 Página delantera > Programación > Pagos sin esfuerzo con Lemon Squeezy | Integración de Next.js simplificada
Página delantera > Programación > Pagos sin esfuerzo con Lemon Squeezy | Integración de Next.js simplificada
Pagos sin esfuerzo con Lemon Squeezy | Integración de Next.js simplificada
Introducción
Para muchos emprendedores, el proceso de pago parece la prueba definitiva de paciencia. Justo cuando crees que finalmente lo has desenredado todo, aparece otra capa de complicaciones que te recuerda que navegar sin problemas es todavía un sueño lejano.

¿Sientes lo mismo? ¡Lemon Squeezy es tu aspirina!
Esta poción de pago mágica lo simplifica todo, para que puedas deshacerte del drama de los pagos y concentrarte en las cosas divertidas. No se necesitan más contorsiones de codificación. Es como tener un unicornio de pagos en tu equipo.
¿Por qué LemonSqueezy?
Bueno, imagina administrar tu negocio SaaS sin necesitar un doctorado en cumplimiento tributario o un suministro interminable de aspirinas para los dolores de cabeza de pago. LemonSqueezy lo agiliza todo, desde pagos y suscripciones hasta cumplimiento fiscal global y prevención de fraude.
Además, te respalda con soporte multidivisa y un escaparate listo para todo tipo de productos digitales. Es como tener un socio comercial experto en tecnología que se encarga de todas las cosas aburridas para que usted pueda concentrarse en lo que mejor sabe hacer: ¡crear! Perfecto para creadores digitales, emprendedores y cualquiera que prefiera hacer clic en botones en lugar de codificar soluciones.
Configuración del proyecto
Antes de sumergirnos, solo quiero decir que puedes encontrar el código completo en mi repositorio de GitHub y ver la demostración en mi Instagram. Ahora, sobre este proyecto en GitHub: tiene dos opciones de pago: primero, el clásico pago único; en segundo lugar, el siempre sofisticado modelo de suscripción.
Pero para este tutorial, vamos a hacer un pago único. Ah, y para mi ejemplo, estoy utilizando un servicio de limpieza de la casa mensual como caso de estudio. Puede sonar un poco absurdo, pero bueno, ¡todo es parte de nuestro entrenamiento de codificación! ?
1. Configurar LemonSqueezy
Para comenzar deberías haber creado una tienda en Lemon Squeezy, así como algunos productos y variantes.
Asegúrate de tener el modo de prueba activado. Al publicar la tienda, se apagará; verifíquelo en la parte inferior izquierda.

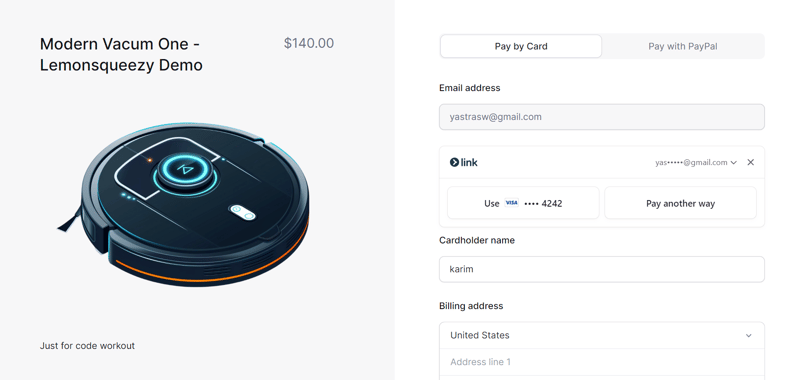
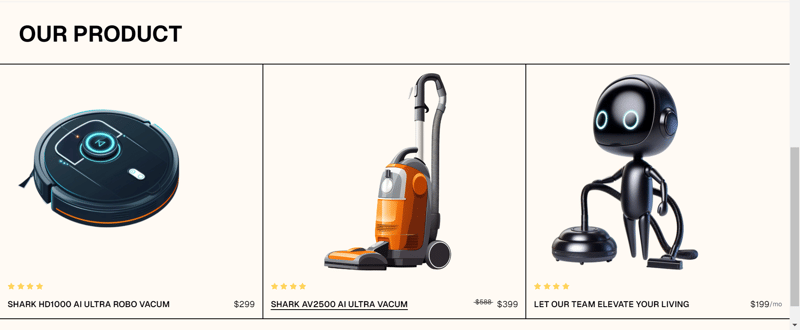
Así es como se ve mi producto

A continuación, generemos una clave API en https://app.lemonsqueezy.com/settings/api para conectarnos a nuestra tienda:

Agregue esto como una variable de entorno a su proyecto Next.js:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. Configurar el controlador de ruta
A continuación, crea una ruta API para manejar el proceso de pago. En esta parte, el resultado final que queremos es obtener una URL de pago que luego pasaremos a la sección Frontend.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
Aquí hay una explicación sencilla para este código:
- Primero nos aseguramos de que la página siempre se represente dinámicamente, lo cual es importante para los datos en tiempo real mediante el uso de export constdynamic = "force-dynamic";
- Defina la función asíncrona que maneja las solicitudes POST a esta ruta API. La función primero verifica si se proporciona una ID de producto. Si no, devuelve un mensaje de error.
- A continuación, hacemos Api Call a Lemonsqueezy para crear una nueva sesión de pago, que incluye detalles como el ID de la tienda y la variante del producto.
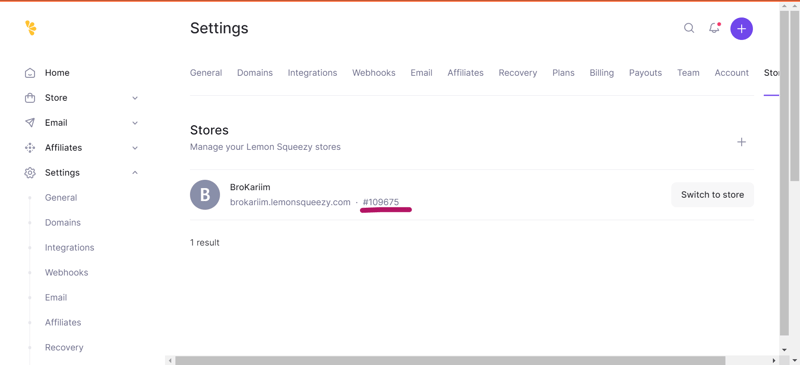
- Para obtener storeId, vaya a la configuración para ese

- Después de la llamada a la API, extrae la URL de pago de la respuesta:
const checkoutUrl = respuesta.datos.datos.atributos.url;
- Finalmente, devuelve esta URL en la respuesta:
return NextResponse.json({ checkoutUrl });
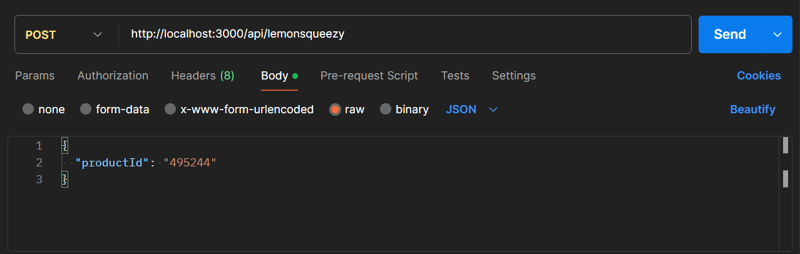
Para asegurarnos de que nuestra API funcione correctamente, debemos probarla. Utilizo una herramienta llamada Postman para esto. Antes de comenzar, necesitamos el ID de variante de nuestro producto. Puede encontrarlo en su panel de LemonSqueezy.

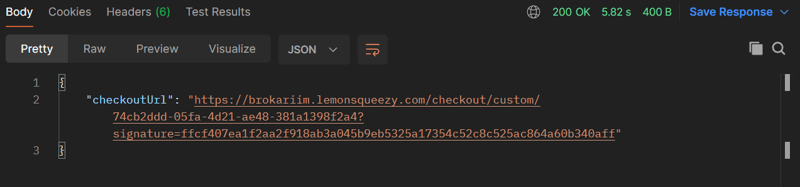
Si todo funciona correctamente, deberías recibir una respuesta que incluya una URL de pago

3. Crear la interfaz de usuario y llamar a los datos del artículo
Ahora que hemos sentado las bases, nuestro siguiente paso es hacer que la interfaz se vea bien. Soy un gran admirador de TailwindCSS así que hago la tarjeta de precios con ellos

el código está disponible aquí
A continuación, configuremos una función asíncrona que llame a la ruta API que acabamos de crear. La función enviará una solicitud POST con el ID del producto y, a cambio, obtendrá la URL de pago. Una vez que tengas la URL, ábrela en una nueva pestaña para enviar al usuario a la página de pago.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
Ese código es sobre
- Define una función asincrónica llamada buyProduct1
- A continuación, envíe una solicitud a su servidor con un ID de producto específico. Si tiene éxito, se abrirá una nueva pestaña del navegador con la URL de pago
- Si algo sale mal durante el proceso, detecta el problema, lo registra y muestra una alerta al usuario indicando que la compra falló.
4. Configurar webhook
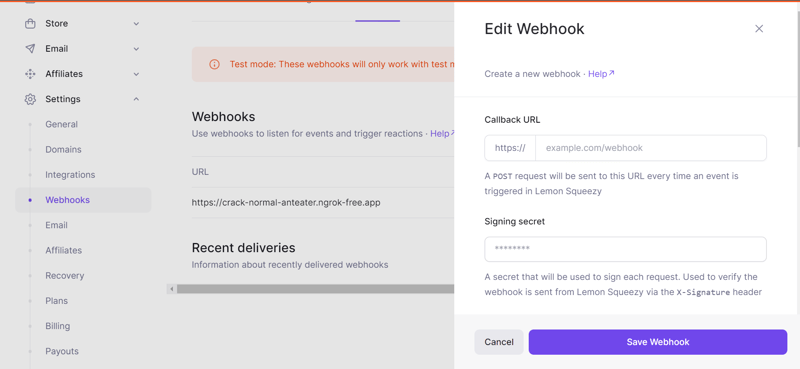
Por último, pero no menos importante, estamos configurando webhooks para realizar un seguimiento de los pedidos. Regrese a su panel de LemonSqueezy y configure un webhook.

Para la URL, necesitarás algo de acceso público, lo cual es complicado durante el desarrollo local. Aquí es donde ngrok resulta útil.
ngrok le proporcionará una URL pública temporal que lo reenviará a su máquina local. Puede consultar este enlace para configurar ngrok en su dispositivo:
https://dashboard.ngrok.com/get-started/setup/
Al igual que antes, el código para manejar el webhook ya está listo. Todo lo que necesitas hacer es configurarlo en tu controlador de ruta y disfrutar del dulce
Mantengamos el contacto en Instagram, Twitter y GitHub, donde ocurre la verdadera magia.
¡Gracias por quedarte! ?

-
 Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-22
Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-22 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-07-22
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-07-22 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-22
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-22 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-22
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-22 -
 ¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-22
¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-22 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-22
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-22 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-22
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-22 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-22
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-22 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-22
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-22 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-22
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-22 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-07-22
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-07-22 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-07-22
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-07-22 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-22
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-22 -
 Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-22
Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-22 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-07-22
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-07-22
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























