 Titelseite > Programmierung > So erstellen Sie eine benutzerdefinierte Tabellenkomponente mit React und Typescript (Teil 2)
Titelseite > Programmierung > So erstellen Sie eine benutzerdefinierte Tabellenkomponente mit React und Typescript (Teil 2)
So erstellen Sie eine benutzerdefinierte Tabellenkomponente mit React und Typescript (Teil 2)
Einführung
Juhuu! ? Sie haben es zum letzten Teil dieser zweiteiligen Serie geschafft! Wenn Sie Teil 1 noch nicht gelesen haben, hören Sie hier auf und gehen Sie diesen zuerst durch. Keine Sorge, wir warten, bis Sie zurück sind! ?
In Teil 1 haben wir die CustomTable-Komponente erstellt. Sie können es hier in Aktion sehen.
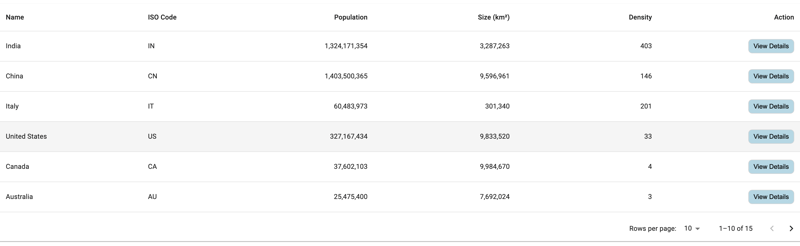
In diesem zweiten Teil erweitern wir die Komponente um einige neue Funktionen. Hier ist, worauf wir hinarbeiten werden:

Um dies zu unterstützen, benötigt die CustomTable-Komponente einige Verbesserungen:
- Die Möglichkeit, den gerenderten Wert zu formatieren – z. B. das Rendern einer Zahl mit der richtigen Formatierung.
- Flexibilität, um Benutzern die Bereitstellung benutzerdefinierter Vorlagen zum Rendern von Zeilen zu ermöglichen und ihnen die Kontrolle darüber zu geben, wie jede Spalte angezeigt wird.
Lassen Sie uns mit der Erstellung des ersten Features beginnen.
Erweitern der Spaltenschnittstelle
Wir beginnen mit dem Hinzufügen einer Formatmethode zur Spaltenschnittstelle, um zu steuern, wie bestimmte Spalten ihre Werte rendern.
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
Diese optionale Formatierungsmethode wird bei Bedarf zum Formatieren von Daten verwendet. Sehen wir uns anhand eines Beispiels aus der Datei Country.tsx an, wie das funktioniert. Wir werden der Bevölkerungsspalte eine Formatierungsmethode hinzufügen.
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
Hier verwenden wir die JavaScript-Methode Intl.NumberFormat, um die Grundgesamtheit als Zahl zu formatieren. Mehr über diese Methode erfahren Sie hier.
Als nächstes müssen wir unsere CustomTable-Komponente aktualisieren, um nach der Formatfunktion zu suchen und sie anzuwenden, wenn sie vorhanden ist.
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
Mit dieser Änderung wird die Bevölkerungsspalte jetzt mit der entsprechenden Formatierung gerendert. Sie können es hier in Aktion sehen.
Unterstützung benutzerdefinierter Vorlagen
Jetzt implementieren wir die nächste Funktion: Ermöglichen benutzerdefinierter Vorlagen zum Rendern von Spalten. Zu diesem Zweck fügen wir Unterstützung für die Übergabe von JSX als untergeordnete Requisite oder die Verwendung von Render-Requisiten hinzu, sodass Verbraucher die volle Kontrolle darüber haben, wie jede Zelle gerendert wird.
Zuerst erweitern wir die Props-Schnittstelle um eine optionale untergeordnete Requisite.
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
Als nächstes ändern wir unsere CustomTable-Komponente, um diese neue Requisite zu unterstützen und gleichzeitig das bestehende Verhalten beizubehalten.
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
Dadurch wird sichergestellt, dass bei Übergabe der untergeordneten Requisite die benutzerdefinierte Vorlage verwendet wird; andernfalls greifen wir auf das Standardverhalten zurück.
Lassen Sie uns auch den Code umgestalten, um ihn wiederverwendbar zu machen:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
Benutzerdefinierte Zeilenkomponente
Jetzt erstellen wir eine benutzerdefinierte Zeilenkomponente in der Datei Countries.tsx. Wir erstellen eine CustomRow-Komponente, um spezielle Rendering-Logik zu verarbeiten.
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
Dann aktualisieren wir Countries.tsx, um diese CustomRow-Komponente an CustomTable zu übergeben.
const Countries = () => ({(row, column) => );}
Für People.tsx, das keine speziellen Vorlagen benötigt, können wir die Tabelle einfach ohne die Kinder-Requisite rendern.
const People = () =>;
Verbesserungen
Eine Verbesserung, die wir vornehmen können, ist die Verwendung von Array-Indizes als Schlüssel, was zu Problemen führen kann. Stattdessen erzwingen wir die Verwendung eines eindeutigen Zeilenschlüssels für jede Zeile.
Wir werden die Props-Schnittstelle so erweitern, dass ein rowKey erforderlich ist.
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
Jetzt muss jeder Verbraucher von CustomTable einen rowKey bereitstellen, um ein stabiles Rendering zu gewährleisten.
{(row, column) => }
Endgültiger Code
Sehen Sie sich den vollständigen Code hier an.
Abschluss
In diesem Artikel haben wir unsere benutzerdefinierte CustomTable-Komponente um Formatierungsoptionen und die Möglichkeit erweitert, benutzerdefinierte Vorlagen für Spalten zu übergeben. Diese Funktionen geben uns eine bessere Kontrolle darüber, wie Daten in Tabellen gerendert werden, und machen die Komponente gleichzeitig flexibel und für verschiedene Anwendungsfälle wiederverwendbar.
Wir haben die Komponente außerdem verbessert, indem wir eine rowKey-Requisite erzwungen haben, um die Verwendung von Array-Indizes als Schlüssel zu vermeiden und so ein effizienteres und stabileres Rendering zu gewährleisten.
Ich hoffe, Sie fanden diesen Leitfaden hilfreich! Teilen Sie Ihre Gedanken gerne im Kommentarbereich mit.
Danke, dass du mich auf dieser Reise begleitet hast! ?
-
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-22
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-22 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-22
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-22 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-22
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-22 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-22
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-22 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-22
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-22 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-22
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-22 -
 Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-22
Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-22 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-22
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-22 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-22
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-22 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-22
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-22 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-22
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-22 -
 Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-07-22
Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-07-22 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-22
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-22 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-22
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-07-22 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-22
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-22
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























