إنشاء تخطيطات ديناميكية في Vue باستخدام مكونات متكررة
يأتي الإلهام لهذه المقالة من التنفيذ الأخير الذي قمت به لإنشاء تخطيطات ديناميكية على الواجهة الأمامية المستندة إلى Vue.
لنفترض أن نقطة نهاية API الخاصة بك ترجع تخطيط YAML كما هو موضح أدناه.
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
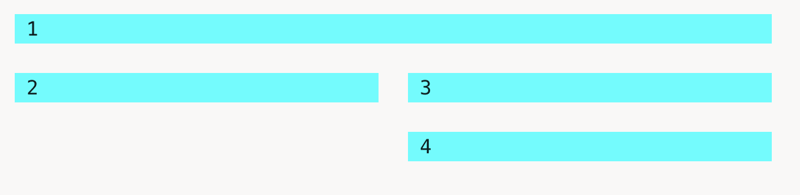
نتوقع تخطيطًا مثل ما يلي من تعبير YAML هذا.

لذا، لتسهيل العمل مع هذا، سنقوم بتحليل بنية YAML هذه وإنشاء كائن JSON. لقد استخدمت حزمة yaml.
npm install yaml
ثم يمكننا استيراده وتشغيل المحلل اللغوي.
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
لإنجاز هذا العمل، نحتاج إلى إنشاء قالب Vue متكرر ومكون يمكنه استدعاء نفسه بشكل متكرر عند مواجهة صفوف متداخلة. بهذه الطريقة، ستتعامل البنية ديناميكيًا مع التخطيطات المتداخلة بعمق مثل تلك التي قدمتها.
الآن، يمكننا استخدام مكون RecursiveRow هذا داخل المكون الأصلي الخاص بك للتعامل مع تخطيط المستوى الأعلى.
هذا كل شيء. إذا كان لديك أي أسئلة، يرجى ترك تعليق أدناه.
-
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-07-02
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-07-02 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-02
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-02 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-07-02
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-07-02 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-02
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-02 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-02
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-02 -
 لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-07-02
لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-07-02 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-02
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-02 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-02
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-02 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-02
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-02 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-02
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-02 -
 ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-07-02
ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-07-02 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-02
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-02 -
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-02
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-02 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-02
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-02 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-02
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-02
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























