Comunicación: patrones de obtención de datos
¡Gran anuncio!
He comenzado mi viaje de aprendizaje diario de Diseño de sistemas frontend. Y compartiré ideas de cada módulo en los blogs. Así que ¡aquí está el comienzo y hay mucho más por venir!
En este blog, exploraremos diferentes mecanismos de obtención de datos esenciales para el diseño de sistemas front-end, incluidos sondeos cortos, sondeos largos, WebSockets, eventos enviados por el servidor (SSE) y webhooks. Cada técnica aborda necesidades específicas para entregar datos hacia y desde el cliente y el servidor, y comprenderlas es crucial para diseñar aplicaciones web escalables en tiempo real.
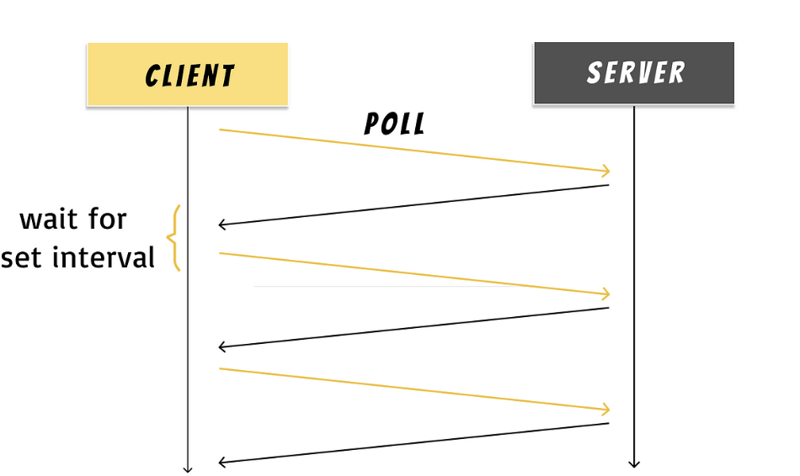
1. Encuesta breve
El sondeo corto es un método en el que el cliente envía repetidamente solicitudes al servidor a intervalos regulares para buscar actualizaciones.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- Comunicación breve en vivo
- No hay persistencia de los datos
- Menos utilidad de recursos
- Carga del servidor debido a las solicitudes repetidas
- Aumento del uso de ancho de banda
Por ejemplo, ticker del mercado de valores, feeds de redes sociales
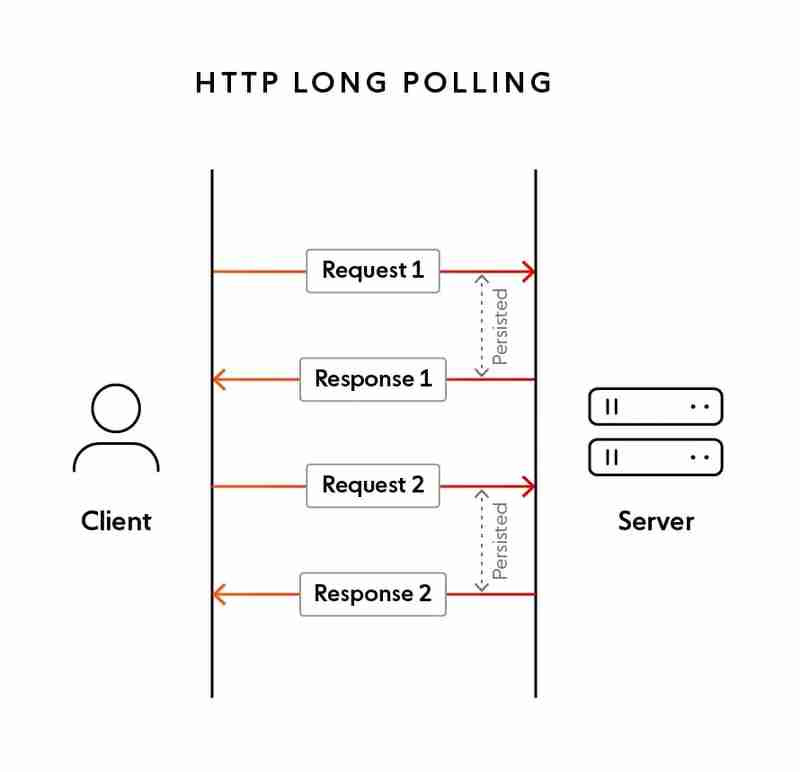
2. Encuesta larga
El sondeo largo es una mejora con respecto al sondeo corto, donde el cliente envía una solicitud y el servidor mantiene abierta la conexión hasta que tiene nuevos datos para devolver.
Desde el back-end, la respuesta se enviará solo cuando se actualicen los datos, hasta entonces retendrá la solicitud. Si no hay ninguna actualización durante mucho tiempo, se procesa el tiempo de espera.

Lado del cliente
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- Conexión única de larga duración
- Proporciona actualizaciones en tiempo real con menos solicitudes que encuestas breves.
- Reduce la transferencia de datos innecesaria cuando no hay actualizaciones.
- La conexión se puede mantener abierta durante períodos prolongados, lo que aumenta la carga del servidor.
Por ejemplo: chats de atención al cliente en vivo
3. Enchufes web
WebSockets permite la comunicación full-duplex entre el cliente y el servidor, lo que lo convierte en el método más eficiente para la transferencia de datos en tiempo real.
El cliente abre una conexión WebSocket con el servidor y tanto el cliente como el servidor pueden enviarse mensajes entre sí a través de esta única conexión.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- Comunicación bidireccional continua
- Múltiples bibliotecas para implementarlo: ws, socket.io, etc.
- Eficiente para actualizaciones de alta frecuencia con bajos gastos generales
- Desafíos: mantener la comunicación con 1 servidor, manejar fallas y escalar, ocupa los recursos.
Por ejemplo: aplicaciones de chat en vivo, juegos multijugador en línea
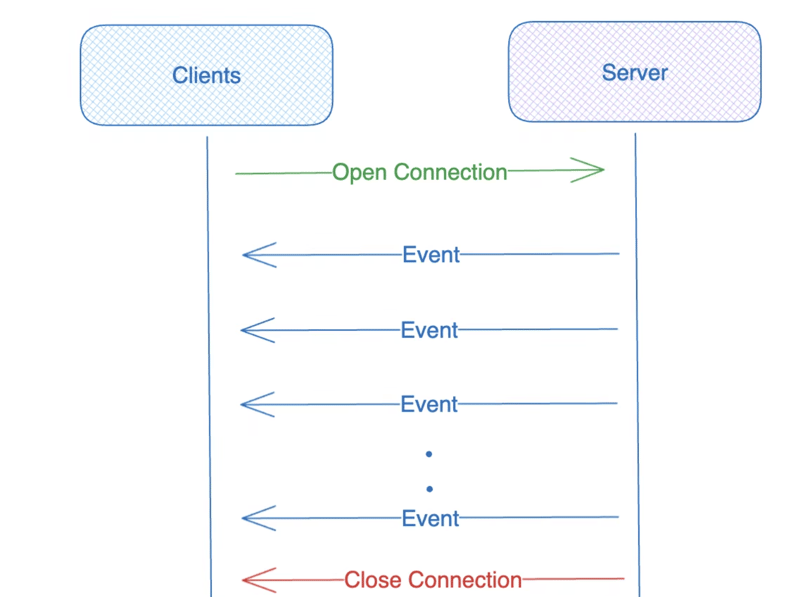
4. Eventos enviados por el servidor (SSE)
SSE proporciona un flujo unidireccional de actualizaciones desde el servidor al cliente a través de una conexión HTTP.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- Larga vida a la comunicación unidireccional
- Conexión HTTP única
- Desafíos: utilización de recursos, compatibilidad del navegador y comportamiento en pestañas inactivas
Por ejemplo: feeds, notificaciones
5. Webhooks
Los webhooks son un mecanismo de comunicación de servidor a servidor donde el servidor envía datos a una URL predefinida cuando ocurre un evento. El cliente no necesita seguir revisando el servidor en busca de actualizaciones.
Popular para desencadenar acciones entre sistemas, como notificaciones de pago, eventos de GitHub o integraciones de servicios de terceros.
Conclusión
La elección del método de comunicación correcto depende de los requisitos de su aplicación. WebSockets y SSE son perfectos para transmisión de datos y en tiempo real, mientras que el sondeo prolongado ofrece un equilibrio entre rendimiento y facilidad de uso. El sondeo breve es una solución sencilla para actualizaciones poco frecuentes, pero puede consumir muchos recursos, y los webhooks son ideales para notificaciones de servidor a servidor.
Cada técnica tiene sus propias ventajas y limitaciones. Comprenderlos puede ayudarle a tomar decisiones informadas para crear aplicaciones web eficientes y responsivas.
¡Este blog está abierto a sugerencias y debates!
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-04
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-04 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-04
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-04 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-04
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-04 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-04
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-04 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-04
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-04 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-04
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-04 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-04
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-04 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-07-04
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-07-04 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-04
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-04 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-07-04
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-07-04 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-07-04
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-07-04 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-07-04
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-07-04 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-07-04
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-07-04 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-04
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-04 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-04
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-04
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























