

Le style H1 personnalisé illustré ci-dessus réside dans wwwroot\\\\css\\\\headers.css
les styles d'ensemble de champs et de légende résident dans wwwroot\\\\css\\\\site.css
L'astuce pour fournir des informations sur l'utilité d'une entrée sans associer une entrée à une étiquette peut sembler triviale et/ou un inconvénient, mais pour un visiteur malvoyant, ce n'est pas du tout trivial et peut entraîner une perte de visiteurs ou de revenus. .
Lorsque l'accessibilité est prise en compte lors du développement d'une page dès le départ, cela coûte moins cher que de devoir revenir en arrière et ajouter du code pour l'accessibilité.
? Et si l'application Web est destinée à un État ou à une entité gouvernementale, elle doit être certifiée WCAG AA d'ici avril 2026.
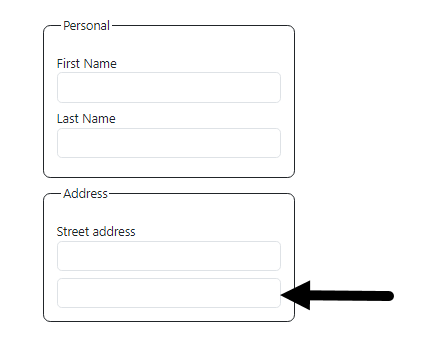
","image":"http://www.luping.net/uploads/20241101/17304688866724dc1667df9.png","datePublished":"2024-11-03T06:05:35+08:00","dateModified":"2024-11-03T06:05:35+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Lors du développement d'une page Web pour collecter des informations auprès des utilisateurs à plusieurs reprises, un chef d'équipe ou un développeur ne prend pas en compte les visiteurs malvoyants d'un site, comme indiqué ci-dessous.

Notez qu'il ne s'agit pas uniquement d'une entrée secondaire de rue, mais également d'autres types d'entrées pouvant nécessiter des informations supplémentaires.
Pourquoi est-ce important ? Parce que lorsqu'un visiteur, un nouveau client potentiel, tente de saisir des informations sans étiquette, il n'a aucune idée de la destination de cette saisie. Ils peuvent devenir frustrés et partir sans remplir le formulaire.
Une recommandation solide lors de la création d'une page Web est d'utiliser en permanence un outil d'accessibilité pour voir si la page est conforme aux WCAG AA. Découvrez l'outil d'accessibilité Wave pour Chrome, Firefox et Microsoft Edge.
Combinez cela avec des tests de lecteur d'écran où NVDA est un outil gratuit pour imiter l'expérience d'un utilisateur malvoyant.
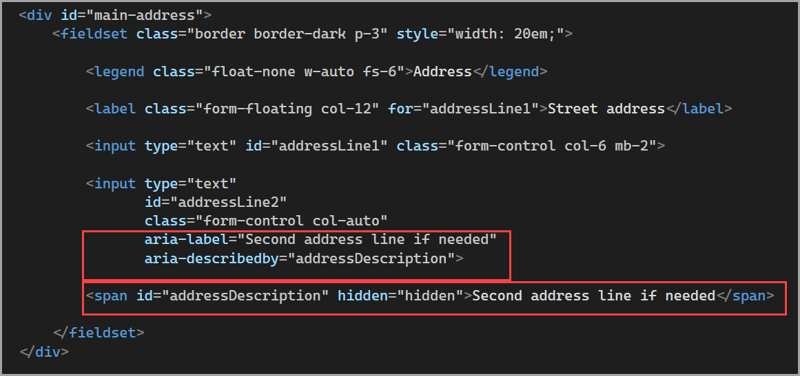
Une solution simple consiste à ajouter aria-label et aria-describeby pour l'entrée comme indiqué ci-dessous.

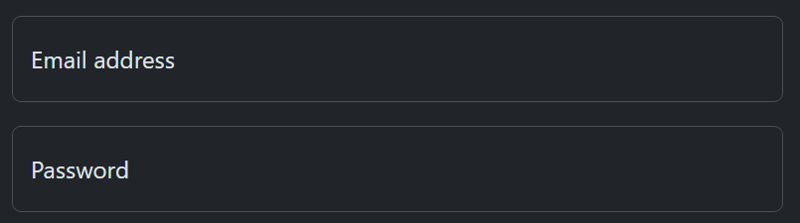
En fonction d'une bibliothèque tierce utilisée telle que Bootstrap ou Tailwind, une autre option serait les étiquettes flottantes, comme indiqué ci-dessous.

Code source
Dans le projet qui illustre l'astuce ci-dessus, il y a plusieurs extras.
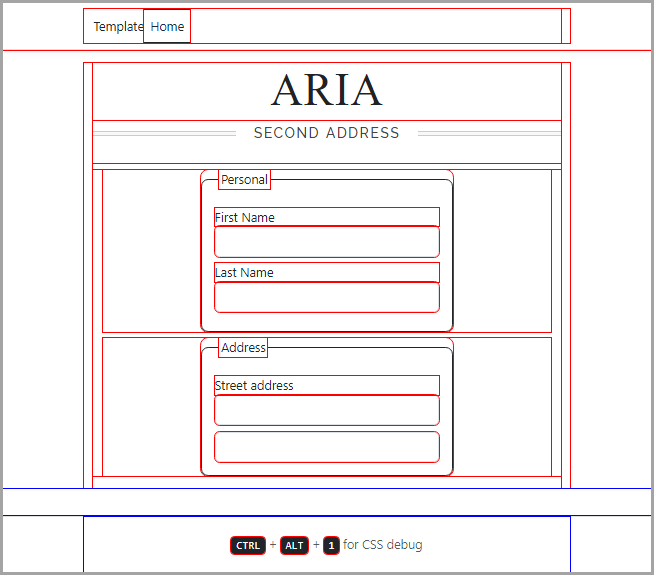
JavaScript pour aider au débogage CSS. Le code ci-dessous ajoute ou supprime une simple feuille de style à la page.
Pour la production, c'est illustré ci-dessous, pour les autres environnements, passez true pour activer le débogage.

Le style H1 personnalisé illustré ci-dessus réside dans wwwroot\css\headers.css
les styles d'ensemble de champs et de légende résident dans wwwroot\css\site.css
L'astuce pour fournir des informations sur l'utilité d'une entrée sans associer une entrée à une étiquette peut sembler triviale et/ou un inconvénient, mais pour un visiteur malvoyant, ce n'est pas du tout trivial et peut entraîner une perte de visiteurs ou de revenus. .
Lorsque l'accessibilité est prise en compte lors du développement d'une page dès le départ, cela coûte moins cher que de devoir revenir en arrière et ajouter du code pour l'accessibilité.
? Et si l'application Web est destinée à un État ou à une entité gouvernementale, elle doit être certifiée WCAG AA d'ici avril 2026.

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3