Müheloses Refactoring in Vue.js: Ein Leitfaden zum Vue Mess Detector
Stellen Sie sich vor, Sie übernehmen ein Vue.js- oder Nuxt.js-Projekt, das es schon seit ein paar Jahren gibt. Die ursprünglichen Entwickler sind weitergezogen, die Codebasis ist voller Inkonsistenzen und jede kleine Änderung fühlt sich an, als könnte sie etwas anderes zerstören. Sie durchforsten Hunderte Zeilen veralteten Codes und versuchen, eine Logik zu verstehen, die weder dokumentiert noch eindeutig ist. Die Komponenten sind mit gemischten Bedenken vollgestopft, CSS ist ein Durcheinander aus Inline-Stilen und globalen Regeln, und das Schlimmste ist, dass es keine klare Struktur und keine Einhaltung moderner Best Practices gibt.
Das sind die Kopfschmerzen, die mit der Pflege älterer Projekte einhergehen. Sie verbringen Stunden damit, Probleme zu debuggen, die in einer moderneren Codebasis nicht vorhanden wären. Die technische Verschuldung – die schnellen Lösungen und Problemumgehungen, die sich im Laufe der Jahre angehäuft haben – ist groß und erschwert die Wartung des Projekts und macht es noch schwieriger, es umzugestalten. Sie wissen, dass der Code bereinigt werden muss, aber wo fangen Sie überhaupt an?
Hier können die richtigen Werkzeuge den entscheidenden Unterschied machen. Ohne eine Möglichkeit, die in Ihrer Codebasis lauernden Probleme systematisch zu identifizieren und zu beheben, wird Refactoring zu einer entmutigenden, wenn nicht sogar unmöglichen Aufgabe. Effektive statische Analysetools sind wie der Röntgenblick eines Entwicklers, der die verborgenen Probleme aufdeckt, die behoben werden müssen, um Ihr Projekt wieder zum Leben zu erwecken.
Wir stellen vor: Vue Mess Detector – Ihr Refactoring-Verbündeter
Ist ein leistungsstarkes statisches Code-Analysetool, das speziell auf Vue.js- und Nuxt.js-Projekte zugeschnitten ist. Es hilft Ihnen dabei, sauberen, effizienten und wartbaren Code aufrechtzuerhalten, indem es Ihre Codebasis nach einer Vielzahl von Code-Gerüchen und Best-Practice-Verstößen durchsucht.
Was dieses Tool besonders wertvoll macht, ist, dass es den offiziellen Vue.js-Styleguide durchsetzt und gleichzeitig den meinungsgemäßen RRD-Regelsatz integriert, um sicherzustellen, dass es sogar die Nuancen der Vue-Entwicklung erfasst.
Mit vue-mess-detector haben Sie die Flexibilität, Ihr gesamtes Projekt zu scannen oder sich auf bestimmte Verzeichnisse zu konzentrieren. Sie können bestimmte Regelsätze anwenden oder ignorieren und die Ergebnisse sogar nach Datei oder Regel gruppieren. Diese Anpassung ermöglicht es Ihnen, die Analyse an die Anforderungen Ihres Projekts anzupassen, was sie zu einem unverzichtbaren Werkzeug für Vue- und Nuxt-Entwickler macht, die ihre Codebasis in Topform halten möchten. Ganz gleich, ob Sie einen umfassenden Überblick oder gezielte Kontrollen suchen, vue-mess-detector bietet einfache, aber leistungsstarke Befehle, die Ihnen helfen, sich auf das Wesentliche zu konzentrieren.
Praxisnahe Anwendung: Analysieren und Refactoring von Legacy-Code

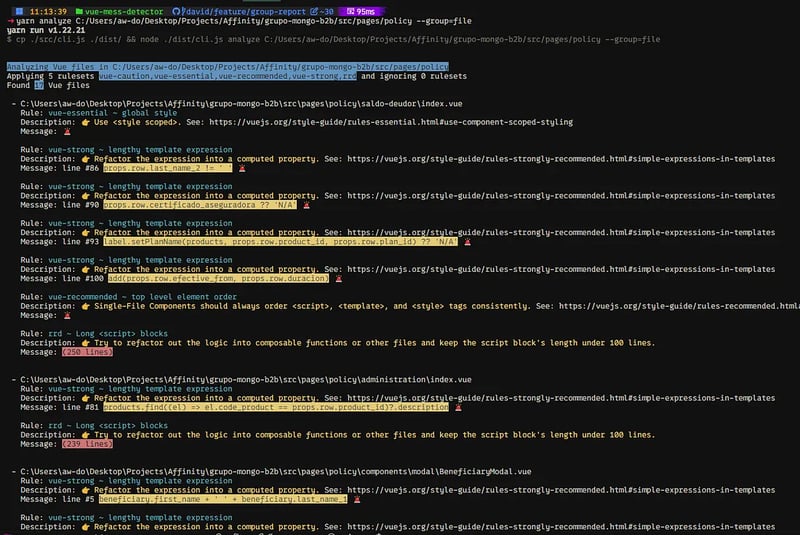
Beim Umgang mit Legacy-Code ist es der erste entscheidende Schritt, zu verstehen, wo die Probleme liegen. vue-mess-detector vereinfacht diesen Prozess und macht ihn sowohl unkompliziert als auch intuitiv. Nach der Ausführung des Tools bietet die Ausgabe eine klare Momentaufnahme des Zustands Ihrer Codebasis, unabhängig davon, ob sie nach Regel oder nach Datei gruppiert ist.
Das Gruppieren von Ergebnissen nach Regeln zeigt schnell, welche Codierungspraktiken in Ihrem Projekt die größte Aufmerksamkeit erfordern. Alternativ können Sie durch die Gruppierung nach Datei Refactoring-Bemühungen basierend auf den Dateien priorisieren, die am meisten gegen Regeln verstoßen. Detaillierte Beschreibungen und Meldungen zeigen genau, wo und warum jedes Problem auftritt, sodass Sie Ihren Refactoring-Prozess sicher planen können.
Diese Ausgabe liefert alle erforderlichen Erkenntnisse, um Ihre Refactoring-Reise in Gang zu bringen, und hilft Ihnen, sich auf die Bereiche zu konzentrieren, die die Wartbarkeit Ihres Projekts am deutlichsten verbessern.
Warum verdient Vue-Mess-Detector einen Platz in Ihrem Workflow?
Vue Mess Detector ist ein unverzichtbares Tool für Vue.js- und Nuxt.js-Entwickler, das von einer aktiven Community und kontinuierlichen Updates unterstützt wird, die es auf dem neuesten Stand der Best Practices halten. Das Tool wurde im Hinblick auf Benutzerfreundlichkeit entwickelt und macht es für Entwickler aller Erfahrungsstufen zugänglich. Seine kontinuierlichen Verbesserungen stellen sicher, dass es sich mit den Bedürfnissen der Community weiterentwickelt und immer präzisere und wertvollere Erkenntnisse bietet. Darüber hinaus heißt die Community neue Mitwirkende willkommen und ermutigt alle Interessierten, sich zu engagieren und dabei zu helfen, das Tool noch weiter zu verbessern.
Ein großes Lob an den Ersteller von vue-mess-detector rrd ?
David P. Avila
Leitender Full-Stack-Entwickler bei Cooweb LLC
Portfolio ~ LinkedIn ~ Github ~ Twitter
-
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-05-13
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-05-13 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-05-13
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-05-13 -
 Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-05-13
Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-05-13 -
 Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-05-13
Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-05-13 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-05-13
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-05-13 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-05-13
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-05-13 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-05-13
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-05-13 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-05-13
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-05-13 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-05-13
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-05-13 -
 Methode zur korrekten Übergabe von C ++ -Mitglied -Funktion Zeigerwie man Mitgliedsfunktion Zeiger in c Wenn eine Klassenmitgliedfunktion an eine Funktion übergeben wird, die eine Mitgliedsfunktion einnimmt. ...Programmierung Gepostet am 2025-05-13
Methode zur korrekten Übergabe von C ++ -Mitglied -Funktion Zeigerwie man Mitgliedsfunktion Zeiger in c Wenn eine Klassenmitgliedfunktion an eine Funktion übergeben wird, die eine Mitgliedsfunktion einnimmt. ...Programmierung Gepostet am 2025-05-13 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-05-13
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-05-13 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-05-13
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-05-13 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-05-13
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-05-13 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-05-13
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-05-13 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-05-13
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-05-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























