كيفية تضمين رابط مع المعاينة في تطبيق React
مقدمة
عند إنشاء تطبيق ويب، غالبًا ما يكون من المفيد عرض معاينة لمحتوى الرابط - مثل كيفية عرض منصات الوسائط الاجتماعية معاينات الارتباط عند مشاركة عنوان URL. لذلك بدلاً من مجرد نص عنوان url، يمكنك عرض معلومات مثل الصور والوصف أيضًا، بجانب عنوان url.
في هذا المنشور، سأرشدك عبر تضمين الروابط في تطبيق React، أثناء جلب البيانات الوصفية لـ Open Graph (مثل العنوان والصورة والوصف) باستخدام axios وcherio لاستخراج HTML للصفحة المستهدفة.
سنقوم بإنشاء مكون EmbeddedLink بسيط يقوم بجلب البيانات الوصفية لـ Open Graph وعرضها لأي عنوان URL متوفر.
المتطلبات الأساسية
قبل أن نبدأ، تأكد من تثبيت ما يلي:
- React – قم بإعداد مشروع React باستخدام إنشاء تطبيق React أو أي طريقة تفضلها.
- أكسيوس – لتقديم طلبات HTTP.
- Cheerio – لتحليل وتجميع HTML (مكتبة شبيهة بـ jQuery من جانب الخادم تُستخدم عادةً للتجريد).
يمكنك تثبيت Axios وCheerio باستخدام الأوامر التالية:
npm install axios cheerio
الخطوة 1: إنشاء مكون EmbeddedLink
سنقوم بإنشاء مكون EmbeddedLink جديد يأخذ عنوان url كدعم ويجلب البيانات الوصفية لـ Open Graph من هذا الارتباط والتي سنستخدمها لاحقًا. إليك الكود الكامل:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return Loading...;
if (error) return Error: {error.message};
return (
);
};
export default EmbeddedLink;
الخطوة 2: استخدام مكون EmbeddedLink
يمكنك الآن استخدام مكون EmbeddedLink في تطبيق React الخاص بك مثل هذا:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
Link Preview Example
سيؤدي هذا إلى عرض معاينة لعنوان URL المقدم، مع صورته وعنوانه ووصفه.
معالجة الأخطاء وتحميل الحالات
نتعامل مع الأخطاء المحتملة وحالات التحميل من خلال إظهار الرسائل المناسبة للمستخدم:
- أثناء جلب البيانات التعريفية، تظهر رسالة بسيطة "جارٍ التحميل..." أو يمكنك استخدام بعض الرسوم المتحركة الدوارة أو أي شيء آخر.
- إذا حدث خطأ ما أثناء عملية الجلب (على سبيل المثال، مشكلة في الشبكة)، فسيتم عرض رسالة الخطأ.
خاتمة
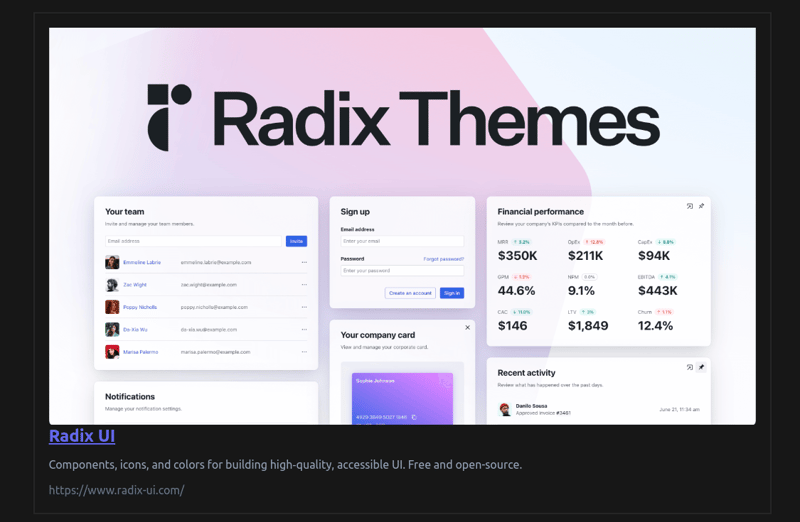
عند الانتهاء، يجب أن تكون قادرًا على رؤية النتيجة كما في الصورة أدناه.

أفضّل هذا النمط من الرابط المضمن، ولكن يمكنك تصميمه حسب ما تريد وتفضل.
-
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-05-22
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-05-22 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-05-22
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-05-22 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-05-22
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-05-22 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-05-22
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-05-22 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-05-22
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-05-22 -
 تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-05-22
تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-05-22 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-05-22
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-05-22 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-05-22
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-05-22 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-05-22
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-05-22 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-05-22
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-05-22 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-05-22
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-05-22 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-05-22
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-05-22 -
 مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-05-22
مبدأ عمل Python metaclass وإنشاء فئة وتخصيصهاما هي metaclasses في python؟ مثلما تنشئ الفصول مثيلات ، تنشئ metaclasses دروسًا. أنها توفر طبقة من التحكم في عملية إنشاء الفصل ، مما يسمح بتخصيص...برمجة نشر في 2025-05-22 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-05-22
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-05-22 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-05-22
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-05-22
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























