 Page de garde > La programmation > useBoundStoreWithEqualityFn dans le code source de Staat expliqué.
Page de garde > La programmation > useBoundStoreWithEqualityFn dans le code source de Staat expliqué.
useBoundStoreWithEqualityFn dans le code source de Staat expliqué.
Dans cet article, nous comprendrons comment la fonction useBoundStoreWithEqualityFn est utilisée dans le code source de Zustand.

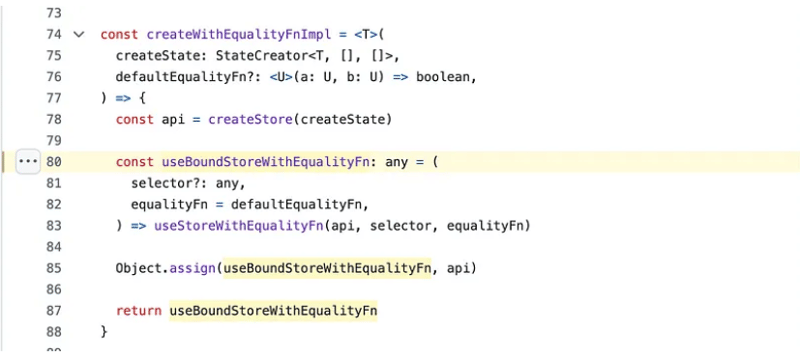
Le code ci-dessus est extrait de https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80
useBoundStoreWithEqualityFn est appelé dans la fonction createWithEqualityFnImpl et renvoie une autre fonction nommée useStoreWithEqualityFn.
Regardons ce qui est utiliséStoreWithEqualityFn.
// Pulled from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStore est un React Hook qui vous permet de vous abonner à un magasin externe et useSyncExternalStoreWithSelector est importé comme indiqué ci-dessous :
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
tranche renvoyée par cette fonction, useStoreWithEqualityFn est ensuite utilisée dans createWithEqualityFnImpl .
const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn
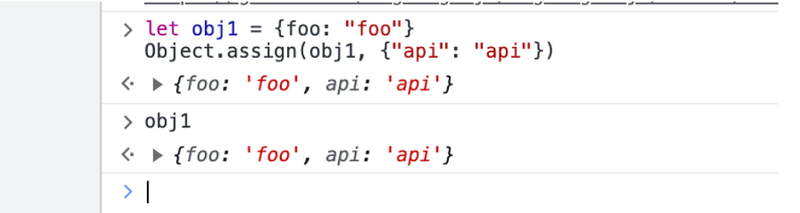
Object.assign met à jour la tranche renvoyée par useBoundStoreWithEqualityFn avec l'« api ».
La capture d'écran ci-dessous montre avec un exemple comment Object.assign effectue la mise à jour

et enfin useBoundStoreWithEqualityFn est renvoyé par createWithEqualityFnImpl.
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à [email protected] pour en savoir plus !
Références :
https://github.com/search?q=useBoundStore&type=code
https://github.com/churichard/notabase
-
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-05-01
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-05-01 -
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-05-01
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-05-01 -
 Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-05-01
Pourquoi Microsoft Visual C ++ ne parvient pas à implémenter correctement l'instanciation du modèle biphasé?Le mystère de l'instanciation du modèle deux phases "Broken" dans Microsoft Visual C Instruction Problème: Les utilisateurs ex...La programmation Publié le 2025-05-01 -
 `Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-05-01
`Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-05-01 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-05-01
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-05-01 -
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-05-01
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-05-01 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-05-01
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-05-01 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-01
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-01 -
 Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-05-01
Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-05-01 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-05-01
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-05-01 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-05-01
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-05-01 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-05-01
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-05-01 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-05-01
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-05-01 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-05-01
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-05-01 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-05-01
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-05-01
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























