 Página delantera > Programación > Convierta una cadena a camelCase usando esta función en Javascript.
Página delantera > Programación > Convierta una cadena a camelCase usando esta función en Javascript.
Convierta una cadena a camelCase usando esta función en Javascript.
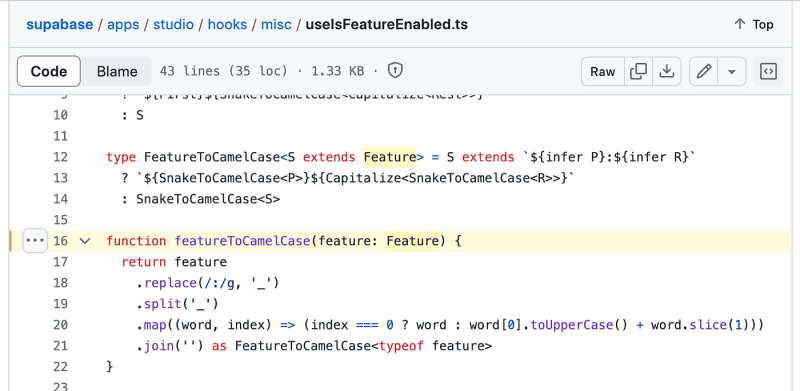
¿Alguna vez has necesitado convertir una cadena a camelCase? Encontré un fragmento de código interesante mientras exploraba el repositorio de código abierto de Supabase. Este es el método que utilizan:
function featureToCamelCase(feature: Feature) {
return feature
.replace(/:/g, '\_')
.split('\_')
.map((word, index) => (index === 0 ? word : word\[0\].toUpperCase() word.slice(1)))
.join('') as FeatureToCamelCase
}
Esta función es bastante interesante. Reemplaza los dos puntos con guiones bajos, divide la cadena en palabras y luego asigna cada palabra para convertirla a camelCase. La primera palabra se mantiene en minúscula y las palabras siguientes tienen el primer carácter en mayúscula antes de volver a unirse. ¡Simple pero efectivo!

Encontré otro enfoque en Stack Overflow que no usa expresiones regulares. Aquí está la alternativa:
function toCamelCase(str) {
return str.split(' ').map(function(word, index) {
// If it is the first word make sure to lowercase all the chars.
if (index == 0) {
return word.toLowerCase();
}
// If it is not the first word only upper case the first char and lowercase the rest.
return word.charAt(0).toUpperCase() word.slice(1).toLowerCase();
}).join('');
}
Este fragmento de código de SO tiene comentarios que explican lo que hace este código, excepto que no utiliza ningún tipo de expresión regular. El código que se encuentra en la forma en que Supabase convierte una cadena a camelCase es muy similar a esta respuesta SO, excepto por los comentarios y la expresión regular utilizada.
.replace(/:/g, '\_')
Este método divide la cadena por espacios y luego asigna cada palabra. La primera palabra está completamente en minúscula, mientras que las palabras siguientes están en mayúscula en el primer carácter y en minúsculas en el resto. Finalmente, las palabras se vuelven a unir para formar una cadena camelCase.
Un comentario interesante de un usuario de Stack Overflow mencionó la ventaja de rendimiento de este enfoque:
“ 1 por no usar expresiones regulares, incluso si la pregunta pedía una solución usándolas. Esta es una solución mucho más clara y también una clara ventaja para el rendimiento (porque procesar expresiones regulares complejas es una tarea mucho más difícil que simplemente iterar sobre un montón de cadenas y unir partes de ellas). Consulte jsperf.com/camel-casing-regexp-or-character-manipulation/1 donde he tomado algunos de los ejemplos aquí junto con este (y también mi propio modesto mejora del rendimiento, aunque probablemente preferiría esta versión en aras de la claridad en la mayoría de los casos).”
Ambos métodos tienen sus ventajas. El enfoque de expresiones regulares en el código de Supabase es conciso y aprovecha poderosas técnicas de manipulación de cadenas. Por otro lado, el enfoque sin expresiones regulares es elogiado por su claridad y rendimiento, ya que evita la sobrecarga computacional asociada con las expresiones regulares.
Así es como puedes elegir entre ellos:
- Utilice el enfoque de expresiones regulares si necesita una solución compacta de una sola línea que aproveche las poderosas capacidades de expresiones regulares de JavaScript. También asegúrese de agregar comentarios que expliquen lo que hace su expresión regular, para que su futuro yo o el próximo desarrollador que trabaje con su código puedan entenderlo.
- Opte por el método sin expresiones regulares si prioriza la legibilidad y el rendimiento, especialmente cuando se trata de cadenas más largas o se ejecuta esta conversión varias veces.
¿Quieres aprender a crear shadcn-ui/ui desde cero? Consulte compilación desde cero
Acerca de mí:
Sitio web: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
Correo electrónico: [email protected]
Crea shadcn-ui/ui desde cero
Referencias:
- https://github.com/supabase/supabase/blob/master/apps/studio/hooks/misc/useIsFeatureEnabled.ts#L16
- https://stackoverflow.com/a/35976812
-
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-07-20
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-07-20 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-20
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-20 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-20
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-20 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-07-20
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-07-20 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-20
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-20 -
 Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-07-20
Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-07-20 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-20
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-20 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-20
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-20 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-20
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-20 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-20
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-20 -
 ¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-20
¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-20 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-20
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-20 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-07-20
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-07-20 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-07-20
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-07-20 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-07-20
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-07-20
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























