Faites ressortir votre profil Github avec CSS
Auparavant, la seule façon de personnaliser votre profil Github était de mettre à jour l'image ou de changer votre nom. Cela signifiait que chaque profil Github se ressemblait, les options pour le personnaliser ou se démarquer étaient minimes.
Depuis, vous avez la possibilité de créer une section personnalisée à l'aide de Markdown. Vous pouvez inclure votre CV, vos intérêts et vos passe-temps pour que votre profil reflète qui vous êtes. C’est l’une des principales sections que quiconque voit lorsqu’il accède à votre profil.
Dans cet article, je vais vous montrer comment j'ai créé mon fichier readme Github avec une touche d'originalité. Je vais utiliser Markdown et résoudre son problème principal. Le problème est que cela peut être très restrictif, car vous ne pouvez pas changer les couleurs, ajuster les positions et l’espacement peut être difficile. Pour résoudre, il existe un moyen d'ajouter du CSS à votre fichier Lisez-moi Github et même d'ajouter des transitions pour présenter une meilleure UX.
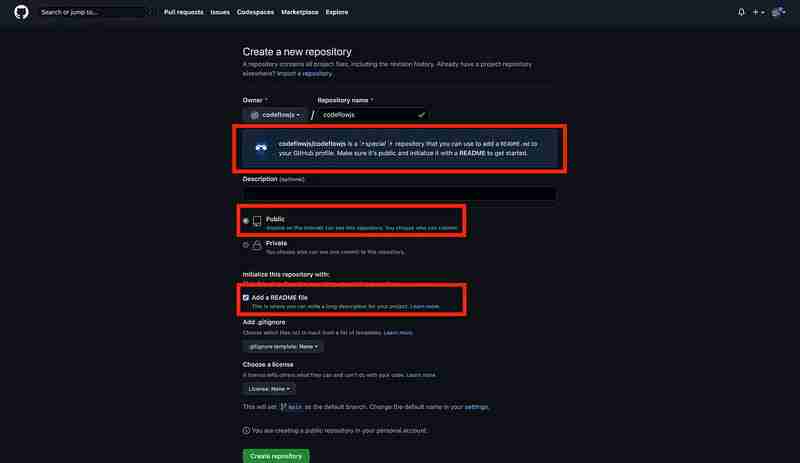
Mais commençons par créer le fichier Lisez-moi. Pour cela, vous devrez créer un nouveau référentiel public qui correspond exactement à votre nom d'utilisateur Github. Vous verrez un petit texte indiquant qu'il s'agira d'un référentiel unique.

Maintenant, quoi que vous mettiez à jour dans votre fichier [README.md](
La solution
Dans votre fichier README.md, vous pouvez inclure des images. Cela inclut les fichiers SVG. La faille qui nous permet d'ajouter du CSS consiste à intégrer du HTML et du CSS personnalisés à l'aide de l'élément ForeignObject dans un fichier SVG. L'élément ForeignObject vous permet d'inclure des éléments provenant d'autres langages de balisage dans un graphique SVG.
Créons un nouveau fichier dans notre référentiel, appelé header.svg. Dans mon cas, j'aimerais qu'un texte s'affiche sur mon profil disant CodeFlow., avec un joli dégradé et un effet machine à écrire. Pour y parvenir, j'ai écrit du CSS et du HTML imbriqués dans un ForeignObject dans mon fichier SVG :
Mettons maintenant à jour le fichier README.md pour utiliser ce SVG comme image et l'afficher dans notre profil :

Et c'est tout. Il ne s’agit en réalité que de CSS et de HTML enveloppés dans un SVG. Découvrez le résultat final ci-dessous ou si vous souhaitez le voir en action, mon profil Github est ici.
-
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-06
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-06 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-05-06
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-05-06 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-05-06
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-05-06 -
 Ubuntu 12.04 Guide de correction d'erreur de connexion locale MySQLLa programmation Publié le 2025-05-06
Ubuntu 12.04 Guide de correction d'erreur de connexion locale MySQLLa programmation Publié le 2025-05-06 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-05-06
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-05-06 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-05-06
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-05-06 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-05-06
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-05-06 -
 Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-05-06
Comment localiser l'image d'arrière-plan CSS à droite?Positionner l'image d'arrière-plan de la droite avec css Dans le domaine du développement Web, il est souvent souhaitable de positionn...La programmation Publié le 2025-05-06 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-05-06
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-05-06 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-05-06
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-05-06 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-05-06
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-05-06 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-05-06
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-05-06 -
 Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-05-06
Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-05-06 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-05-06
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-05-06 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-05-06
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-05-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























