




Vous pouvez également utiliser UNPKG comme alternative :
Ce script chargera la bibliothèque ZinariPay directement dans votre application, vous permettant de commencer à configurer et à lancer des transactions immédiatement.
Après avoir inclus le script, vous devrez créer une nouvelle instance de l'objet ZinariPay. C'est ici que vous configurerez vos options de paiement, telles que publicKey et appId.
Exemple de configuration
Voici un exemple simple de création d'une instance :
Zinari Pay Integration
Vous pouvez obtenir votre publicKey et votre appId à partir de votre tableau de bord.
Une fois votre instance configurée, vous pouvez lancer une transaction. Cela peut être fait en appelant la méthode initiateTransaction sur votre instance ZinariPay.
Exemple d'initiation de transaction
// Access the ZinariPay instanceconst zinariPayInstance = window.zinariPay;// Example: Initiate a transactionzinariPayInstance.initiateTransaction({ amount: 100, details: {orderId: \\'#1234\\', description: \\'Purchase Order #1234\\'}, onConfirmed: (response) => { console.log(\\'Transaction Confirmed:\\', response); },});Dans cet exemple, le lancement de la transaction est lié à un événement de clic sur un bouton. Lorsque l'utilisateur clique sur le bouton « Payer avec ZinariPay », le processus de transaction commence.
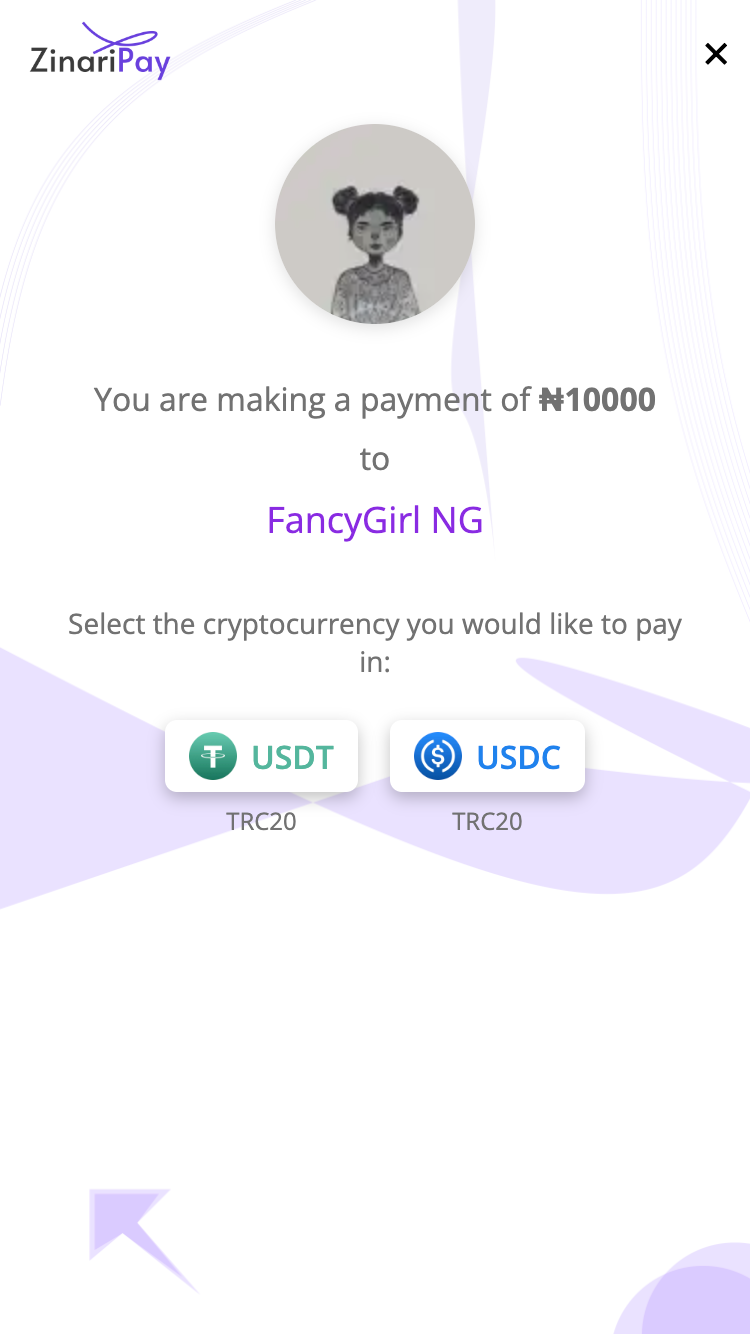
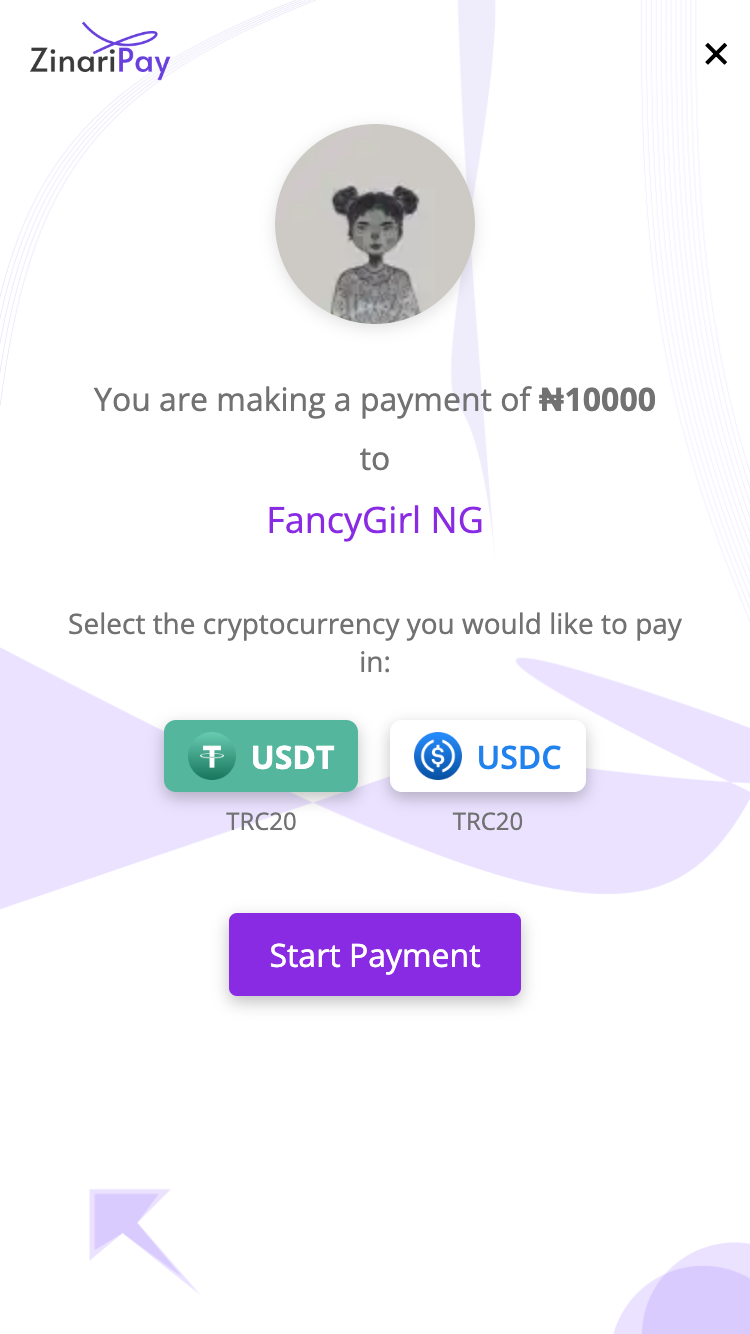
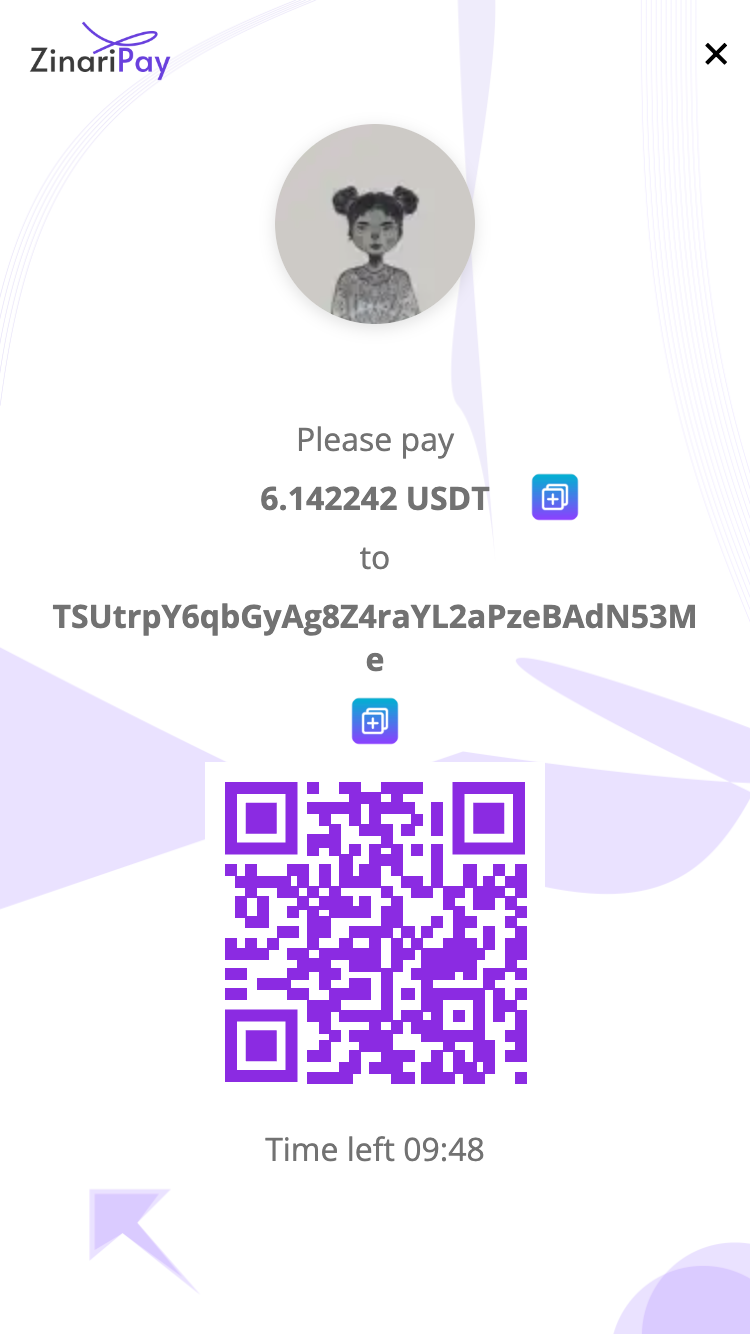
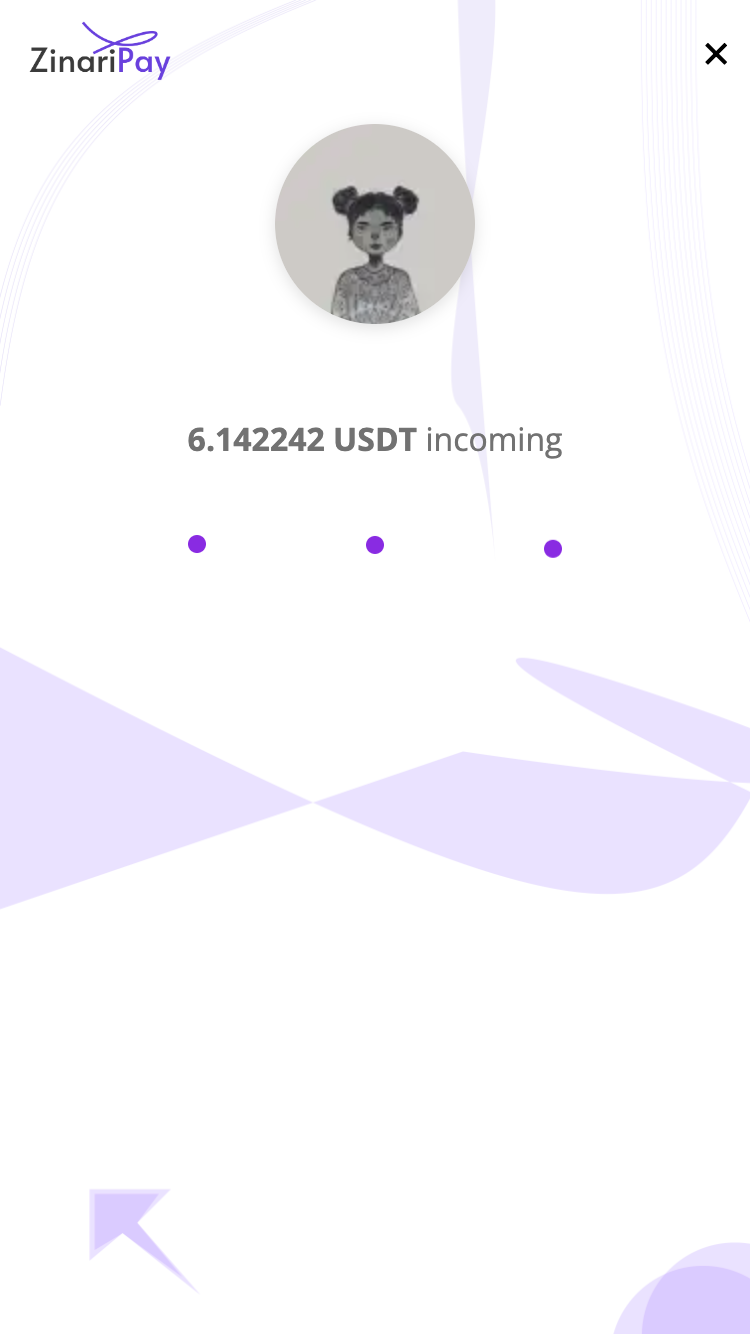
L'intégration de ZinariPay à l'aide du CDN est un moyen simple de commencer à accepter les paiements en crypto-monnaie sur votre site Web. Avec seulement quelques lignes de code, vous pouvez offrir à vos utilisateurs la possibilité de payer en USDT ou USDC, tout en profitant de la sécurité et de la commodité du traitement des transactions cryptées de ZinariPay.
Pour plus d'informations, visitez notre documentation officielle et commencez à intégrer ZinariPay dès aujourd'hui !





Si vous recherchez un moyen rapide et simple d'intégrer les paiements en crypto-monnaie dans votre application Web, l'option CDN de ZinariPay est la solution parfaite. Sans avoir besoin d'installer de package, vous pouvez commencer à accepter les paiements USDT et USDC en incluant simplement une balise de script dans votre fichier HTML.
L'intégration de ZinariPay via CDN est aussi simple que d'ajouter une balise de script à votre fichier HTML. Voici comment procéder.
Vous pouvez également utiliser UNPKG comme alternative :
Ce script chargera la bibliothèque ZinariPay directement dans votre application, vous permettant de commencer à configurer et à lancer des transactions immédiatement.
Après avoir inclus le script, vous devrez créer une nouvelle instance de l'objet ZinariPay. C'est ici que vous configurerez vos options de paiement, telles que publicKey et appId.
Exemple de configuration
Voici un exemple simple de création d'une instance :
Zinari Pay Integration
Vous pouvez obtenir votre publicKey et votre appId à partir de votre tableau de bord.
Une fois votre instance configurée, vous pouvez lancer une transaction. Cela peut être fait en appelant la méthode initiateTransaction sur votre instance ZinariPay.
Exemple d'initiation de transaction
// Access the ZinariPay instance
const zinariPayInstance = window.zinariPay;
// Example: Initiate a transaction
zinariPayInstance.initiateTransaction({
amount: 100,
details: {orderId: '#1234', description: 'Purchase Order #1234'},
onConfirmed: (response) => {
console.log('Transaction Confirmed:', response);
},
});
Dans cet exemple, le lancement de la transaction est lié à un événement de clic sur un bouton. Lorsque l'utilisateur clique sur le bouton « Payer avec ZinariPay », le processus de transaction commence.
L'intégration de ZinariPay à l'aide du CDN est un moyen simple de commencer à accepter les paiements en crypto-monnaie sur votre site Web. Avec seulement quelques lignes de code, vous pouvez offrir à vos utilisateurs la possibilité de payer en USDT ou USDC, tout en profitant de la sécurité et de la commodité du traitement des transactions cryptées de ZinariPay.
Pour plus d'informations, visitez notre documentation officielle et commencez à intégrer ZinariPay dès aujourd'hui !






























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3