Erstellen eines serverlosen Backends für Next.js mit AWS Lambda

In der sich ständig weiterentwickelnden Welt der Webentwicklung ist die Nutzung serverloser Architekturen zu einem Game-Changer geworden, insbesondere für Next.js-Anwendungen. Durch die Integration von AWS Lambda können Entwickler skalierbare und effiziente Backends erstellen, ohne den Aufwand für die Verwaltung von Servern. In diesem Beitrag untersuchen wir, wie Sie mithilfe von AWS Lambda ein serverloses Backend für Ihre Next.js-Anwendung erstellen, und fügen einige trendige Schlüsselwörter hinzu, um Ihnen die Entdeckung dieses Beitrags zu erleichtern.
Warum serverlos?
Das serverlose Paradigma ermöglicht es Entwicklern, sich auf das Schreiben von Code zu konzentrieren, ohne sich um die Serververwaltung kümmern zu müssen. Hier sind einige wichtige Vorteile:
Skalierbarkeit: AWS Lambda skaliert Ihre Anwendungen automatisch als Reaktion auf eingehenden Datenverkehr.
Kosteneffizienz: Zahlen Sie nur für die Rechenzeit, die Sie verbrauchen, ohne Vorabkosten.
Reduzierter Wartungsaufwand: Verabschieden Sie sich von der Serverwartung und begrüßen Sie das Schreiben von Code!
Einrichten Ihrer Next.js-Anwendung
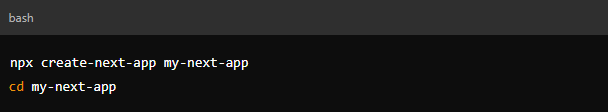
Als Erstes richten wir eine Next.js-Anwendung ein. Falls noch nicht geschehen, installieren Sie Next.js:

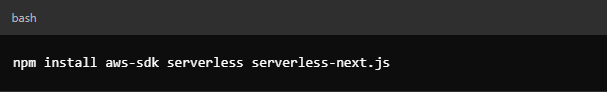
Stellen Sie als Nächstes sicher, dass Sie über die erforderlichen Abhängigkeiten verfügen:

AWS Lambda konfigurieren
Schritt 1: Erstellen Sie ein AWS-Konto
Wenn Sie kein AWS-Konto haben, melden Sie sich hier an. AWS bietet ein kostenloses Kontingent an, das Lambda-Funktionen umfasst.
Schritt 2: Serverless Framework installieren
Das Serverless Framework erleichtert die Verwaltung und Bereitstellung serverloser Anwendungen. Global installieren:

Schritt 3: Erstellen Sie ein serverloses Projekt
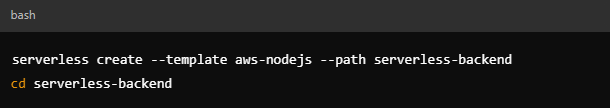
Initialisieren Sie in Ihrem Next.js-Projektverzeichnis ein serverloses Projekt:

Dadurch wird eine grundlegende serverlose Projektstruktur erstellt.
Schritt 4: serverless.yml konfigurieren
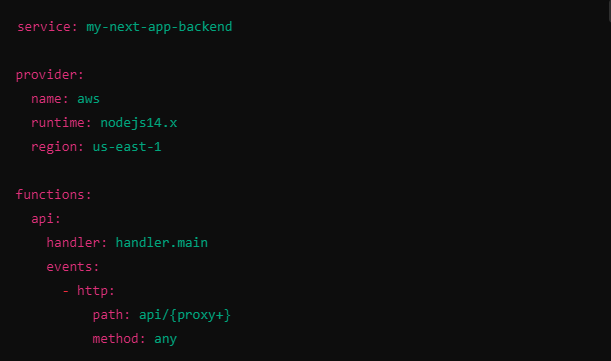
Öffnen Sie die Datei serverless.yml und konfigurieren Sie sie wie folgt:

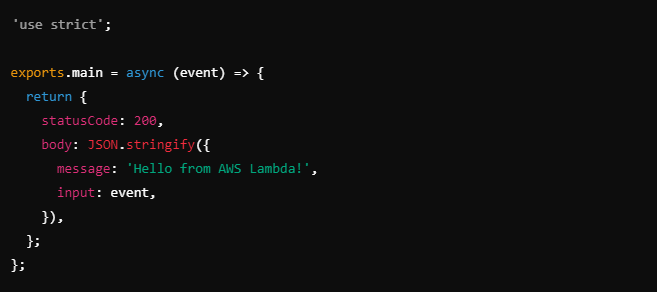
Schritt 5: Schreiben Sie Ihre Lambda-Funktion
Erstellen Sie eine handler.js-Datei in Ihrem Serverless-Backend-Verzeichnis:

Bereitstellung in AWS
Um Ihr serverloses Backend bereitzustellen, führen Sie Folgendes aus:

Sie erhalten eine Endpunkt-URL. Dies wird Ihr API-Endpunkt sein!
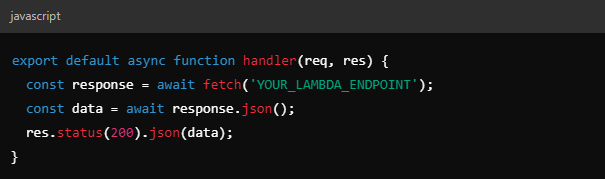
Next.js mit AWS Lambda verbinden
Lassen Sie uns nun unsere Next.js-App dazu bringen, die AWS Lambda-Funktion aufzurufen. Öffnen Sie „pages/api/hello.js“ und fügen Sie den folgenden Code hinzu:

Ersetzen Sie YOUR_LAMBDA_ENDPOINT durch die tatsächliche Endpunkt-URL Ihrer serverlosen Bereitstellung.
Testen Ihres Setups
Führen Sie Ihre Next.js-Anwendung aus:

Besuchen Sie http://localhost:3000/api/hello in Ihrem Browser. Sie sollten die Antwort Ihrer Lambda-Funktion sehen!
Abschluss
Glückwunsch! Sie haben mit AWS Lambda erfolgreich ein serverloses Backend für Ihre Next.js-Anwendung eingerichtet. Indem Sie die Leistungsfähigkeit der serverlosen Architektur nutzen, können Sie skalierbare Anwendungen erstellen, die sich auf Funktionalität statt auf Infrastruktur konzentrieren.
Wichtige Erkenntnisse:
Serverlos ist die Zukunft: Vereinfacht Bereitstellung und Skalierung.
Next.js und AWS Lambda: Eine leistungsstarke Kombination für moderne Webanwendungen.
Kostengünstige Lösungen: Zahlen Sie nur für das, was Sie nutzen!
Wenn Sie diesen Beitrag hilfreich fanden, sollten Sie mir folgen, um weitere Einblicke in serverlose Architekturen, Next.js-Tipps und AWS-Best Practices zu erhalten! Teilen Sie Ihre Gedanken in den Kommentaren unten mit – an welchen anderen serverlosen Projekten arbeiten Sie?
-
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-05-09
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-05-09 -
 Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-05-09
Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-05-09 -
 Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-05-09
Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-05-09 -
 Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-05-09
Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-05-09 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-09
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-09 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-05-09
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in Java Arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-05-09 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-05-09
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-05-09 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-05-09
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-05-09 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-05-09
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-05-09 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-05-09
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-05-09 -
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-05-09
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-05-09 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-05-09
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-05-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-05-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-05-09 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-05-09
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-05-09 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-05-09
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-05-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























