Concepts fondamentaux fondamentaux de React
Dans le monde en évolution rapide du développement Web, React reste la pierre angulaire pour créer des interfaces utilisateur dynamiques et performantes. Que vous soyez un développeur chevronné ou débutant, comprendre les concepts fondamentaux de React est essentiel pour exploiter tout son potentiel. Dans cet article, nous explorerons les principes fondamentaux de React, de son statut de bibliothèque à la puissance des hooks, et vous fournirons une base claire pour améliorer vos compétences React. Allons-y ! ?
1. React est-il un framework ou une bibliothèque ?
React est une bibliothèque JavaScript, pas un framework. Contrairement aux frameworks, qui fournissent un ensemble complet d'outils et appliquent une manière particulière de créer des applications, React se concentre sur un aspect spécifique : le rendu de l'interface utilisateur. Cela rend React très flexible et populaire, car il suit la philosophie Unix consistant à faire une chose et à bien la faire.
2. DOM virtuel
Le DOM signifie Document Object Model en termes simples représentant l'interface utilisateur d'une application. Chaque fois que nous modifions l'interface utilisateur, le DOM est mis à jour pour représenter ce changement. Le DOM est représenté sous la forme d’une structure de données arborescente. Lorsque nous modifions l'interface utilisateur, le DOM restitue et met à jour ses enfants. Le nouveau rendu de l'interface utilisateur ralentit l'application.
Pour cette solution, nous utilisons Virtual DOM. Le DOM virtuel n'est qu'une représentation virtuelle du DOM. Lorsque l'état de l'application change, le DOM virtuel est mis à jour à la place du DOM réel.
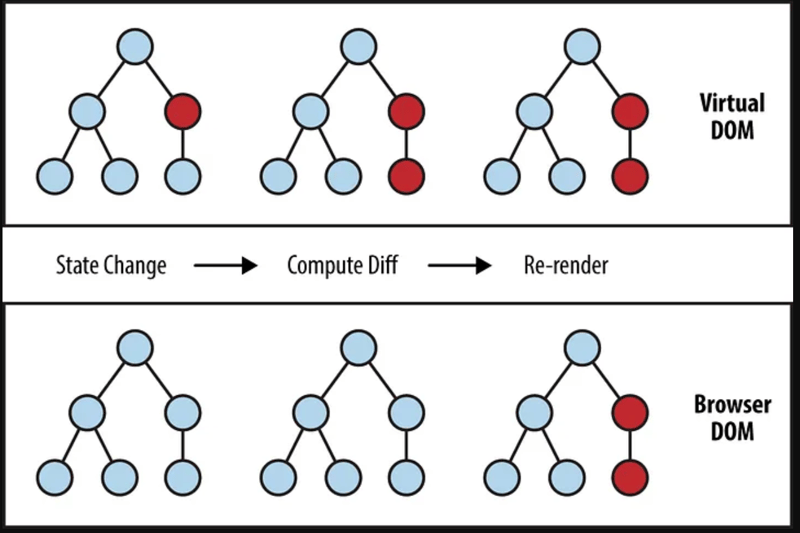
Le DOM virtuel crée à chaque fois un arbre et les éléments sont représentés sous forme de nœud. Si l'un des éléments change, une nouvelle arborescence DOM virtuelle est créée. Le nouvel arbre est ensuite comparé ou « différé » avec l'arbre précédent.

Dans cette image, les cercles rouges représentent les nœuds qui ont changé. Ces nœuds représentent les éléments de l'interface utilisateur qui changent d'état. Ensuite, comparez l’arborescence précédente et l’arborescence actuelle modifiée. L'arborescence mise à jour est ensuite mise à jour par lots vers le vrai DOM. Cela fait de React une bibliothèque JavaScript hautes performances.
En résumé:
- L'intégralité du DOM virtuel est mis à jour.
- Le DOM virtuel est comparé à ce à quoi il ressemblait avant sa mise à jour. React détermine quels objets ont changé.
- Les objets modifiés, et uniquement les objets modifiés, sont mis à jour sur le vrai DOM.
- Les modifications sur le DOM réel entraînent un changement d'écran.
3. JSX
JSX (JavaScript XML) vous permet d'écrire du code de type HTML dans React. Il convertit les balises HTML en éléments React à l'aide de la fonction React.createElement (component, props,…children).
Par exemple:
Code JSX :
Hello, Good Morning!
Cet exemple se compile en :
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
Remarque : Les composants définis par l'utilisateur doivent commencer par une lettre majuscule. Les balises minuscules sont traitées comme des éléments HTML.
4. Accessoires dans JSX
Les accessoires peuvent être spécifiés de plusieurs manières dans JSX :
Expressions JavaScript comme accessoires :
Ici, props.sum est évalué à 6.
Littéraux de chaîne :
Les deux exemples ci-dessus sont équivalents.
Props par défaut sur « True »
Si nous ne transmettons pas de valeur pour un accessoire, la valeur par défaut est true.
Par exemple,
Les deux exemples ci-dessus sont équivalents.
5. Composants de classe
Les composants de React peuvent être définis comme des classes ou des fonctions. Voici comment définir un composant de classe :
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6. Le cycle de vie des composants
Les composants disposent de méthodes de cycle de vie que vous pouvez remplacer pour exécuter du code à des étapes spécifiques :
Montage : Lorsqu'un composant est créé et inséré dans le DOM.
- constructeur()
- rendre()
- componentDidMount()
Mise à jour : Lorsque les accessoires ou l'état changent.
- rendre()
- componentDidUpdate()
Démontage : Lorsqu'un composant est supprimé du DOM.
- componentWillUnmount()
7. Propriétés de classe
defaultProps vous permet de définir des valeurs par défaut pour les accessoires :
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
Si props.color n'est pas fourni, la valeur par défaut est « gris ».
8. Types d'accessoires
Nous pouvons utiliser des types d'accessoires pour vérifier les types de propriétés transmises des composants. Il donne des erreurs lorsqu'elles ne correspondent pas.
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
Cela avertira de l'incompatibilité de type pour l'identifiant.
9. Optimisation des performances
React est conçu pour la performance, mais vous pouvez l'optimiser davantage :
Utilisation de Production Build :
npm run build
Cela crée une version de production avec des optimisations.
Réduire le code source : Soyez prudent avec les modifications apportées au code source de React.
Répartition du code : Regroupez le code JavaScript en morceaux à charger selon vos besoins.
10. Réagir aux crochets
Les hooks sont des fonctions qui vous permettent d'utiliser l'état et d'autres fonctionnalités de React dans les composants de fonction. Les deux crochets les plus populaires sont :
useState : Ajoute un état aux composants de fonction.
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect : Gère les effets secondaires dans les composants de fonction.
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React a continuellement évolué pour répondre aux exigences du développement Web moderne, et la maîtrise de ses concepts de base est cruciale pour créer des applications efficaces et évolutives. Qu'il s'agisse de comprendre comment React se différencie en tant que bibliothèque ou d'exploiter la puissance des hooks pour les composants fonctionnels, ces principes fondamentaux vous mettront sur la voie de la maîtrise de React.
Alors que vous continuez à explorer et à mettre en œuvre React dans vos projets, n'oubliez pas que rester à jour avec les dernières pratiques et fonctionnalités vous permettra de garder une longueur d'avance dans un paysage technologique en constante évolution. Si vous avez trouvé cet article utile, n'oubliez pas de l'aimer et de le partager avec d'autres développeurs désireux d'approfondir leurs connaissances sur React !
Merci d'avoir lu et bon codage ! ?
-
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-05-04
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-05-04 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-05-04
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-05-04 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-05-04
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-05-04 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-05-04
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-05-04 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-05-04
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-05-04 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-05-04
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-05-04 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-05-04
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-05-04 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-05-04
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-05-04 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-05-04
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-05-04 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-05-04
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-05-04 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-05-04
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-05-04 -
 PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-05-04
PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-05-04 -
 Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-05-04
Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-05-04 -
 Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-05-04
Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-05-04 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-05-04
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-05-04
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























