Le système solaire en CSS
Le système solaire a été réalisé en CSS de nombreuses fois – il suffit de rechercher Codepen ! Alors pourquoi recommencer ?
Parce que les choses s'améliorent et sont plus simples — et que nous pouvons désormais créer un système solaire responsive avec seulement quelques lignes de CSS.
Commençons par un balisage très basique :
Nous utilisons une liste ordonnée, car les planètes sont dans l'ordre.
Ensuite, nous supprimons les styles
- par défaut et les stylisons sous forme de grille :
- est ceci :
@keyframes rotate { to { offset-distance: 100%; } }Et c'est tout ! J'ai demandé à ChatGPT de calculer les timings basés sur "Neptune", avec une vitesse de rotation de 20 s — et nous obtenons :
Conclusion
Avec seulement quelques règles, nous avons créé une version simple en 2D du système solaire en CSS pur. Si vous souhaitez approfondir, vous pouvez :
- utiliser des distances et des tailles réelles (avec calc())
- ajoutez une transformation : rotateX(angle) au
- pour le rendre pseudo-3D :

... et peut-être utiliser Matrix3d pour "réaplatir" les planètes ?
Bon codage !
ol {
all: unset;
aspect-ratio: 1 / 1;
container-type: inline-size;
display: grid;
width: 100%;
}
Maintenant, pour les trajectoires des planètes, nous allons utiliser une "pile de grille". Au lieu de position : absolue et d'un tas de traductions, nous pouvons simplement empiler tous les éléments de la grille avec :
li {
grid-area: 1 / -1;
place-self: center;
}
En définissant une variable --d (pour le diamètre) par planète, en utilisant width: var(--d);, nous obtenons :

Cool! Ajoutons les planètes en utilisant un pseudo-élément ::after :
li::after {
aspect-ratio: 1 / 1;
background: var(--b);
border-radius: 50%;
content: '';
display: block;
width: var(--w, 2cqi);
}
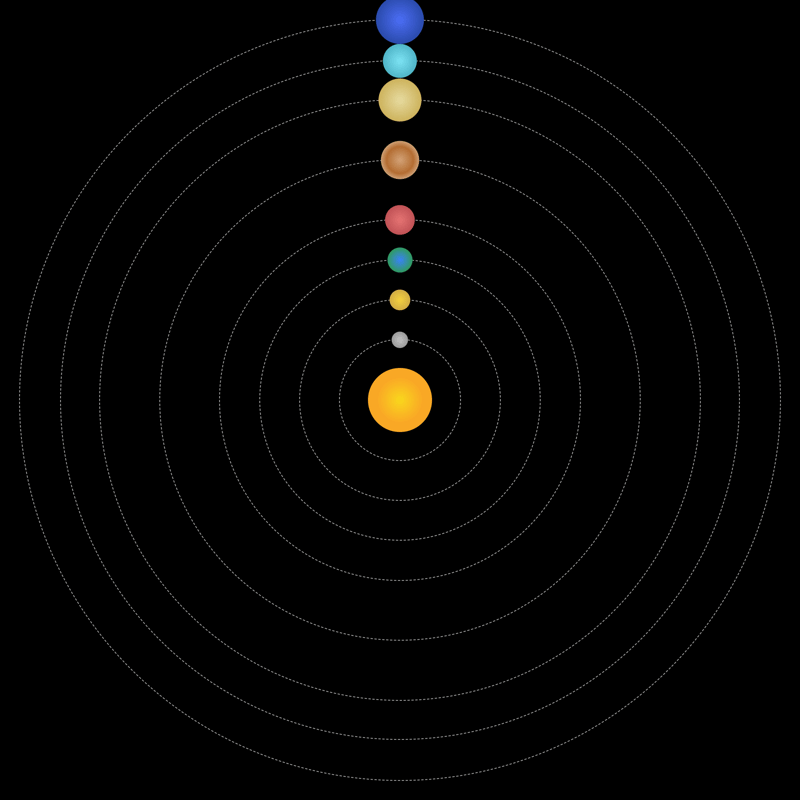
Demandons à ChatGPT de générer de jolis gradients radiaux pour chaque planète - et pendant que nous y sommes, disons que nous créons le système solaire et demandons des tailles planétaires comprises entre 1 et 6cqi - pas complètement précis, mais conservant toujours une différence importante et reconnaissable :
.mercury {
--b: radial-gradient(circle, #c2c2c2 0%, #8a8a8a 100%);
--w: 2.0526cqi;
}
.venus {
--b: radial-gradient(circle, #f4d03f 0%, #c39c43 100%);
--w: 2.6053cqi;
}
.earth {
--b: radial-gradient(circle, #3a82f7 0%, #2f9e44 80%, #1a5e20 100%);
--w: 3.1579cqi;
}
.mars {
--b: radial-gradient(circle, #e57373 0%, #af4448 100%);
--w: 3.7105cqi;
}
.jupiter {
--b: radial-gradient(circle, #d4a373 0%, #b36d32 50%, #f4e7d3 100%);
--w: 4.8158cqi;
}
.saturn {
--b: radial-gradient(circle, #e6dba0 0%, #c2a13e 100%);
--w: 5.3684cqi;
}
.uranus {
--b: radial-gradient(circle, #7de3f4 0%, #3ba0b5 100%);
--w: 4.2632cqi;
}
.neptune {
--b: radial-gradient(circle, #4c6ef5 0%, #1b3b8c 100%);
--w: 6cqi;
}
Et maintenant nous avons :

Pour animer les planètes avec différentes vitesses de trajectoire, nous ajoutons :
li::after {
/* previous styles */
animation: rotate var(--t, 3s) linear infinite;
offset-path: content-box;
}
Remarquez le chemin de décalage. C'est la clé pour simplifier les animations de trajectoire, car tout ce que nous avons à faire pour déplacer la planète le long de la forme du
-
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-22
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-22 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-22
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-22 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-07-22
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-07-22 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-22
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-22 -
 Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-22
Pourquoi est-ce que je reçois une erreur \ "class \ 'ziparchive \' non trouvée \" après avoir installé archive_zip sur mon serveur Linux?classe 'ziparchive' introuvable erreur lors de l'installation d'archive_zip sur le serveur Linux symptôme: Lorsque vous tent...La programmation Publié le 2025-07-22 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-22
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-22 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-22
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-22 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-22
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-22 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-22
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-22 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-22
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-22 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-07-22
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-07-22 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-22
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-22 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-22
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-22 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-22
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-22 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-22
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-22
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























