كيفية استخدام Unsplash Images في التعليمات البرمجية الخاصة بك
كمطور يعمل على مشروع SaaS جديد، كنت بحاجة إلى ربط بعض صور Unsplash مباشرة من خلال عناوين URL الخاصة بها.
في البداية، صادفت مقالًا (رابطًا) يوصي باستخدام https://source.unsplash.com/ API. ومع ذلك، لم تعد هذه الطريقة تعمل، كما أن نسخ الرابط من حقل عنوان URL لم يوفر عنوان URL المباشر للصورة المطلوبة للتضمين.
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4

Unsplash عناوين URL للصورة
الخيار التالي الذي جربته هو نسخ عنوان URL للصورة عن طريق النقر بزر الماوس الأيمن عليه. ومع ذلك، كان عنوان URL هذا مليئًا بمعلمات غير ضرورية لم أكن بحاجة إليها، مما يتطلب الإزالة اليدوية في كل مرة. على سبيل المثال:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
باعتباري مطورًا كسولًا يقدر الكفاءة، وجدت هذه العملية محبطة. لم أرغب في تنظيف عناوين URL يدويًا في كل مرة أردت فيها استخدام صورة.
لحظة المصباح: إنشاء أول ملحق لمتصفح Chrome
لذا، بعد إضاعة الكثير من الوقت في القيام بذلك يدويًا، فعلت ما سيفعله أي مطور كسول لديه نفور من المهام المتكررة - لقد قمت بإنشاء ملحق Chrome. نقدم لك "CopySplash"، ملحق Chrome الذي لم تعلم أبدًا أنك بحاجة إليه ولكن الآن لا يمكنك العيش بدونه!
والجزء الأفضل؟ إنه مشروع مفتوح المصدر! (GitHub) لا تتردد في الغوص في الكود، أو المساهمة، أو اقتراح الميزات، أو حتى أخبرني إلى أي مدى تحبه أم لا؟. المجاملات موضع تقدير دائمًا.
ماذا يفعل "CopySplash"؟
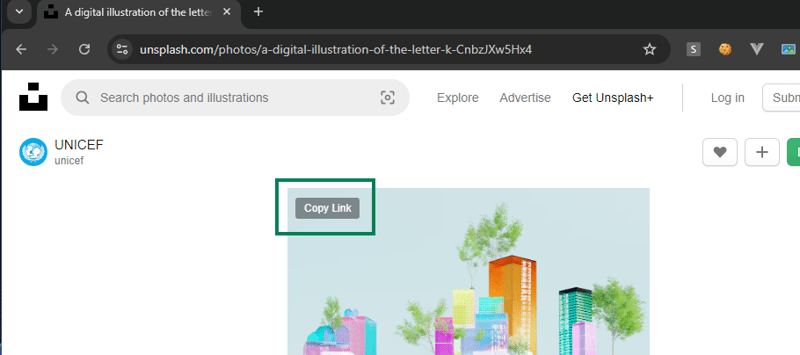
- يوفر تراكب زر "نسخ الرابط" مناسبًا على صور Unsplash، مما يسمح للمستخدمين بنسخ عنوان URL للصورة بسرعة إلى الحافظة الخاصة بهم بنقرة واحدة.

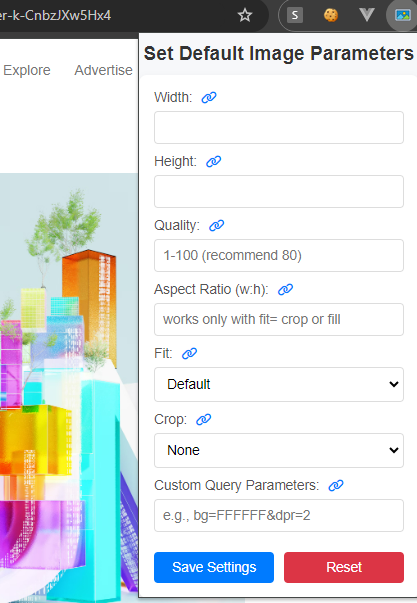
- قم بتعيين معلمات مخصصة لضبط الحجم والجودة والاقتصاص والمزيد، بما يتناسب مع احتياجاتك الخاصة وحفظها.

لكن مهلا... ما هي الصفقة مع Unsplash و Imgix؟
يستخدم Unsplash واجهة برمجة تطبيقات عرض Imgix (رابط)، وهي خدمة معالجة صور قوية تعمل على تغيير حجم الصور واقتصاصها وتحسينها ديناميكيًا لتسليمها عبر الويب. تتم معالجة كل عنوان URL لصورة من Unsplash من خلال Imgix، ولهذا السبب غالبًا ما تكون عناوين URL مليئة بالمعلمات.
راجع وثائق واجهة برمجة التطبيقات للعرض لتعيين إعداداتك المخصصة التي سيتم دمجها في عنوان URL المنسوخ
الخلاصة: لا مزيد من الدراما على Unsplash URL!
إذا كنت مطورًا يستخدم صور Unsplash بشكل متكرر، فيمكن أن يوفر لك "CopySplash" الكثير من الوقت والجهد. جرّبها، وسواء كانت لديك فكرة عن ميزة جديدة، أو ترغب في تحسين التعليمات البرمجية، أو المساعدة في التوثيق، فنحن نرحب بمدخلاتك!
الروابط:
- امتداد CopySplash
- نسخ كود سبلاش
- إيمجيكس
- Unsplash
-
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-05-20
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-05-20 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-05-20
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-05-20 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-05-20
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-05-20 -
 هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-05-20
هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-05-20 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-05-20
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-05-20 -
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-05-20
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-05-20 -
 مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-05-20
مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-05-20 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-05-20
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-05-20 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-05-20
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-05-20 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-05-20
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-05-20 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-05-20
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-05-20 -
 طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-05-20
طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-05-20 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-05-20
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-05-20 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-05-20
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-05-20 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-05-20
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-05-20
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























