Implemente NextJs y NestJs como una única aplicación
¡Hola! Me entusiasma compartir cómo puedes configurar NestJS para que funcione sin problemas en un solo host. Pero primero, déjame explicarte por qué esta configuración ha sido mi primera opción para administrar tanto el frontend como el backend durante tanto tiempo.
Next.js es una potencia cuando se trata de impulsar nuevos proyectos. Viene repleto de funciones como enrutamiento integrado, renderizado del lado del servidor (SSR) y almacenamiento en caché que lo ayudarán a comenzar a trabajar. Además, Next.js tiene sus propias capacidades API internas, lo que le permite administrar tareas como el almacenamiento en caché y la preparación de datos directamente dentro del marco. Esto significa que puedes concentrarte más en crear tu aplicación y menos en configurar la infraestructura.
Pero a veces necesitas algo más potente para el servidor. Ahí es donde interviene Nest.js. Este marco es tan poderoso que puede manejar no solo las tareas de middleware entre el backend y el frontend, sino que también puede actuar como una sólida solución de backend por sí sola. Por lo tanto, NestJS es una buena adición a Next.js, en este caso permite usar un único lenguaje de programación para frontend y backend.
¿Por qué un único anfitrión?
En pocas palabras, es increíblemente conveniente. Con solo git pull y docker-compose up -d, estás listo para comenzar. No hay necesidad de preocuparse por CORS o hacer malabarismos con los puertos. Además, agiliza el proceso de entrega, haciendo que todo funcione de manera más fluida y eficiente. Como desventaja, puedo señalar que esto no se adapta a proyectos grandes con una carga elevada.
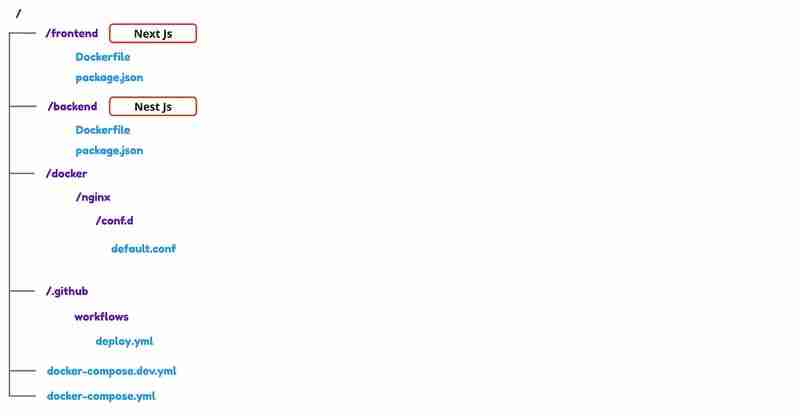
1. Primero, definamos la estructura de carpetas de su repositorio.

2. Declaremos un archivo acoplable para el servidor.
Archivo: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
En pocas palabras, es increíblemente conveniente. Con solo git pull y docker-compose up -d, estás listo para comenzar. No hay necesidad de preocuparse por CORS o hacer malabarismos con los puertos. Además, agiliza el proceso de entrega, haciendo que todo funcione de manera más fluida y eficiente. Como desventaja, puedo señalar que esto no se adapta a proyectos grandes con una carga elevada.
3. Otro archivo acoplable para el modo de desarrollo.
Para el modo de desarrollo, no necesitamos el servicio de contenedor para el backend y el frontend porque los ejecutaremos localmente.
Archivo: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. Archivo Docker para backend
Archivo: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. Configuración de Ngnix
En este paso, configuramos Nginx para que actúe como un proxy inverso para nuestro frontend Next.js y nuestro backend Nest.js. La configuración de Nginx le permite enrutar solicitudes sin problemas entre el frontend y el backend, todo mientras las atiende desde el mismo host.
Archivo: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Esta configuración escucha en el puerto 80 y dirige el tráfico general al frontend de Next.js en el puerto 3000, mientras que cualquier solicitud a /api se reenvía al backend de Nest.js en el puerto 3010.
7. Pregijo global de NestJ
Como usamos el mismo host, necesitamos que NestJ esté disponible en /apipath. Para hacer esto necesitamos configurarGlobalPrefix - API.
Archivo: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. Interfaz
No se requiere configuración en el frontend, pero solo teniendo en cuenta que todas las solicitudes del servidor deben llamarse en relación con la ruta /api.
9. Ejecutar localmente
interfaz de CD
npm ejecutar desarrollo
cd ../backend
inicio de ejecución de npm: desarrollo
cd ../
docker-compose -f docker-compose.dev.yml arriba -d
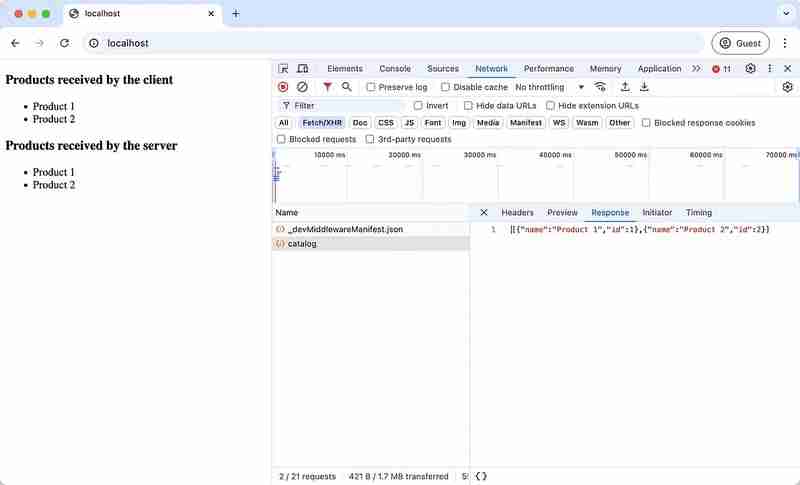
Ahora podemos consultar nuestro sitio web abriendo localhost en el navegador. En el ejemplo, tenemos 1 solicitud en el servidor y otra en el cliente. Ambas solicitudes son llamadas desde Next.Js y procesadas por Nest.Js.

10. Implementar y ejecutar en el servidor a través de GitHub
Este artículo explora cómo implementar un proyecto en un servidor usando Docker Registry y GitHub Actions. El proceso comienza con la creación de imágenes de Docker tanto para el backend como para el frontend en Docker Registry. Después de eso, necesitarás configurar un repositorio de GitHub y configurar los secretos necesarios para una implementación perfecta:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
La desventaja de usar un repositorio para el backend y el frontend es que cada vez que empujas algo, ambas imágenes se reconstruyen. Para optimizarlo podemos utilizar estas condiciones:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
Permite reconstruir solo la imagen a la que le prestas atención especificando el mensaje de confirmación.
Archivo: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
Repositorio: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
Resumen
Este artículo es una guía práctica para implementar Next.js y Nest.js juntos en un solo servidor, lo que lo convierte en una solución ideal para los desarrolladores que desean una configuración optimizada. Al combinar las fortalezas de Next.js para el frontend y Nest.js para el backend, mostré cómo administrar eficientemente ambas partes de su aplicación usando Docker y GitHub Actions. Simplifica el proceso de implementación, permitiéndole concentrarse en crear su aplicación en lugar de hacer malabarismos con múltiples configuraciones. Perfecto para aquellos que buscan poner en marcha un proyecto completo rápidamente y con mínimas molestias.
-
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-05-07
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-05-07 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-07
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-07 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-05-07
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-05-07 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-05-07
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-05-07 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-05-07
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-05-07 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-05-07
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-05-07 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-05-07
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-05-07 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-05-07
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-05-07 -
 Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-05-07
Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-05-07 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-05-07
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-05-07 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-05-07
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-05-07 -
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-05-07
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-05-07 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-05-07
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-05-07 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-05-07
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-05-07 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-05-07
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-05-07
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























