billboard.js veröffentlicht: neues Flächen-Schritt-Bereichsdiagramm!
Heute ist die neue Version 3.13 erschienen! Diese Version enthält 4 neue Funktionen, 2 Fehlerkorrekturen und Toolverbesserungen.
Detaillierte Veröffentlichungsinformationen finden Sie in den Versionshinweisen:
https://github.com/naver/billboard.js/releases/tag/3.13.0
Was ist neu?
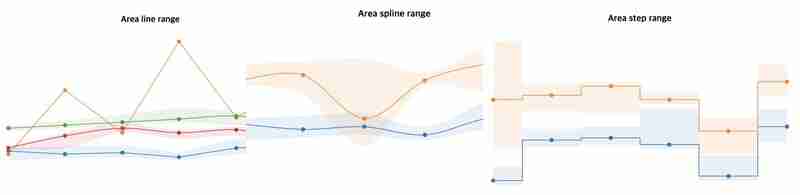
Flächen-Schritt-Bereichsdiagramm
Bereichstypen sind nützlich, um „Bereichswerte“ ausgehend vom Basiswert zu visualisieren. Ab dieser Version wird der Variation ein neuer „Schritt“-Typ hinzugefügt.

Demo: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
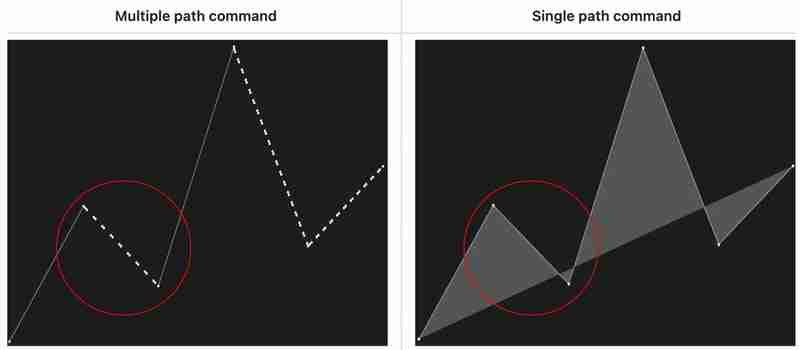
Regionen rendern Verbesserungen
Um einen Bereich mit gestrichelten Linien darzustellen, wird die Option data.regions verwendet. Aber die Art und Weise, gestrichelte Linien zu rendern, musste durch die Kombination mehrerer Pfadbefehle erfolgen, da gestrichelte Linien so sein mussten.

Aus dem obigen Beispiel-Screenshot sind mehrere Pfadbefehle erforderlich, um gestrichelte Linien zu zeichnen.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Dieser Ansatz verursachte einige Rendering-Probleme (#1, #2) und wir haben versucht, dies auf native Weise zu verbessern.
Anstatt gestrichelte Linien mit Pfadbefehlen zu zeichnen, sind wir dazu übergegangen, mithilfe der Stileigenschaft „Stroke-Dasharray“ zu rendern.

- Vorher: Pfadbefehl/ Nachher: Stroke-Dasharray
Demo: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
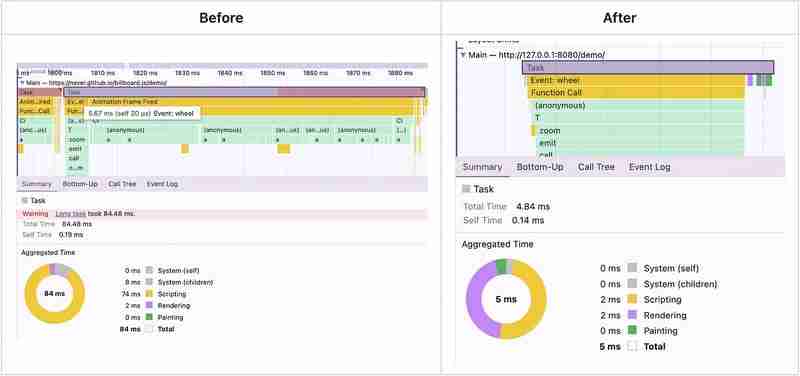
Bei der Zoom-Interaktion wurde die Leistung der Animationsrahmen von 84 ms auf 5 ms verbessert!

Durch die Aktualisierung auf 3.12 profitieren Sie von den Vorteilen ohne Codeänderungen.
legend.format: Originaldaten-ID angeben
Wenn die Option „data.names“ angegeben ist, werden die Namen der Anzeigedaten von den ursprünglichen Namen (ID) abweichen.
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
In diesem Fall erhält der Rückruf von legend.format den durch data.names ersetzten Wert anstelle der ursprünglichen ID.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
Ab dieser Version wird der ursprüngliche „id“-Wert mit den ersetzten Namen bereitgestellt.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Demo: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
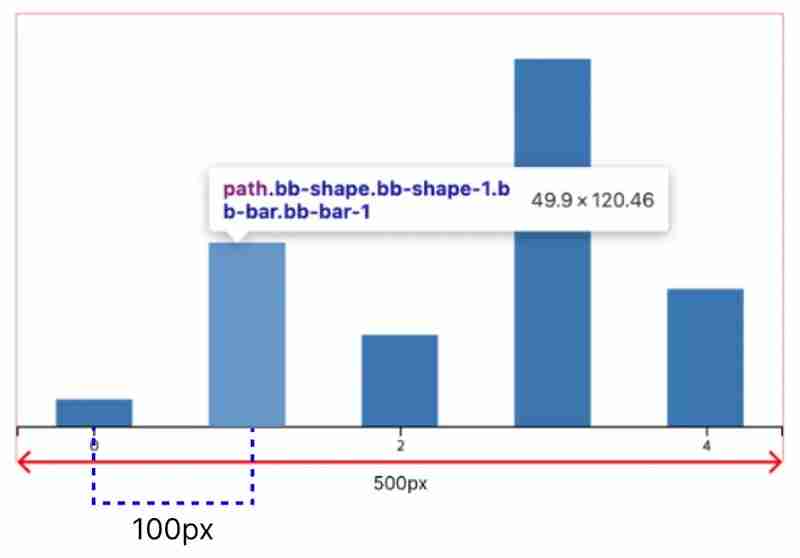
bar.width Rückruf
Zuvor war es für bar.width möglich, einen absoluten Wert oder einen Verhältniswert anzugeben. „Absolut“ kann die Diagrammgröße nicht dynamisch widerspiegeln und das Verhältnis kann mit einer gewissen Einschränkung widerspiegeln.
Die Art und Weise, wie das Verhältnis berechnet wird, basiert auf der folgenden Gleichung.
x Axis tick Interval * ratio
Wenn das Diagramm beispielsweise eine Breite von 500 Pixeln hat und die Anzahl der Achsenstriche 5 beträgt, beträgt das Intervall ungefähr 100 Pixel.

Wenn in diesem Fall bar.ratio=0,5 angegeben ist, lautet die Gleichung wie folgt und die Breite des Balkens beträgt 49,9 Pixel.
100(exact value is 99.8) * 0.5 = 49.9
Um mehr Kontrolle über die Anpassung des Breitenwerts der Leiste zu geben, wird die Option „bar.width“ erweitert, um eine Rückruffunktion mit praktischen Parametern zu akzeptieren.
Demo: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
Noch etwas: Update zum Test-Framework
Wir haben Karma Mocha für unser Test-Framework verwendet und es war eine großartige Erfahrung, billboard.js stabil zu halten.
Leider hat Karma die Einstellung angekündigt und wir mussten einige andere moderne Test-Frameworks migrieren, um die Bibliothek stabil zu halten und dem modernen Ökosystem zu folgen.
Nach einiger Recherche haben wir uns entschieden, zu vitest zu wechseln. Wir haben die Migration innerhalb dieser Version erfolgreich durchgeführt und die lokalen Tests wurden um bis zu 63 % verbessert!
| Pakete | Dauer | Unterschied über Karma |
|---|---|---|
| Karma (Mokka Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144,364* | 1,39 % |
| Vitest (Dramatiker:Chromium) | 51,606** | -63,75 % |
Formular für weitere Details, Kasse https://github.com/naver/billboard.js/pull/3866
Schließen
Das ist alles, was wir für diese Veröffentlichung haben. Bleiben Sie dran!
-
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-05-26
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-05-26 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-05-26
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-05-26 -
 Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-05-26
Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-05-26 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-05-26
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-05-26 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-05-26
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-05-26 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-05-26
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-05-26 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-05-26
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-05-26 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-05-26
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-05-26 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-05-26
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-05-26 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-05-26
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-05-26 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-05-26
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-05-26 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-05-26
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-05-26 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?von Wert bestehen: base (std :: Unique_ptr n) : Weiter (std :: move (n)) {} Diese Methode überträgt das Eigentum des eindeutigen Zeigers...Programmierung Gepostet am 2025-05-26
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?von Wert bestehen: base (std :: Unique_ptr n) : Weiter (std :: move (n)) {} Diese Methode überträgt das Eigentum des eindeutigen Zeigers...Programmierung Gepostet am 2025-05-26 -
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-05-26
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-05-26
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























