 Page de garde > La programmation > Comment créer un composant de table personnalisé avec React et Typescript (Partie 2)
Page de garde > La programmation > Comment créer un composant de table personnalisé avec React et Typescript (Partie 2)
Comment créer un composant de table personnalisé avec React et Typescript (Partie 2)
Introduction
Ouais ! ? Vous avez atteint la dernière partie de cette série en deux parties ! Si vous n'avez pas encore consulté la première partie, arrêtez-vous ici et parcourez-la d'abord. Ne vous inquiétez pas, nous attendrons votre retour ! ?
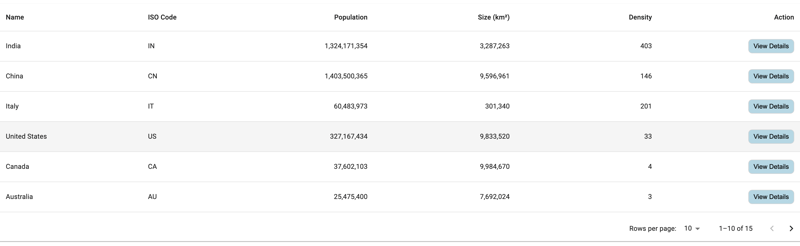
Dans la première partie, nous avons construit le composant CustomTable. Vous pouvez le voir en action ici.
Dans cette deuxième partie, nous étendrons le composant pour ajouter de nouvelles fonctionnalités. Voici ce sur quoi nous allons travailler :

Pour prendre en charge cela, le composant CustomTable aura besoin de quelques améliorations :
- La possibilité de formater la valeur rendue, par exemple, le rendu d'un nombre avec un formatage approprié.
- Flexibilité permettant aux utilisateurs de fournir des modèles personnalisés pour le rendu des lignes, leur donnant ainsi le contrôle sur la façon dont chaque colonne est affichée.
Plongeons dans la création de la première fonctionnalité.
Extension de l'interface des colonnes
Nous allons commencer par ajouter une méthode de formatage à l'interface Colonne pour contrôler la manière dont des colonnes spécifiques affichent leurs valeurs.
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
Cette méthode de formatage facultative sera utilisée pour formater les données si nécessaire. Voyons comment cela fonctionne avec un exemple du fichier Country.tsx. Nous allons ajouter une méthode de format à la colonne de population.
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
Ici, nous utilisons la méthode JavaScript Intl.NumberFormat pour formater la population sous forme de nombre. Vous pouvez en savoir plus sur cette méthode ici.
Ensuite, nous devons mettre à jour notre composant CustomTable pour vérifier la fonction de format et l'appliquer lorsqu'elle existe.
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
Avec cette modification, la colonne de population s'affiche désormais avec le formatage approprié. Vous pouvez le voir en action ici.
Prise en charge des modèles personnalisés
Maintenant, implémentons la fonctionnalité suivante : autoriser des modèles personnalisés pour le rendu des colonnes. Pour ce faire, nous ajouterons la prise en charge de la transmission de JSX en tant qu'accessoire enfant ou de l'utilisation d'accessoires de rendu, donnant aux consommateurs un contrôle total sur la façon dont chaque cellule est rendue.
Tout d'abord, nous allons étendre l'interface Props pour inclure un accessoire enfants facultatif.
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
Ensuite, nous modifierons notre composant CustomTable pour prendre en charge ce nouvel accessoire tout en préservant le comportement existant.
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
Cela garantit que si la prop children est passée, le modèle personnalisé est utilisé ; sinon, nous revenons au comportement par défaut.
Refactorisons également le code pour le rendre plus réutilisable :
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
Composant de ligne personnalisé
Créons maintenant un composant de ligne personnalisé dans le fichier Countries.tsx. Nous allons créer un composant CustomRow pour gérer une logique de rendu spéciale.
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
Ensuite, nous mettrons à jour Countries.tsx pour transmettre ce composant CustomRow à CustomTable.
const Countries = () => ({(row, column) => );}
Pour People.tsx, qui ne nécessite aucun modèle spécial, nous pouvons simplement restituer le tableau sans la prop children.
const People = () =>;
Améliorations
Une amélioration que nous pouvons apporter est l'utilisation d'index de tableau comme clés, ce qui peut causer des problèmes. Au lieu de cela, imposons l’utilisation d’une rowKey unique pour chaque ligne.
Nous allons étendre l'interface Props pour exiger une rowKey.
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
Désormais, chaque consommateur de CustomTable doit fournir une rowKey pour garantir un rendu stable.
{(row, column) => }
Code final
Découvrez le code complet ici.
Conclusion
Dans cet article, nous avons étendu notre composant CustomTable personnalisé en ajoutant des options de formatage et la possibilité de transmettre des modèles personnalisés pour les colonnes. Ces fonctionnalités nous donnent un meilleur contrôle sur la façon dont les données sont restituées dans les tableaux, tout en rendant le composant flexible et réutilisable pour différents cas d'utilisation.
Nous avons également amélioré le composant en appliquant un accessoire rowKey pour éviter d'utiliser des index de tableau comme clés, garantissant ainsi un rendu plus efficace et plus stable.
J'espère que vous avez trouvé ce guide utile ! N'hésitez pas à partager vos réflexions dans la section commentaires.
Merci d'être resté à mes côtés tout au long de ce voyage ! ?
-
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-14
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-14 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-14
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-14 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-07-14
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-07-14 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-14
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-14 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-14
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-14 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-14
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-14 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-14
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-14 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-14
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-14 -
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-14
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-07-14 -
 Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-07-13
Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-07-13 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-13
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-07-13 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-13
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-13 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-13
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-13 -
 Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-13
Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-13 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-13
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-13
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























