نموذج صندوق CSS
يعد نموذج CSS Box مفهومًا أساسيًا في تطوير الويب ويشكل الأساس للتخطيط والتصميم على الويب. فهو يحدد كيفية تحديد حجم العناصر، وكيفية عرض محتواها، وكيفية تفاعلها مع بعضها البعض على صفحة الويب. يعد إتقان نموذج الصندوق أمرًا ضروريًا لأي مطور يعمل مع HTML وCSS لأنه يؤثر على كيفية عرض العناصر وتباعدها ومحاذاتها.
في هذه المقالة، سنستكشف نموذج CSS Box بالتفصيل، مع تحليل مكوناته وشرح كيفية تأثيره على بنية صفحات الويب.
ما هو نموذج CSS Box؟

كل عنصر HTML هو في الأساس مربع مستطيل، ونموذج CSS Box هو إطار عمل يحدد كيفية حساب حجم هذا المربع. يتضمن المحتوى والحشو والحدود والهامش للعنصر. من خلال فهم كيفية تفاعل هذه الطبقات، يمكنك التحكم في التباعد والتخطيط لعناصر صفحة الويب الخاصة بك بشكل أكثر فعالية.
فيما يلي تفصيل للمكونات الرئيسية لنموذج الصندوق:
1. المحتوى
منطقة المحتوى هي المكان الذي يتم فيه عرض المحتوى الفعلي للعنصر (مثل النص أو الصور أو العناصر الأخرى). يمكن ضبط العرض والارتفاع لمنطقة المحتوى باستخدام خصائص العرض والارتفاع في CSS. وهو يشكل الجزء الأعمق من الصندوق.
مثال:
div {
width: 200px;
height: 150px;
}
2. الحشوة
الحشوة هي المسافة بين المحتوى وحدود العنصر. فهو يضيف مساحة إضافية داخل العنصر، ولكن داخل الحدود. يمكنك ضبط الحشو بشكل موحد أو تحديده لكل جانب على حدة باستخدام خصائص مثل الحشو العلوي، والحشو الأيمن، والحشو السفلي، والحشو الأيسر.
مثال:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. الحدود
تحيط الحدود بالحشوة ومحتوى العنصر. يقوم بإنشاء حافة مرئية حول العنصر. يمكنك ضبط عرض الحدود ونمطها ولونها باستخدام خصائص مثل عرض الحدود ونمط الحدود ولون الحدود.
مثال:
div {
border: 2px solid #000;
}
4. الهامش
الهامش هو المساحة الموجودة خارج حدود العنصر. يحدد المسافة بين العنصر الحالي والعناصر المحيطة به. مثل الحشو، يمكن تعيين الهامش بشكل فردي لكل جانب (الهامش العلوي، الهامش الأيمن، وما إلى ذلك) أو بشكل موحد.
مثال:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
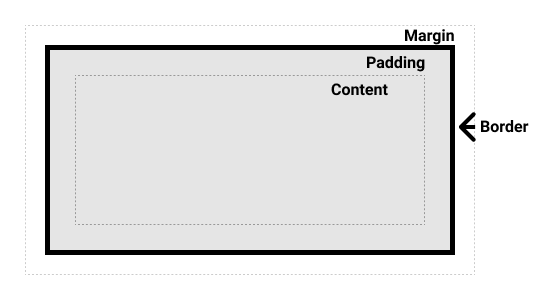
تصور نموذج CSS Box
إليك تمثيل مرئي لكيفية عمل نموذج الصندوق:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
تحجيم الصندوق وخاصية تحجيم الصندوق
افتراضيًا، عند تعيين عرض وارتفاع عنصر ما، تنطبق هذه القيم فقط على منطقة المحتوى، وليس المساحة المتروكة أو الحد أو الهامش. يمكن أن يؤدي هذا في بعض الأحيان إلى نتائج غير متوقعة في تخطيطك، خاصة عند إضافة الحدود أو الحشو.
للتحكم في كيفية قيام نموذج الصندوق بحساب عرض العنصر وارتفاعه، يمكنك استخدام خاصية تغيير حجم الصندوق.
- حجم الصندوق: صندوق المحتوى؛: هذه هي القيمة الافتراضية، حيث ينطبق العرض والارتفاع فقط على مربع المحتوى.
- box-sizing: border-box;: في هذه الحالة، يشمل العرض والارتفاع الحشو والحدود، مما يجعل من السهل تحديد حجم العناصر دون كسر التخطيط.
مثال:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
لماذا يعد نموذج CSS Box مهمًا؟
يلعب نموذج الصندوق دورًا حاسمًا في تصميم الويب وتخطيطه. فيما يلي بعض الأسباب التي تجعل فهمها مهمًا جدًا:
-
الاتساق في التخطيط : بدون فهم نموذج الصندوق، قد تواجه صعوبة في الحفاظ على تخطيطات متسقة، خاصة عند إضافة الحشو أو الهوامش أو الحدود. يساعدك نموذج الصندوق على التحكم بدقة في تباعد العناصر وحجمها.
-
الاستجابة : في تصميم الويب سريع الاستجابة، حيث يجب ضبط العناصر بناءً على حجم الشاشة، تتيح لك معرفة كيفية التعامل مع نموذج الصندوق إدارة التباعد والمحاذاة بشكل أكثر فعالية عبر الأجهزة المختلفة.
-
مشكلات تخطيط التصحيح : تنشأ العديد من مشكلات التخطيط من سوء فهم نموذج الصندوق، مثل التباعد غير المتوقع بين العناصر أو العناصر التي تفيض في حاوياتها. بمجرد فهم كيفية عمل الحشو والحدود والهوامش معًا، يمكنك تشخيص هذه المشكلات وإصلاحها بسرعة.
-
كود أنظف وأكثر كفاءة : باستخدام خاصية تغيير حجم الصندوق، يمكنك إنشاء تخطيطات يسهل إدارتها وصيانتها. فهو يساعد على تقليل التعقيد في CSS الخاص بك ويقلل من النتائج غير المتوقعة عند إضافة أنماط إلى العناصر.
يعد نموذج CSS Box جزءًا أساسيًا لفهم كيفية تنظيم عناصر الويب وعرضها. ومن خلال إتقانها، يمكنك التحكم الدقيق في تخطيط ومظهر صفحات الويب الخاصة بك. مع استمرارك في تطوير مواقع الويب، ستجد أن نموذج الصندوق هو الأساس الذي تُبنى عليه التصميمات سريعة الاستجابة وجيدة التنظيم والجذابة بصريًا.
-
 الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-13
الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-13 -
 كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-13
كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-13 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-13
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-13 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13 -
 هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-13
هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-13 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-13
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-13 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-13
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-13 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-13
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-13 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13 -
 طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-13
طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-13 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-13
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-13 -
 طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-13
طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-13 -
 كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-07-13
كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-07-13 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-13
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-13 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-07-13
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-07-13
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























