J'aime le déplacer, le déplacer (Partie 2)
Content de te revoir! Si vous avez suivi de semaine en semaine, vous avez peut-être remarqué que cette série a pris une petite pause ! Si vous nous avez suivi, je suis vraiment désolé !
Certains de mes travaux sur un projet personnel ont occupé une part importante de mon attention, et en plus, je viens de me marier, donc je vais utiliser cela comme excuse. Si vous voulez voir sur quoi j'ai travaillé, consultez la série Build In Public: Roast qui documente mon processus du concept au déploiement pour une application qui suit vos torréfactions maison.
Très bien, très bien. Arrêtez de vous auto-promouvoir, revenons à déplacer nos cartons sur l'écran !
Obtenez votre CodePen !
Tout comme dans la première partie, vous pourrez suivre votre modèle CodePen ! Si vous n'avez pas lu la première partie, consultez-la ici. Et si vous avez besoin d'un nouveau modèle, cliquez ici.
Qu'est-ce que la propriété d'affichage ?
Avec les propriétés d'affichage et de position, il peut sembler qu'elles affectent la même chose : l'endroit où quelque chose apparaît sur la page Web. Mais ils ont une différence subtile. Les propriétés de positionnement contrôlent la façon dont un élément est positionné dans le document qui le contient. Soit en flux normal, par rapport aux autres éléments, soit en ignorant tout !
L'affichage est différent dans le sens où il affecte la façon dont la mise en page est interprétée : le type d'affichage. La propriété display pour CSS est un peu un ours au début, car elle définit non seulement le type d'affichage de l'élément auquel elle est appliquée (un type d'affichage externe), mais elle définit également les comportements d'affichage des éléments contenus dans l'élément. est appliqué à (un type d'affichage interne).
En ligne ou en bloc
La plupart des éléments que nous avons utilisés jusqu'à présent ont un type de bloc d'affichage externe par défaut. Cela signifie qu'aucun autre élément n'occupera le même espace vertical que cet élément. En fait, tout nouvel élément ajouté créera une "nouvelle ligne".
Tous les éléments ne sont pas ainsi. Par exemple, les balises
Eh bien, quelles que soient les valeurs par défaut de l'élément, vous pouvez modifier cette propriété en définissant :
display: block display: inline-block
Maintenant, dans votre stylo de code, modifiez le jeu de règles .box pour que toutes les cases apparaissent côte à côte.

Flexbox et grille
En ce qui concerne les types d'affichage intérieur, nous proposons quelques options supplémentaires sur la façon de positionner les éléments. Nous pouvons transformer notre élément en flexbox ou en grille, ce qui affectera la disposition de ses enfants.
Affichage : Flex
Chacun de ces concepts mérite un article entier, mais fondamentalement, une boîte flexible positionnera de manière « flexible » les éléments contenus dans un élément parent en ligne. La flexbox s'adapte mieux aux différentes tailles d'écran car elle place les éléments les uns par rapport aux autres et à l'élément contenant plutôt que par rapport à la fenêtre.
Pour voir cela en action, jetez un œil à l'ensemble de règles .frame dans le Codepen.
Décommentez la ligne de code suivante :
display: flex;

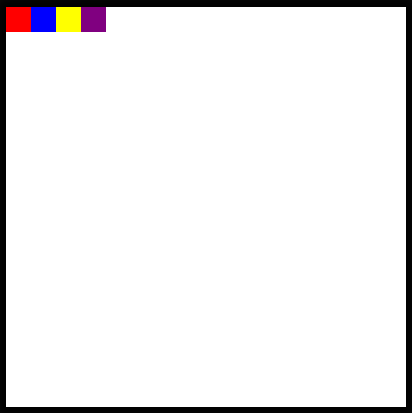
Cela ressemble beaucoup à avoir quatre blocs en ligne, n'est-ce pas ? Par défaut, un conteneur flexible justifie ses éléments au début de la flexbox, ou à gauche, mais cela peut également être modifié !
Sous la déclaration de la flexbox, ajoutez ceci :
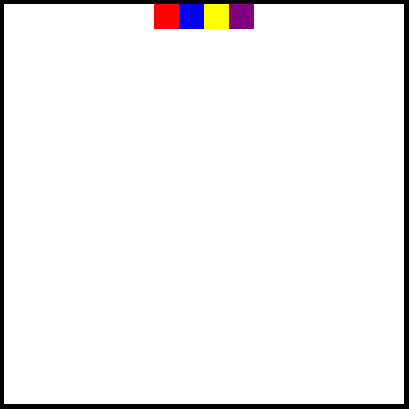
justify-content: center;
Et maintenant nous devrions voir toutes les cases apparaître au milieu de l'écran !

Mais, et si nous ne voulons pas qu'ils soient coincés au sommet comme ça ? Ajoutons également :
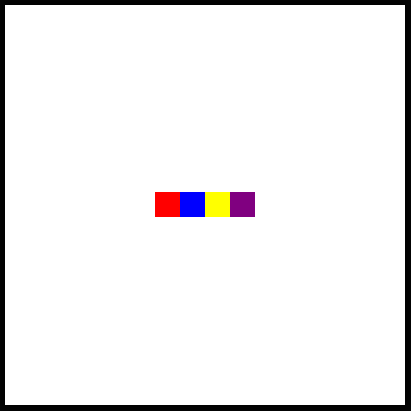
align-items: center;

Super!
Affichage : Grille
Remarque : avant de continuer dans le CodePen, assurez-vous de commenter ou de supprimer les lignes contenant display: flex et les propriétés justifier-content ou align-items que vous avez ajoutées.
En plus de la flexbox, nous avons également la possibilité de transformer l'intégralité de notre élément en une grille, où nous pouvons placer des éléments !
Je n'entrerai pas beaucoup dans les détails de ce code ici, mais sachez que c'est possible en déclarant l'élément comme étant une grille, en fournissant un modèle de grille, puis en plaçant les éléments dans la grille !
Décommentez les lignes suivantes dans l'ensemble de règles .frame !
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
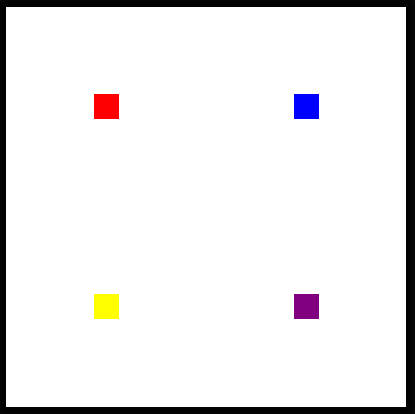
Maintenant, vous devriez voir chacune des cases positionnées chacune au centre d'un quadrant du cadre !

Utilisez vos nouvelles compétences !
Comme pour le dernier article, voici une série de défis. Vous souhaiterez supprimer ou re-commenter les lignes de code créant la disposition de la grille avant de tenter !
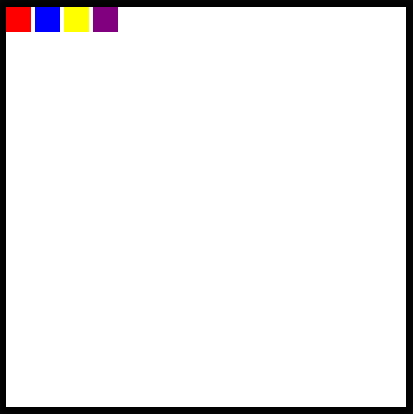
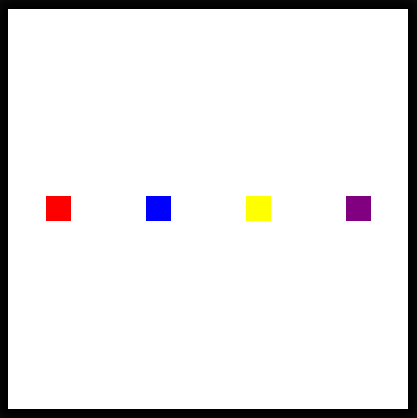
Défi n°1 : Recherchez dans MDN la propriété de justification-contenu correcte pour afficher chacun des blocs uniformément sur le plan horizontal sans toucher les côtés et au centre verticalement, comme illustré ci-dessous.

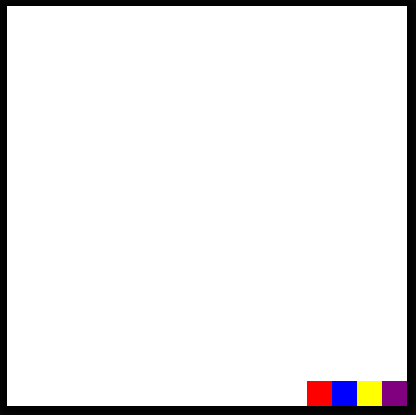
Défi n°2 : Toujours dans un conteneur flexible, voyez si vous pouvez regrouper toutes les cases et les placer dans le coin inférieur droit ! (Quelles propriétés devrez-vous ajuster pour cela ?)

Défi n°3 : Pouvez-vous trouver une propriété flex qui inversera l'ordre d'affichage des éléments ?

Félicitations pour avoir relevé ces défis ! Rendez-vous la semaine prochaine pour plus de HTML et CSS !
-
 Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-07-20
Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-07-20 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-07-20
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-07-20 -
 La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-20
La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-20 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-20
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-20 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-20
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-20 -
 Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-20
Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-20 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-20
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-20 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-20
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-20 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-20
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-20 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-20
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-20 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-07-20
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-07-20 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-20
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-07-20 -
 Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-20
Conseils pour les images flottantes sur le côté droit du bas et enroulant le texteflottant une image en bas à droite avec le texte enroulant Dans la conception Web, il est parfois souhaitable de flotter une image dans le coi...La programmation Publié le 2025-07-20 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-20
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-20 -
 Méthode pour le passage correct des pointeurs de fonction des membres C ++Comment transmettre les pointeurs de fonction des membres en C lors de la transmission d'une fonction membre de classe à une fonction qui ...La programmation Publié le 2025-07-20
Méthode pour le passage correct des pointeurs de fonction des membres C ++Comment transmettre les pointeurs de fonction des membres en C lors de la transmission d'une fonction membre de classe à une fonction qui ...La programmation Publié le 2025-07-20
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























