं है और इससे आगंतुकों या आय की हानि हो सकती है। .
जब किसी पेज को शुरू से विकसित करते समय पहुंच पर विचार किया जाता है तो वापस जाकर पहुंच के लिए कोड जोड़ने की तुलना में यह कम खर्चीला होता है।
? और यदि वेब एप्लिकेशन किसी राज्य या सरकारी इकाई के लिए है, तो उन्हें अप्रैल 2026 तक WCAG AA प्रमाणित होना चाहिए।















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3