 الصفحة الأمامية > برمجة > كيفية تحديث ملحق Chrome من دليل Manifest Vo VA خطوة بخطوة باستخدام مثال مؤقت Pomodoro
الصفحة الأمامية > برمجة > كيفية تحديث ملحق Chrome من دليل Manifest Vo VA خطوة بخطوة باستخدام مثال مؤقت Pomodoro
كيفية تحديث ملحق Chrome من دليل Manifest Vo VA خطوة بخطوة باستخدام مثال مؤقت Pomodoro
يعد تحديث ملحق Chrome من Manifest V2 إلى Manifest V3 خطوة حاسمة للمطورين، حيث قامت Google بالتخلص التدريجي من دعم Manifest V2. في هذه المقالة، سنستعرض عملية ترقية ملحق Pomodoro Timer، الذي تم إنشاؤه في الأصل باستخدام Manifest V2، إلى معيار Manifest V3 الأحدث.
قصتي
كان لدي ملحق Pomodoro Timer الذي قمت بإنشائه منذ 4 سنوات بدون مقابل، وتلقيت إشعارًا من Google بأنني بحاجة إلى تحديث Manifest.
كان الإصدار الأصلي من Pomodoro Timer الخاص بي شيئًا صممته بنفسي، مع هدير T-Rex كإشعار نهاية الدورة؟. لقد كان الأمر غريبًا وممتعًا، حتى أنني فوجئت برؤية 24 شخصًا يستخدمونه.
وهذا ما بدا عليه:

بدأت زوجتي مؤخرًا في تعلم التصميم وبما أنني بحاجة إلى تحديث Manifest، فقد طلبت منها تحديث التصميم. والنتيجة في نهاية المقال. المفسد: أعتقد أن الأمر أصبح رائعًا.
لماذا الترقية إلى البيان V3؟
يقدم Manifest V3 العديد من التغييرات الرئيسية التي تهدف إلى تعزيز الخصوصية والأمان والأداء في ملحقات Chrome. تتضمن هذه التغييرات:
- عمال الخدمة: يتم استبدال صفحات الخلفية بعمال الخدمة، وهم أكثر كفاءة لأنهم لا يعملون بشكل مستمر.
- الأمان المحسّن: نطاقات أذونات مخفضة وإدخال واجهة برمجة تطبيقات NetRequest التعريفية لإدارة طلبات الشبكة.
- تحسين الأداء: من خلال تحسين كيفية تفاعل الإضافات مع موارد المتصفح، يضمن الإصدار 3 إدارة أفضل للموارد.
الخطوة 1: فهم الاختلافات الأساسية
قبل الغوص في التحديث، من المهم فهم التغييرات الرئيسية بين Manifest V2 وV3:
- البرامج النصية للخلفية: في الإصدار الثاني، يتم تشغيل البرامج النصية للخلفية بشكل مستمر. في الإصدار الثالث، يتم استبدالهم بعمال الخدمة الذين يعملون فقط عند الحاجة.
- الأذونات: يتطلب Manifest V3 إعلانًا صريحًا لجميع الأذونات، وقد تم إهمال بعض الأذونات أو استبدالها.
- تغييرات واجهة برمجة التطبيقات: تمت إزالة بعض واجهات برمجة التطبيقات أو استبدالها، وتم تحديث نظام المراسلة بين المكونات المختلفة للامتداد.
الخطوة الثانية: تحديث ملف البيان
إليك كيفية تحديث ملف Manifest.json من V2 إلى V3 لامتداد Pomodoro Timer:
مثال للبيان الأصلي الإصدار الثاني:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
مثال البيان المحدث V3:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
التغييرات الرئيسية في البيان:
نص الخلفية:
- V2: "الخلفية": {"scripts": ["background.js"]}
- V3: "الخلفية": {"service_worker": "background.js"}
في الإصدار الثالث، يتم استبدال البرامج النصية الخلفية بعمال الخدمة. لا يعمل عمال الخدمة إلا عند الضرورة، مما يؤدي إلى تحسين كفاءة الموارد.
الإجراء مقابل إجراء المتصفح:
- V2: "browser_action": { ...
- V3: "action": { ...
تم استبدال browser_action بالإجراء الذي يعمل على دمج الوظائف وتبسيط البيان.
الخطوة 3: تحديث البرنامج النصي للخلفية لاستخدام عمال الخدمة
استخدم ملحقي setInterval() بسيطًا في الخلفية، مع عامل الخدمة لن يعمل هذا السلوك، لأنه لحفظ موارد المتصفح يتم تشغيله فقط عند الحاجة.
في حالتي، اضطررت إلى تعديل المؤقت وتخزين الطابع الزمني في وحدة التخزين، واستخدام المنبهات لجدولة رمز التشغيل الخاص بمتصل الإشعارات للتشغيل.
وبالطبع استخدم إشعارات Chrome المدمجة لإرسال إشعارات للتخلص من مؤخرة تي ريكس المزعجة. إذا قرأني المستخدمون الأوائل لامتدادي، فأنا آسف حقًا لذلك؟
لن يكون هناك مثال للتعليمات البرمجية هنا لأنه محدد للغاية.
خاتمة
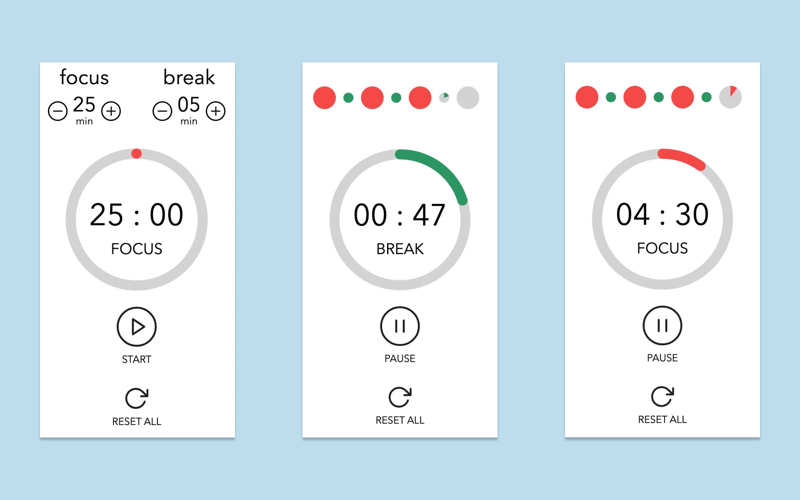
وهذه هي النتيجة. أعتقد أنه رائع. أضيق الحدود وسهلة الاستخدام

لم يكن التحديث بهذه الصعوبة، والشيء الرئيسي هو فهم الفرق بين نص الخلفية القديم وعامل الخدمة، ولكن كن حذرًا مع الإنذارات، حتى أنني تمكنت من تعطل Chrome عدة مرات أثناء الاختبار؟
لا تتردد في تجربة ملحق Pomodoro Timer & Focus Clock المحدث ونتمنى لك حظًا سعيدًا في تحديث ملحقك!
-
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-05-05
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-05-05 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-05-05
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-05-05 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-05-05
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-05-05 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-05-05
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-05-05 -
 كيفية الحصول على الخط الفعلي المقدم في JavaScript عندما تكون سمة خط CSS غير محددة؟الوصول إلى الخط الفعلي الذي تم تقديمه عندما يكون غير محدد في css ومع ذلك ، هذا لا يعني أن العنصر يتم تقديمه بدون خط. يطبق المتصفح عادةً أنماطًا...برمجة نشر في 2025-05-05
كيفية الحصول على الخط الفعلي المقدم في JavaScript عندما تكون سمة خط CSS غير محددة؟الوصول إلى الخط الفعلي الذي تم تقديمه عندما يكون غير محدد في css ومع ذلك ، هذا لا يعني أن العنصر يتم تقديمه بدون خط. يطبق المتصفح عادةً أنماطًا...برمجة نشر في 2025-05-05 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-05-05
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-05-05 -
 نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-05-05
نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-05-05 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-05-05
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-05-05 -
 كيفية استخراج السلاسل الفرعية قبل التأكيد على Oracle SQL؟نفسها. الحل: منك your_table ؛ التفسير: يقييم القيمة الأولى غير الفنية ، مما يضمن عدم إرجاع التحويلات غير السطحية دون أي حرف ترفيدي القيمة ال...برمجة نشر في 2025-05-05
كيفية استخراج السلاسل الفرعية قبل التأكيد على Oracle SQL؟نفسها. الحل: منك your_table ؛ التفسير: يقييم القيمة الأولى غير الفنية ، مما يضمن عدم إرجاع التحويلات غير السطحية دون أي حرف ترفيدي القيمة ال...برمجة نشر في 2025-05-05 -
 متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-05-05
متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-05-05 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-05-05
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-05-05 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-05-05
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-05-05 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-05-05
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-05-05 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-05-05
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-05-05 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-05-05
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-05-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























