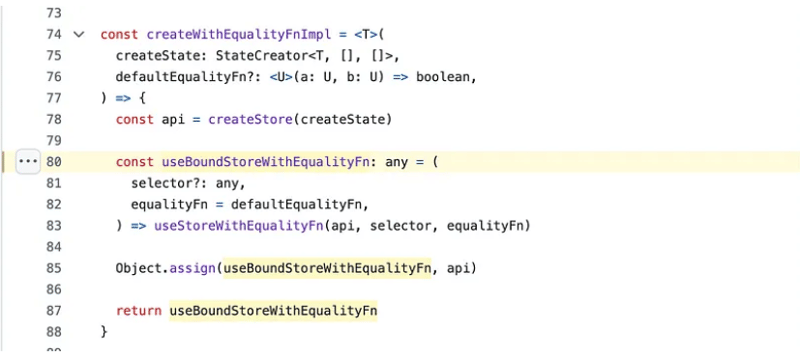
useBoundStoreWithEqualityFn in Staat’s source code explained.
In this article, we will understand how the useBoundStoreWithEqualityFn function is used in Zustand’s source code.

The above code is picked from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80
useBoundStoreWithEqualityFn is called in createWithEqualityFnImplfunction and returns another function named useStoreWithEqualityFn.
Let’s look at what’s in useStoreWithEqualityFn.
// Pulled from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStore is a React Hook that lets you subscribe to an external store and useSyncExternalStoreWithSelector is imported as shown below:
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
slice returned by this function, useStoreWithEqualityFn is further used in createWithEqualityFnImpl .
const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn
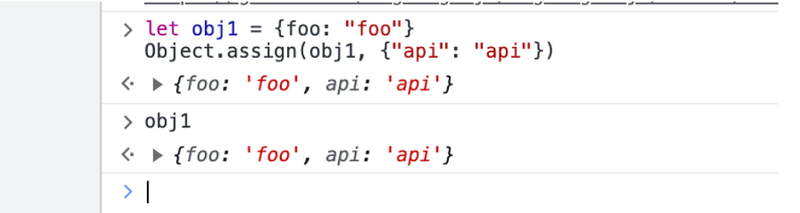
Object.assign updates the slice returned by useBoundStoreWithEqualityFn with the “api”.
The screenshot below demonstrates with an example how Object.assign does the update

and finally useBoundStoreWithEqualityFn is returned by createWithEqualityFnImpl.
About us:
At Think Throo, we are on a mission to teach the best practices inspired by open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Up skill your team with our advanced courses based on codebase architecture. Reach out to us at [email protected] to learn more!
References:
https://github.com/search?q=useBoundStore&type=code
https://github.com/churichard/notabase
-
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-07-03
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-07-03 -
 Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-07-03
Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-07-03 -
 How to efficiently repeat string characters for indentation in C#?Repeating a String for IndentationWhen indenting a string based on an item's depth, it's convenient to have an efficient way to return a strin...Programming Posted on 2025-07-03
How to efficiently repeat string characters for indentation in C#?Repeating a String for IndentationWhen indenting a string based on an item's depth, it's convenient to have an efficient way to return a strin...Programming Posted on 2025-07-03 -
 Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-07-03
Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-07-03 -
 How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-07-03
How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-07-03 -
 How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-03
How to implement custom events using observer pattern in Java?Creating Custom Events in JavaCustom events are indispensable in many programming scenarios, enabling components to communicate with each other based ...Programming Posted on 2025-07-03 -
 Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-03
Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-03 -
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-07-03
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-07-03 -
 Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-03
Python metaclass working principle and class creation and customizationWhat are Metaclasses in Python?Metaclasses are responsible for creating class objects in Python. Just as classes create instances, metaclasses create ...Programming Posted on 2025-07-03 -
 MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-03
MySQL database method is not required to dump the same instanceCopying a MySQL Database on the Same Instance without DumpingCopying a database on the same MySQL instance can be done without having to create an int...Programming Posted on 2025-07-03 -
 How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-07-03
How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-07-03 -
 How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-03
How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-03 -
 Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-03
Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-03 -
 CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-07-03
CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-07-03 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-03
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-07-03
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























