Behebung des versteckten Überlaufs für Dropdowns/Tooltips usw
Haben Sie schon einmal versucht, ein Dropdown-Menü für Ihre Schaltfläche zu erstellen, diese auszuwählen, aber dann durch den ausgeblendeten Überlauf blockiert zu werden?
Was machen Sie dann? Nun, dann greifen Sie nach Javascript, um das Element in die Wurzel des DOM zu werfen, und positionieren das Element dann basierend auf den Triggerelementen rect. Bei jeder Änderung des Layouts, beim Scrollen oder bei der Größenänderung des Fensters wird eine Neuberechnung vorgenommen, nicht sehr wirksam.
Ich möchte zunächst sagen, dass es noch keine vollständige Unterstützung gibt, aber es gibt ein Polyfill, um das vorerst zu lösen.
Die beiden Hauptfunktionen, auf die wir uns verlassen werden, sind
Ankerpositionierung

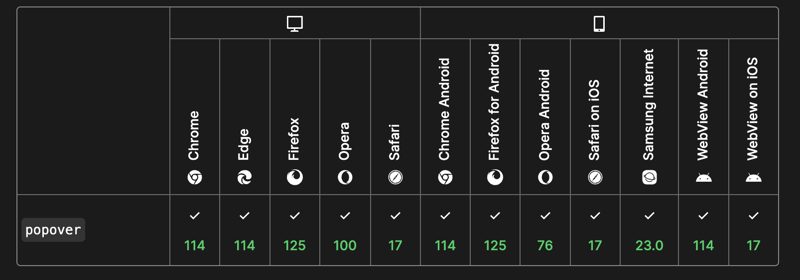
Popovers

Meine erste Idee kam mir also, als ich sah, dass die Dialoge an das Stammverzeichnis gesendet wurden, aber mit der DOM-Ebene. Ich bin über die Popover-API gestolpert, bei der man im Grunde die gleiche Logik erhält, sich aber nur etwas anders verhält.
Ich erinnere mich auch daran, einen Beitrag über die Verankerung eines Elements an einem Daumen auf einem Bereichsschieberegler gesehen zu haben.
Dann dachte ich im Grunde, was Sie für Dropdowns/Tooltips usw. tun möchten, die den versteckten Überlauf unterbrechen müssen. Wenn Sie die beiden mischen, brauchen Sie nicht all das übermäßige Javascript.
Hier ist also eine funktionierende Demo in den Browsern, die es unterstützen
- Chrome, Edge v125
- Opera v111
- Chrome für Andriod, Andriod-Browser v129
Okay, was ist, wenn Sie es heute verwenden möchten? Nun, dafür gibt es eine Polyfüllung, die wir verwenden können.
Die Oddbird/CSS-Anker-Positionierungs-Polyfüllung
Das bietet großartige Browserunterstützung
- Firefox 54
- Chrome 51
- Kante 79
- Safari 10
Versuchen Sie, einen Browser zu besuchen, der im Nicht-Polyfill-Beispiel nicht erwähnt wird, und dieses Beispiel unten funktioniert. Ich habe persönlich die neuesten Versionen von Safari und Firefox getestet
Das bedeutet, dass wir in den meisten Browsern zwar den zusätzlichen Rechenaufwand haben, aber es ist einfach zu verwenden und auszuschalten, wenn wir über ausreichende Kompatibilität verfügen.
Es gibt einen Nachteil bei diesem Ansatz: Das Polyfill hat eine Größe von ca. 92 KB, was sich auf die Auslastung auswirkt. Sie können es jedoch verzögert laden, nachdem die Anwendung/Website fertig ist und irgendetwas Wichtiges erledigt hat.
-
 Methode zur korrekten Übergabe von C ++ -Mitglied -Funktion Zeigerwie man Mitgliedsfunktion Zeiger in c Wenn eine Klassenmitgliedfunktion an eine Funktion übergeben wird, die eine Mitgliedsfunktion einnimmt. ...Programmierung Gepostet am 2025-05-16
Methode zur korrekten Übergabe von C ++ -Mitglied -Funktion Zeigerwie man Mitgliedsfunktion Zeiger in c Wenn eine Klassenmitgliedfunktion an eine Funktion übergeben wird, die eine Mitgliedsfunktion einnimmt. ...Programmierung Gepostet am 2025-05-16 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-05-16
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-05-16 -
 Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-05-16
Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-05-16 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-05-16
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-05-16 -
 Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-16
Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-16 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-05-16
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-05-16 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-05-16
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-05-16 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-05-16
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-05-16 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-05-16
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-05-16 -
 Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-05-16
Wie kann ich Zeilen effizient basierend auf zwei Bedingungen in MySQL einfügen oder aktualisieren?in zwei Bedingungen einfügen oder aktualisieren. Bestehende Zeile Wenn eine Übereinstimmung gefunden wird. Lösung: Die Antwort liegt in MyS...Programmierung Gepostet am 2025-05-16 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-16
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-16 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-05-16
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-05-16 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-16
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-16 -
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-05-16
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-05-16 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-05-16
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-05-16
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























