 Titelseite > Programmierung > Laravel Livewire: Was es ist und wie Sie es in Ihrer Web-App verwenden
Titelseite > Programmierung > Laravel Livewire: Was es ist und wie Sie es in Ihrer Web-App verwenden
Laravel Livewire: Was es ist und wie Sie es in Ihrer Web-App verwenden
Livewire ist eines der wichtigsten Projekte im Laravel-Ökosystem, das speziell auf die Frontend-Entwicklung ausgerichtet ist. Livewire v3 wurde kürzlich veröffentlicht. Lassen Sie uns also erkunden, was Livewire ist und welche Art von Projekten zu seiner Architektur passen.
Die Besonderheit von Livewire besteht darin, dass es die Entwicklung einer „modernen“ Webanwendung ermöglicht, ohne dass dedizierte JavaScript-Frameworks verwendet werden müssen.
Mit Livewire ist es möglich, Blade-Komponenten zu entwickeln, die ein Maß an Reaktivität bieten, das dem von Vue oder React entspricht, ohne dass die Komplexität eines Projekts mit einem entkoppelten Frontend und Backend verwaltet werden muss. Sie können Ihre Anwendung innerhalb der Grenzen der Laravel- und Blade-Vorlagen weiterentwickeln.
So funktioniert Livewire
Livewire ist ein Composer-Paket, das Sie einem Laravel-Projekt hinzufügen können. Es muss dann auf jeder HTML-Seite (oder der Seite, falls Sie eine Single Page Application erstellen möchten) mithilfe entsprechender Blade-Anweisungen aktiviert werden. Livewire-Komponenten bestehen aus einer PHP-Klasse und einer Blade-Datei, die die Logik für die Funktionsweise einer bestimmten Frontend-Komponente enthält und gerendert werden muss.
Wenn der Browser auffordert, auf eine Seite zuzugreifen, auf der Livewire verwendet wird, passiert Folgendes:
- Die Seite wird mit den Anfangszuständen der Komponente gerendert, wie jede mit Blade erstellte Seite;
- Wenn die Benutzeroberfläche der Komponente eine Interaktion auslöst, wird ein AJAX-Aufruf an eine entsprechende Route getätigt, die die Livewire-Komponente und die aufgetretene Interaktion sowie den Status der Komponente angibt;
- Die Daten werden im PHP-Teil der Komponente verarbeitet, der als Ergebnis der Interaktion das neue Rendering durchführt und an den Browser zurücksendet;
- Das DOM der Seite wird entsprechend den vom Server empfangenen Änderungen geändert.
Es ist sehr ähnlich zu dem, was Vue und React tun, aber in diesem Fall wird die Reaktivitätslogik zur Reaktion auf eine Interaktion vom Backend und nicht von der Javascript-Seite verwaltet.
Damit Sie die Logik besser verstehen, zeige ich Ihnen unten ein Beispiel für diesen Vergleich.
Wenn Sie mehr über die Herausforderungen beim Aufbau eines entwicklerorientierten Unternehmens erfahren möchten, können Sie mir auf LinkedIn oder X folgen.
So installieren Sie Laravel Livewire
Die Livewire-Installation ist absolut minimal. Installieren Sie das Composer-Paket in Ihrem Laravel-Projekt und fügen Sie die erforderlichen Blade-Anweisungen zu allen Seiten hinzu (oder zum gemeinsamen Layout, von dem alle Blade-Vorlagen im Projekt abgeleitet sind).
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
So erstellen Sie eine Laravel Livewire-Komponente
Sobald das Composer-Paket installiert ist, steht ein neuer Artisan-Unterbefehl „make“ zur Verfügung, um eine neue Livewire-Komponente zu erstellen. Jede Komponente wird mit einer PHP-Klasse und einer Blade-Ansicht erstellt.
Es ähnelt den klassenbasierten Komponenten von Blade.
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
Die Komponente in diesem Beispiel „spioniert“ aus, was in ein HTML-Eingabefeld geschrieben wird, ohne dass JavaScript-Code geschrieben werden muss.
Wir fügen dann eine öffentliche Eigenschaft in die Komponentenklasse ein:
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
Implementieren Sie die Komponentenansicht wie folgt:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
Und schließlich die Livewire-Komponente in eine Blade-Ansicht einfügen:
@livewireStyles
In einer normalen Blade-Komponente sind alle öffentlichen Eigenschaften der Komponentenklasse in der Blade-Vorlage sichtbar. In {{ $message }} wird der Wert der Eigenschaft $message automatisch angezeigt. In einer normalen klassenbasierten Komponente geschieht dies jedoch nur beim ersten Rendern der Komponente. Wenn Sie etwas in das Eingabefeld eingeben, ändert sich nichts am Span-Tag.
In der Livewire-Komponente haben wir jedoch das Attribut „wire:model="message" im Feld verwendet. Dieses Attribut stellt sicher, dass der Wert des Eingabefelds mit der Eigenschaft $message in der PHP-Klasse verknüpft ist. Wenn Sie den neuen Wert in das Eingabefeld schreiben, wird er an den Server gesendet, der den Wert von $message aktualisiert, ein neues Rendering durchführt und ihn an das Frontend zurücksendet, das dann den Text in {{ $ aktualisiert Nachricht }}.
Wenn wir die Registerkarte „Netzwerk“ der Entwicklungstools des Browsers öffnen, werden wir feststellen, dass bei jedem Tastendruck auf der Tastatur ein Anruf an den Server auf der folgenden Route erfolgt:
/livewire/message/
Die Antwort auf jeden Aufruf enthält den neuen gerenderten HTML-Code für die Komponente, den Livewire anstelle des alten in die Seite einfügt. Es stehen verschiedene benutzerdefinierte Drahtattribute zur Verfügung. Beispielsweise können Sie beim Klicken auf eine Schaltfläche eine öffentliche Methode der Komponentenklasse ausführen. Hier ist ein Beispiel für dieses Gebot:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
wobei doSomething eine öffentliche Methode der PHP-Klasse der Livewire-Komponente ist.
Integration mit anderen Laravel-Funktionen
Die mit der Komponente verbundene PHP-Klasse verhält sich wie jede andere PHP-Klasse in einem Laravel-Projekt. Der einzige Unterschied besteht darin, dass die Mount-Methode anstelle des klassischen __construct-Klassenkonstruktors verwendet wird, um die öffentlichen Eigenschaften der Klasse zu initialisieren.
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
Sie können auch die geschützte Eigenschaft $rules verwenden, um die Validierungsbeschränkungen für die vom Frontend an das Backend gesendeten Daten zu konfigurieren. Sie müssen die Methode „validate()“ aufrufen, um die Daten zu validieren:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
Oder Sie können PHP-Attribute verwenden, um die gewünschten Validierungsregeln für eine Klasseneigenschaft zu deklarieren:
Die Klasse „BookForm“ erweitert die Komponente
{
#[Validate('required|max:200')]
öffentlicher $title;
#[Validate('required|unique:books|size:17')]
öffentliche $isbn;
#[Validieren('max:500')]
öffentlicher $Auszug;
öffentliche Funktion saveBook()
{
$this->validate();
Buch::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
Überwachen Sie Ihre Laravel-Anwendung kostenlos
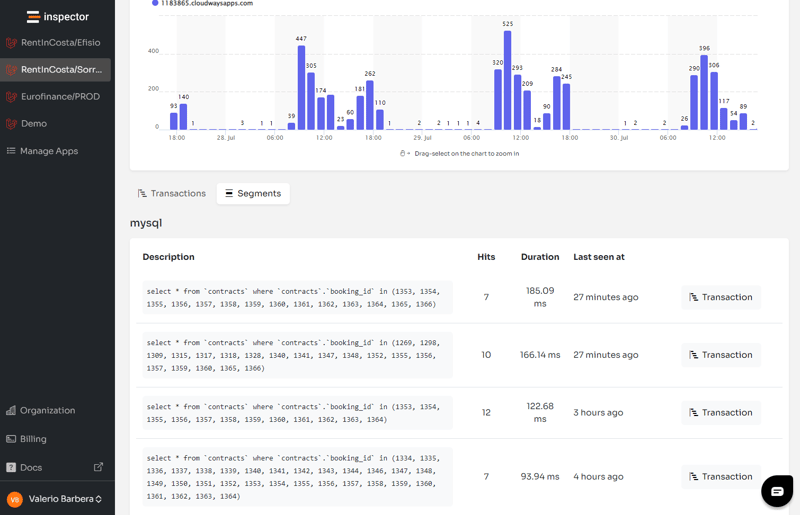
Inspector ist ein Tool zur Codeausführungsüberwachung, das speziell für Softwareentwickler entwickelt wurde. Sie müssen nichts auf Serverebene installieren, installieren Sie einfach das
Laravel-Paketund schon kann es losgehen. Wenn Sie nach HTTP-Überwachung, Einblicken in Datenbankabfragen und der Möglichkeit suchen, Warnungen und Benachrichtigungen an Ihre bevorzugte Messaging-Umgebung weiterzuleiten, testen Sie Inspector kostenlos. Registrieren Sie Ihr Konto.
Oder erfahren Sie mehr auf der Website: https://inspector.dev

-
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-05-05
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-05-05 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-05-05
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-05-05 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-05
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-05 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-05-05
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-05-05 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-05-05
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-05-05 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-05-05
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-05-05 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-05-05
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-05-05 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-05-05
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-05-05 -
 Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-05-05
Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-05-05 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-05-05
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-05-05 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-05-05
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-05-05 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-05-05
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-05-05 -
 Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-05
Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-05 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-05-05
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-05-05 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-05-05
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-05-05
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























