 Titelseite > Programmierung > Ist JavaScript synchron oder asynchron und ist es Single-Threaded oder Multi-Threaded? Wie wird JavaScript-Code ausgeführt?
Titelseite > Programmierung > Ist JavaScript synchron oder asynchron und ist es Single-Threaded oder Multi-Threaded? Wie wird JavaScript-Code ausgeführt?
Ist JavaScript synchron oder asynchron und ist es Single-Threaded oder Multi-Threaded? Wie wird JavaScript-Code ausgeführt?
JavaScript ist eine synchrone Single-Thread-Sprache, die jeweils nur einen Befehl ausführen kann. Es wird erst dann zur nächsten Zeile übergegangen, wenn die Ausführung der aktuellen Zeile abgeschlossen ist. Allerdings kann JavaScript asynchrone Vorgänge mithilfe einer Ereignisschleife, Promises, Async/Await und einer Rückrufwarteschlange ausführen (JavaScript ist standardmäßig synchron).
Wie wird JavaScript-Code ausgeführt?
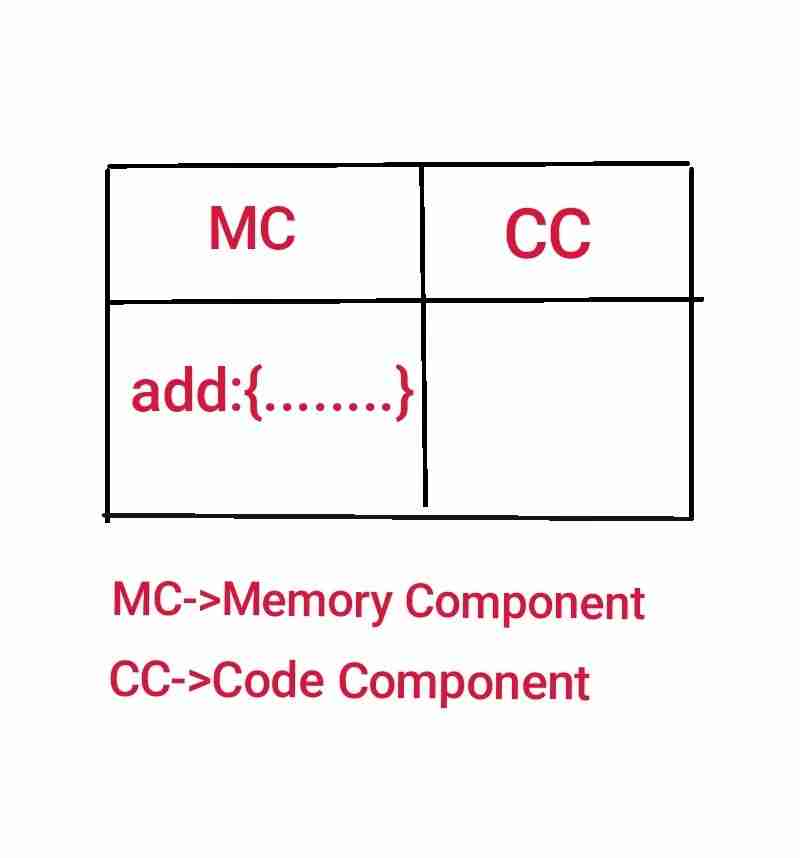
Alles in JavaScript geschieht in einem Ausführungskontext (stellen Sie sich das als eine große Kiste oder einen Container vor). Der gesamte JavaScript-Code wird innerhalb dieses Ausführungskontexts ausgeführt. Es besteht aus zwei Komponenten: der Speicherkomponente (der Variablenumgebung) und der Codekomponente (dem Ausführungsthread).
- Speicherkomponente: Hier werden alle Variablen und Funktionen als Schlüssel-Wert-Paare gespeichert.
- Codekomponente: Hier wird der Code ausgeführt (zeilenweise).“
Zuerst wird ein globaler Ausführungskontext erstellt. Dabei erstellt jede Funktion ihren eigenen Ausführungskontext.
Bevor eine Codezeile ausgeführt wird, wird Speicher für alle Variablen und Funktionen zugewiesen.
Wie wird der Code nach der Speicherzuweisung ausgeführt?
Die JavaScript-Engine durchläuft das gesamte Programm noch einmal (Zeile für Zeile) und führt den Code aus.
Sehen wir uns das folgende Beispiel an:
function add(a,b){
var ans = a b;
console.log(ans);
}
var addition = add(6,5);
In diesem Beispiel wird zunächst ein globaler Ausführungskontext erstellt, der aus zwei Komponenten besteht: der Speicherkomponente (MC) und der Codekomponente (CC).

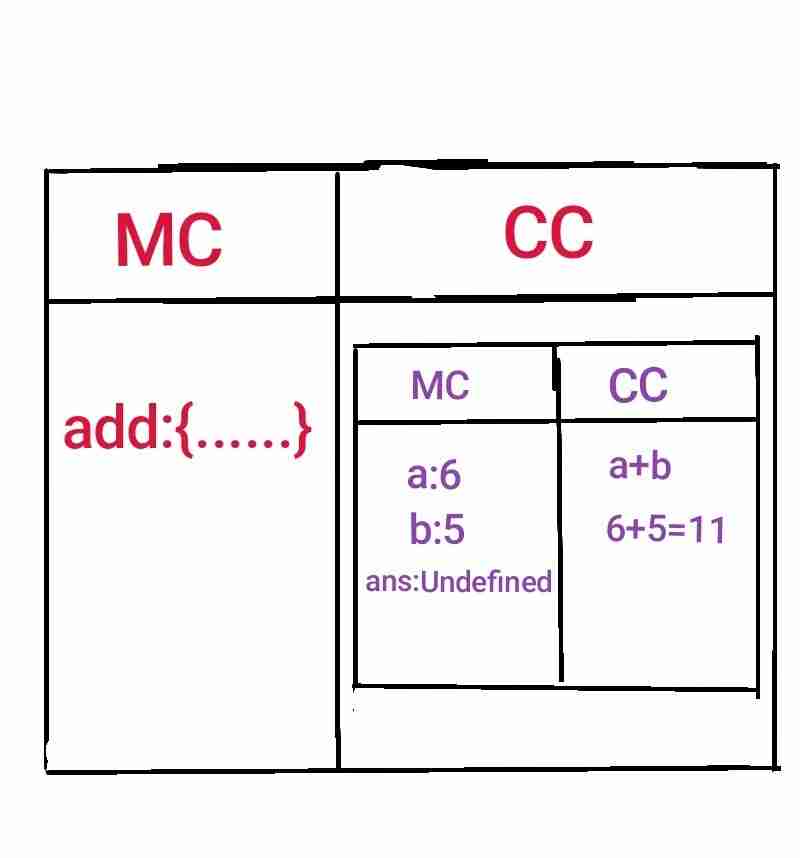
Bei Funktionen wird der gesamte Funktionscode im Speicher gespeichert. Für Variablen wird zunächst ein spezieller Wert, undefiniert, gespeichert.

Wenn die Funktion aufgerufen wird, wird ein weiterer Ausführungskontext erstellt. In der Speicherkomponente werden die Werte für Parameter (a = 6, b = 5) gespeichert, während Variablen wie ans den Wert zunächst undefiniert halten. In der Codekomponente werden die Werte aus der Speicherkomponente verwendet, um die Operation auszuführen (a b = 6 5 = 11). Das Ergebnis wird dann auf der Konsole ausgegeben.
Ich hoffe, diese Erklärung verdeutlicht das Konzept. Wenn Sie Fragen oder Korrekturen haben, können Sie diese gerne im Kommentarbereich stellen.
Danke an Akshay Saini (Siehe:[(https://youtu.be/iLWTnMzWtj4?si=WWMxDHM-v532vY7F)])
-
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-18
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-18 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-18
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-18 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-18
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-18 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-18
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-18 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-18
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-18 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-18
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-18 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-07-18
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-07-18 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-18
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-18 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-18
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-18 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-18
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-18 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-07-18
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-07-18 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-18
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-18 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-18
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-18 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-18
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-18 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-18
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-18
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























