Fonctionnalités moins connues mais utiles de CSS
CSS possède des fonctionnalités moins connues mais utiles. Nous en examinerons quelques-uns.
1. Propriété CSS scroll-snap-type et propriété scroll-snap-stop
défilement-instantané-arrêt
Lorsque cette propriété est définie pour chaque élément enfant sous l'élément parent, lorsque vous faites défiler rapidement l'écran, l'élément suivant ne peut pas passer lors d'un défilement rapide avec un trackpad ou un écran tactile.
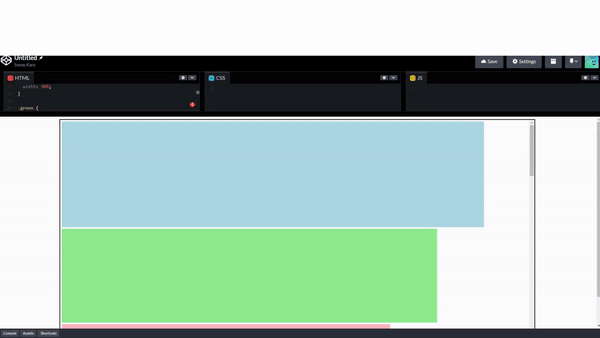
Gif :

Exemple :
Valeur :
Normal : C'est la valeur par défaut. Le défilement est le comportement par défaut
Toujours : après un balayage rapide avec le pavé tactile ou l'écran tactile, le défilement s'arrête et l'élément suivant devient net.
propriété de type scroll-snap
Faites glisser le curseur horizontalement, relâchez-le et vous verrez l'effet.
L'effet se produit lorsque vous cliquez sur une case, puis naviguez à l'aide des touches fléchées gauche et droite
Gif :

Exemple :
Valeur :
Aucun : Il s'agit de la valeur par défaut
X : L'effet est défini sur l'axe des x
Y : L'effet est défini sur l'axe y
Les deux : L'effet est défini sur l'axe des x et l'axe des y
Obligatoire : Une fois le défilement terminé, le parchemin se déplace automatiquement vers le point de capture
2. Propriété CSS place-items
La valeur définie pour la propriété place-items sera appliquée aux propriétés align-items et justifier-items.
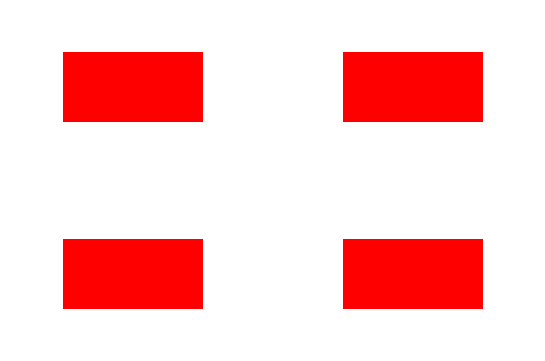
Exemple :

Valeur :
Début : Aligner les éléments au début de la cellule de la grille
Fin : Aligner les éléments à la fin de la cellule de la grille
Centre : Aligner les éléments au centre de la cellule de la grille
3. CSS toutes les propriétés
Modifie toutes les propriétés appliquées à l'élément ou à son parent à leurs valeurs initiales
Exemple :

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Valeur :
- Unset : modifie toutes les propriétés appliquées à l'élément ou au parent de l'élément à leur valeur parent si elles sont héritables ou à leur valeur initiale sinon
4. Propriété CSS sélectionnée par l'utilisateur
Empêche les utilisateurs de sélectionner des textes
Exemple:
The text of this div element cannot be selected.
5. Propriété CSS caret-color
Modifie la couleur du curseur (caret) dans les champs de saisie de texte.
6. Propriété CSS text-decoration-skip-ink
La propriété CSS text-decoration-skip-ink spécifie comment le surlignement et le soulignement sont dessinés lors du passage du glyphe sur les lignes et les soulignements.
Valeur :
- Aucun:
Exemple :

text-decoration-skip-ink: none;
- Auto :
Exemple :

text-decoration-skip-ink: auto;
7. Propriété CSS pointeur-événements
La propriété pointer-events définit si un élément réagit ou non aux événements de pointeur.
Exemple :
Valeur:
Aucun : Par défaut
Auto : L'élément ne réagit pas aux événements de pointeur
Conclusion
Nous avons examiné les fonctionnalités peu connues du CSS. Nous avons appris les fonctionnalités qui seront utiles dans vos applications.
-
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-15
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-15 -
 Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-15
Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-15 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-15
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-15 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-15
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-15 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-15
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-15 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-15
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-15 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-15
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-15 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-07-15
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-07-15 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-15
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-15 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-15
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-15 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-15
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-15 -
 Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-15
Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-15 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-15
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-15 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-15
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-15 -
 Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-07-15
Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-07-15
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























